
JQuery にはポップアップ ボックス プラグインが数多くありますが、boxy は機能と効果が優れているプラグインと考えてください。まずはレンダリングを見てみましょう。

Web 開発では、警告および確認のポップアップ ボックスがよく使用されます。上の図のように、Asp.Net の削除ボタンには、誤ってデータを削除することを避けるために削除の確認プロンプトが追加されます。私たちは通常このようなコードを書きます。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
上記のコードは非常に単純です。確認ポップアップ ボックスには 2 つのボタンがあり、true を返すには [キャンセル] をクリックします。 boxy プラグインには確認メソッドもあります。呼び出しコードは次のとおりです:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
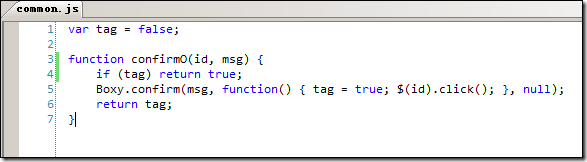
Boxy の verify メソッドには、確認情報の内容、ポップアップ ボックスで [OK] をクリックするためのコールバック関数、タイトルなどのいくつかの設定項目の 3 つのパラメータがあります。上記コードにreturn falseを追加しない場合は、ポップアップボックスが点滅し、取得した削除ボタンのイベントが実行されたままになります。 return false を追加すると、OK をクリックしてもキャンセルしてもバックグラウンド イベントは実行されなくなります。これは明らかに、OK をクリックした後のコールバック関数しか考えられないようです。 Boxy の確認をパブリック js ファイルにカプセル化できます:

ページの呼び出しコードは次のとおりです:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
この変更後は、ポップアップボックスの「OK」ボタンがクリックされたときにサーバーイベントが実行されるようになります。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。