hbuilderx のホームページを変更する方法_hbuilderx ホームページ変更チュートリアル
php エディタ Baicao は、HBuilderX のホームページを変更する方法に関するチュートリアルを提供します。 HBuilderX は強力なフロントエンド開発ツールで、ホームページを変更することで、プロジェクトの入力インターフェイスをカスタマイズできます。このチュートリアルでは、開発者がすぐに使い始めてホームページに変更を加えられるように、HBuilderX のインターフェイス レイアウトと操作手順を詳しく紹介します。背景画像を変更する場合でも、ショートカットを追加する場合でも、レイアウトを調整する場合でも、この記事には対応するガイダンスが記載されています。 HBuilderX のホームページを個人の好みや開発ニーズに合わせて作成する方法を一緒に検討しましょう。
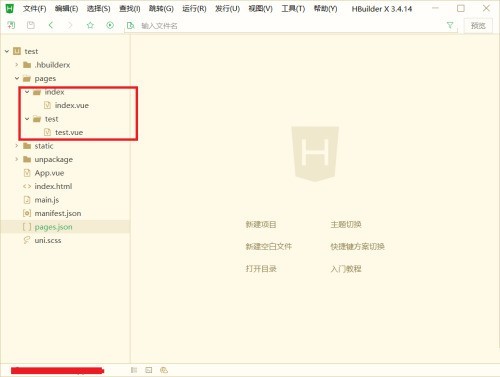
1. まず、プロジェクトにはインデックス ページとテスト ページの 2 つのページがあり、デフォルトのホームページはインデックスです。

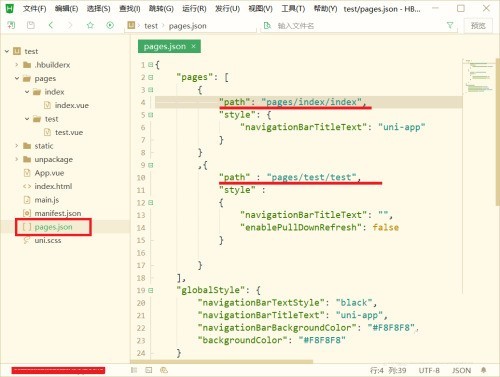
2. 次に、pages.json ファイルを開きます。最初のパスはインデックス ページのパスなので、ホームページがインデックス ページになります。

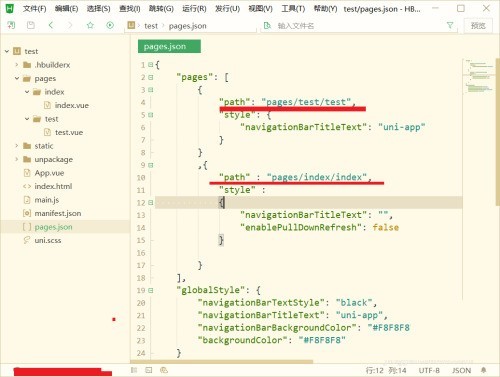
3. 最後に、最初のパスをテスト ページのパスに変更して、デフォルトのホームページをテスト ページに変更します。

以上がhbuilderx のホームページを変更する方法_hbuilderx ホームページ変更チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1238
1238
 24
24
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)




