hbuilderx に写真を追加する方法_hbuilderx チュートリアルで写真を追加する
php エディター Yuzai が「HBuilderX に画像を追加する方法」に関するチュートリアルをお届けします。 HBuilderX は非常に優れたフロントエンド開発ツールであり、開発者に広く歓迎されています。ただし、初心者にとっては馴染みのないものかもしれません。では、HBuilderX に画像を追加するにはどうすればよいでしょうか?この記事では、このツールをより使いやすくするために、HBuilderX に画像を追加する方法を詳しく紹介します。
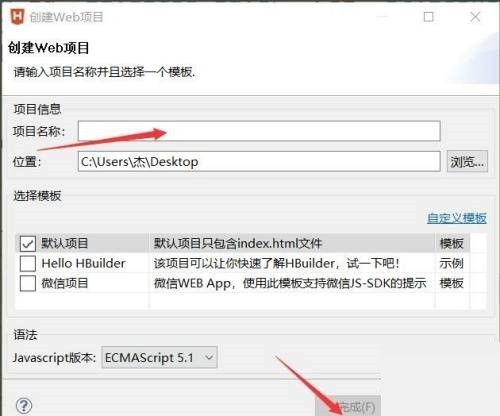
1. まず、HBuilder を開き、HBuilder の左側を右クリックして新しい Web プロジェクトを作成します。

2. これにより、プロジェクト名にキャメルケースの名前を使用できるようになります。

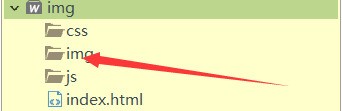
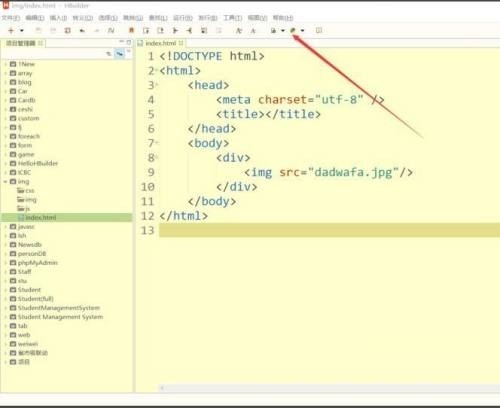
3. 画像を img フォルダーにプルします。

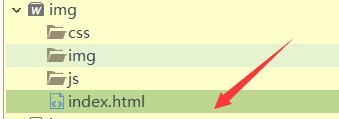
4. 次に、index.html をクリックします。

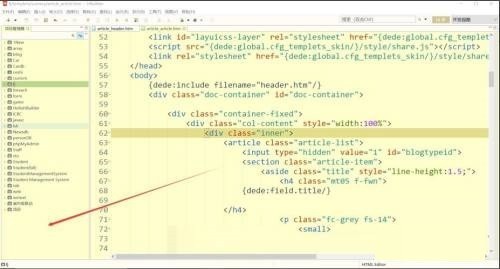
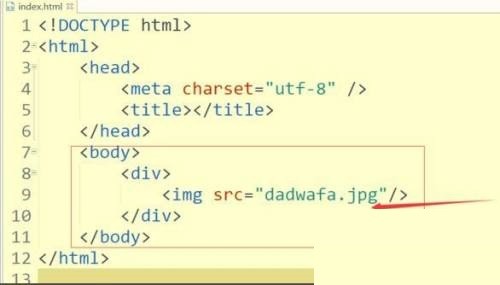
5. 次に、本文に対応するコードを記述します。

6. コードの作成が完了したら、コードを保存し、上のブラウザ アイコンをクリックして参照します。

以上がhbuilderx に写真を追加する方法_hbuilderx チュートリアルで写真を追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Eclipseプロジェクトの保存場所
May 05, 2024 pm 07:36 PM
Eclipseプロジェクトの保存場所
May 05, 2024 pm 07:36 PM
Eclipse プロジェクトが保存される場所は、プロジェクトの種類とワークスペースの設定によって異なります。 Java プロジェクト: ワークスペース内のプロジェクト フォルダーに保存されます。 Web プロジェクト: ワークスペースのプロジェクト フォルダーに保存され、複数のサブフォルダーに分割されます。その他のプロジェクト タイプ: ファイルはワークスペース内のプロジェクト フォルダーに保存され、編成はプロジェクト タイプによって異なる場合があります。ワークスペースの場所は、デフォルトでは「<ホーム ディレクトリ>/workspace」にあり、Eclipse の設定を通じて変更できます。プロジェクトの保存場所を変更するには、プロジェクトを右クリックし、プロパティの [リソース] タブを選択します。
 vscodeでWebプロジェクトを作成する方法
Apr 03, 2024 am 03:48 AM
vscodeでWebプロジェクトを作成する方法
Apr 03, 2024 am 03:48 AM
Visual Studio Code で Web プロジェクトを作成する手順: プロジェクト フォルダーを作成します。 HTML、CSS、および JavaScript 拡張機能をインストールします。 HTML ファイルを作成し、必要なコードを追加します。 CSS ファイルを作成し、スタイルを追加します。 http-server コマンドを使用してプロジェクトを実行します。
 Tomcat に Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策
Dec 29, 2023 am 08:21 AM
Tomcat に Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策
Dec 29, 2023 am 08:21 AM
Tomcat を使用して Web プロジェクトをデプロイするためのベスト プラクティスと一般的な問題の解決策 はじめに: Tomcat は、軽量の Java アプリケーション サーバーとして、Web アプリケーション開発で広く使用されています。この記事では、Web プロジェクトの Tomcat 展開のベスト プラクティスと一般的な問題解決方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. プロジェクトのディレクトリ構造の計画 Web プロジェクトをデプロイする前に、プロジェクトのディレクトリ構造を計画する必要があります。大まかに言うと、次のように整理できます
 EclipseでWebプロジェクトを作成する方法
Jan 12, 2024 pm 02:51 PM
EclipseでWebプロジェクトを作成する方法
Jan 12, 2024 pm 02:51 PM
Eclipse で Web プロジェクトを作成する手順: 1. 適切なプラグインをインストールする; 2. 動的 Web プロジェクトを作成する; 3. プロジェクト名を入力する; 4. 適切なサーバーを選択する; 5. サーバー設定を構成する; 6. Web モジュール; 7. プロジェクトのプロパティを構成する; 8. ウィザードを完了する; 9. 必要なファイルとフォルダーを追加する; 10. コードを作成する; 11. デプロイメント記述子を構成する; 12. プロジェクトをビルドして実行する。詳細な紹介: 1. 適切なプラグインをインストールする Eclipse で Web プロジェクトを作成するには、適切なプラグインなどをインストールする必要があります。
 Node.jsを使用したデータ視覚化のためのWebプロジェクト
Nov 08, 2023 pm 03:32 PM
Node.jsを使用したデータ視覚化のためのWebプロジェクト
Nov 08, 2023 pm 03:32 PM
Node.js を使用してデータ視覚化を実装する Web プロジェクトには、特定のコード サンプルが必要です。ビッグ データ時代の到来により、データ視覚化はデータを表示する非常に重要な方法になりました。データをチャート、グラフ、地図、その他の形式に変換することで、データの傾向、相関関係、分布を視覚的に表示でき、人々がデータをよりよく理解して分析できるようになります。 Node.js は、効率的で柔軟なサーバーサイド JavaScript 環境として、データ視覚化 Web プロジェクトを適切に実装できます。本文では、
 WeChatミニプログラムPHP SDKのインストールと使用
Mar 27, 2024 am 09:33 AM
WeChatミニプログラムPHP SDKのインストールと使用
Mar 27, 2024 am 09:33 AM
WeChat ミニ プログラムのインストールと使用 PHPSDK モバイル インターネットの急速な発展に伴い、WeChat ミニ プログラムは、ますます多くの企業がビジネスを展開し、製品を宣伝するための新しい方法となっています。 WeChat ミニ プログラム PHPSDK は、開発効率を大幅に向上させる便利で高速な開発ツールを開発者に提供します。この記事では、WeChat アプレット PHPSDK のインストールと使用方法を紹介します。 1. SDK のインストール 1. GitHub でプロジェクト ファイルをダウンロード WeChat アプレット PHPSDK はオープン ソース プロジェクトであり、開発者は GitHub でダウンロードできます。
 Tomcat に Web プロジェクトをデプロイする方法
Dec 28, 2023 pm 04:50 PM
Tomcat に Web プロジェクトをデプロイする方法
Dec 28, 2023 pm 04:50 PM
デプロイメント手順: 1. Web プロジェクトを作成する; 2. プロジェクトを WAR ファイルとしてパッケージ化する; 3. WAR ファイルを Tomcat の webapps ディレクトリにコピーする; 4. Tomcat サーバーを起動する; 5. デプロイされた Web アプリケーションにアクセスする; 6. Tomcat サーバー。詳細な紹介: 1. Web プロジェクトの作成: Web プロジェクトを作成する必要があります。標準の Web プロジェクト構造は、IDE を使用して、または手動で作成できます。プロジェクトに WEB-INF ディレクトリ、web.xml ファイルなどが含まれていることを確認してください。
 Go 言語オープンソース プロジェクトの無限の可能性を深く探る: 注目に値する 5 つのプロジェクト概要
Jan 30, 2024 am 10:48 AM
Go 言語オープンソース プロジェクトの無限の可能性を深く探る: 注目に値する 5 つのプロジェクト概要
Jan 30, 2024 am 10:48 AM
近年、Go言語はソフトウェア開発の分野でますます広く使用されるようになり、多くの開発者の注目と参加を集めています。 Go 言語は、その効率的なパフォーマンス、簡潔な構文、強力な同時実行機能により、多くの開発者にとって最適な言語となっています。 Go 言語エコシステムでは、オープンソース プロジェクトが非常に重要な役割を果たし、開発者にさまざまな優れたツールやライブラリを提供します。この記事では、ソフトウェア開発分野における Go 言語の無限の可能性を実証するために、5 つの注目すべき Go 言語オープンソース プロジェクトについて概説します。 GinGin は Go ベースのゲームです




