hbuilderx のタイトルを変更する方法_hbuilderx のタイトルを変更する方法
php エディターの Youzi は、HBuilderX が非常に強力なクロスプラットフォーム開発ツールであり、主に Web、HTML5、ハイブリッド モバイル アプリケーション開発に使用されることを紹介しました。タイトルは記事の重要な部分であり、優れたタイトルは読者を惹きつけ、トピックを要約し、クリック率を高めることができます。では、HBuilderX のタイトルを変更するにはどうすればよいでしょうか?これを行うには 2 つの方法があります。 1 つは手動で変更する方法、もう 1 つは JS プラグインを通じて自動的に変更する方法です。以下、一つずつご紹介していきます。
1. まず、HbuilderX を開いて、pages.json ファイルを見つけます。

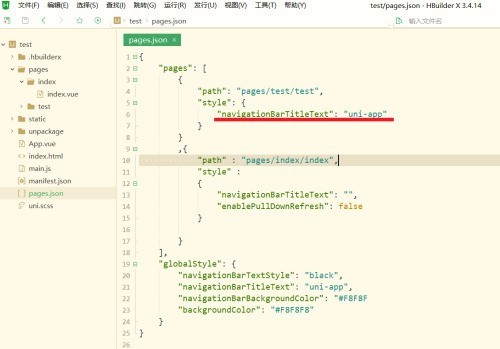
2. 次に、navigationBarTitleText 属性が title 属性であるpages.json ファイルを開きます。

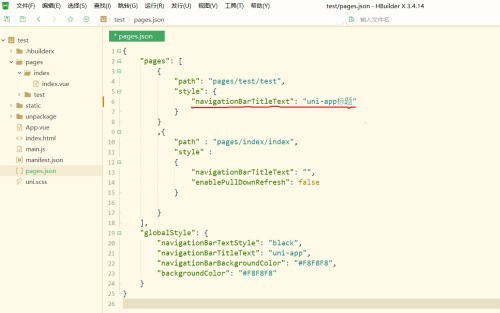
3. 次に、navigationBarTitleText プロパティの値を変更します。

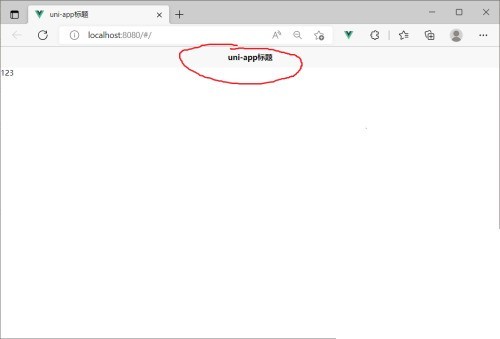
4. 最後に、プロジェクトを実行して結果を確認します。

以上がhbuilderx のタイトルを変更する方法_hbuilderx のタイトルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 トップ10通貨交換アプリランキング2025世界のトップ10通貨取引アプリランキング
Feb 17, 2025 pm 03:12 PM
トップ10通貨交換アプリランキング2025世界のトップ10通貨取引アプリランキング
Feb 17, 2025 pm 03:12 PM
デジタル資産取引の人気により、信頼できる通貨取引アプリを選択することが重要です。この記事では、Binance、Coinbase、Kraken、FTXなどの有名なプラットフォームなど、世界中のトップ10のアプリケーションを紹介します。これらのアプリケーションは、初心者、経験豊富なトレーダー、暗号通貨愛好家のニーズを満たすためにさまざまな利点を提供します。選択する際には、セキュリティ、取引手数料、資産の選択、インターフェイス、カスタマーサポートを検討して、ニーズに合ったプラットフォームを見つけます。
 Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか?
Feb 21, 2025 pm 10:57 PM
Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか?
Feb 21, 2025 pm 10:57 PM
Bybit Exchangeリンクを直接ダウンロードしてインストールできないのはなぜですか? BYBITは、ユーザーにトレーディングサービスを提供する暗号通貨交換です。 Exchangeのモバイルアプリは、次の理由でAppStoreまたはGooglePlayを介して直接ダウンロードすることはできません。1。AppStoreポリシーは、AppleとGoogleがApp Storeで許可されているアプリケーションの種類について厳しい要件を持つことを制限しています。暗号通貨交換アプリケーションは、金融サービスを含み、特定の規制とセキュリティ基準を必要とするため、これらの要件を満たしていないことがよくあります。 2。法律と規制のコンプライアンス多くの国では、暗号通貨取引に関連する活動が規制または制限されています。これらの規制を遵守するために、BYBITアプリケーションは公式Webサイトまたはその他の認定チャネルを通じてのみ使用できます
 Gateioの最新バージョンをダウンロードします
Feb 20, 2025 pm 01:57 PM
Gateioの最新バージョンをダウンロードします
Feb 20, 2025 pm 01:57 PM
主要な暗号通貨取引所であるGate.ioは、モバイルアプリの最新バージョンをリリースしました。このアプリは、便利なダウンロードパスを提供し、ユーザーがGoogle Playストアまたは公式gate.io Webサイトからインストールできるようにします。 AndroidであろうとiOSデバイスであろうと、ユーザーは「gate.io」を検索するだけで簡単に見つけてインストールできます。アプリケーションのインストールプロセスはシンプルでクリアで、[インストール]または[取得]ボタンをクリックして完了します。
 gate.io公式ログインWebバージョンgate.ioログインURL 2025
Feb 20, 2025 pm 02:09 PM
gate.io公式ログインWebバージョンgate.ioログインURL 2025
Feb 20, 2025 pm 02:09 PM
Gate.io Exchangeは、ユーザーに公式のログインポータルを提供します。公式ウェブサイトまたはモバイルアプリを通じて、ユーザーはアカウントにログインできます。ログイン手順は、登録時に使用される電子メールまたは携帯電話番号の入力やパスワードを入力するなど、簡単です。アカウントのセキュリティを確保するために、ユーザーはパスワードを定期的に変更し、ログイン情報を適切に保持することをお勧めします。さらに、この記事では、ログインできないことやパスワードの損失など、一般的なログイン問題の解決策も提供しています。
 GATE公式ウェブサイトエントランスゲートエクスチェンジの公式ウェブサイト
Feb 19, 2025 pm 03:03 PM
GATE公式ウェブサイトエントランスゲートエクスチェンジの公式ウェブサイト
Feb 19, 2025 pm 03:03 PM
gate.ioの公式Webサイトには、リンクをクリックするか、ブラウザのURLを入力することでアクセスできます。 URLをブックマークまたはお気に入りに追加することをお勧めします。アクセスできない問題が発生した場合は、ブラウザのキャッシュとCookieをクリアしてみてください。フィッシングを防ぐために注意してください。Gate.ioの公式Webサイトは、個人情報を要求するイニシアチブを取得しません。さらに、gate.ioはアプリプロバイダーを介して見つけることができるモバイルアプリケーションを提供します
 セサミオープンドアトレーディングプラットフォームダウンロードモバイルバージョンgateioトレーディングプラットフォームのダウンロードアドレス
Feb 28, 2025 am 10:51 AM
セサミオープンドアトレーディングプラットフォームダウンロードモバイルバージョンgateioトレーディングプラットフォームのダウンロードアドレス
Feb 28, 2025 am 10:51 AM
アプリをダウンロードしてアカウントの安全を確保するために、正式なチャネルを選択することが重要です。
 Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
2013年に設立された主要な暗号通貨取引プラットフォームであるGate.ioは、中国のユーザーに完全な公式のウェブサイトを提供します。このウェブサイトは、スポット取引、先物取引、貸付など、幅広いサービスを提供し、中国のインターフェース、リッチリソース、コミュニティサポートなどの特別な機能を提供します。
 セサミエクスチェンジアプリダウンロード公式ウェブサイト
Mar 04, 2025 pm 10:00 PM
セサミエクスチェンジアプリダウンロード公式ウェブサイト
Mar 04, 2025 pm 10:00 PM
Sesame Exchangeは、世界中の買い手と売り手をつなぐ国境を越えた電子商取引プラットフォームであり、幅広い商品とサービスを提供しています。アプリケーションをダウンロードした後、ユーザーはアカウントを登録して製品を閲覧および購入します。プラットフォームはさまざまな支払い方法を提供し、ユーザーは注文ステータスを表示して売り手に連絡することができます。返品リクエストがある場合は、返品申請を提出するために売り手に連絡する必要があります。安全を確保するには、個人情報を保護し、疑わしい電子メールに注意を払い、安全な支払い方法を使用してください。




