Adobe XD で iPhone13 携帯電話を描く方法_Adobe XD で iPhone13 携帯電話を描くチュートリアル
php エディターのバナナは、今日、Adobe XD を使用して iPhone 13 携帯電話を描画するテクニックを共有したいと思います。 Adobe XD はインターフェース設計に特化したツールで、豊富なツールとリソースを提供するだけでなく、プロトタイピングも簡単に行えます。 iPhone 13 携帯電話は、Apple が最近発売した主力携帯電話であり、多くの注目を集めています。この記事では、Adobe XD を使用してリアルな iPhone 13 携帯電話を描画する方法を学び、この記事がすべてのデザイナーに助けとインスピレーションを提供できることを願っています。
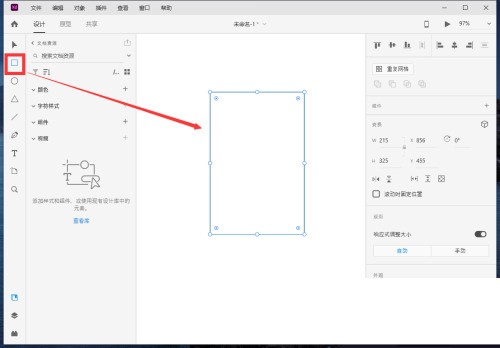
1. まずAdobe XDを開き、[長方形ツール]を選択し、キャンバス上に長方形を描きます。

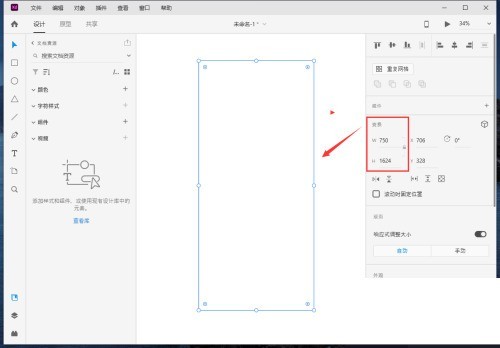
2. 次に、右側のプロパティ バーの四角形のサイズを iPhone13 の画面解像度、幅を [750 ピクセル]、高さを [1624 ピクセル] に設定します。 。

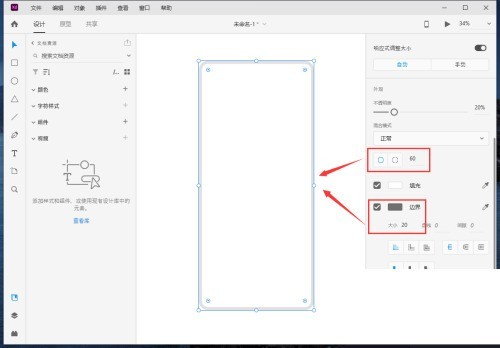
3. プロパティ バーの四角形の灰色の境界線を [20 ピクセル] に設定し、角丸を [60 ピクセル] に設定します。

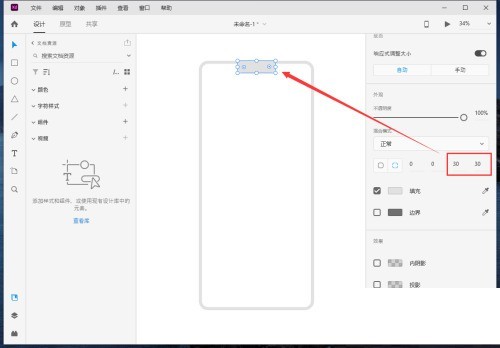
4. 最後に、[長方形ツール]を選択して小さな長方形を描き、プロパティバーで下の角の丸い部分を[30ピクセル]に設定すると、iPhone13の携帯電話が描画されます。 。

以上がAdobe XD で iPhone13 携帯電話を描く方法_Adobe XD で iPhone13 携帯電話を描くチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 新しいカメラ、A18 Pro SoC、大きな画面を備えた iPhone 16 Pro および iPhone 16 Pro Max 公式
Sep 10, 2024 am 06:50 AM
新しいカメラ、A18 Pro SoC、大きな画面を備えた iPhone 16 Pro および iPhone 16 Pro Max 公式
Sep 10, 2024 am 06:50 AM
Apple はついに、新しいハイエンド iPhone モデルのカバーを外しました。 iPhone 16 Pro と iPhone 16 Pro Max には、前世代のものと比較して大きな画面が搭載されています (Pro では 6.3 インチ、Pro Max では 6.9 インチ)。強化された Apple A1 を入手
 iPhone の部品アクティベーション ロックが iOS 18 RC で発見 — ユーザー保護を装って販売された修理権利に対する Apple の最新の打撃となる可能性がある
Sep 14, 2024 am 06:29 AM
iPhone の部品アクティベーション ロックが iOS 18 RC で発見 — ユーザー保護を装って販売された修理権利に対する Apple の最新の打撃となる可能性がある
Sep 14, 2024 am 06:29 AM
今年初め、Apple はアクティベーション ロック機能を iPhone コンポーネントにも拡張すると発表しました。これにより、バッテリー、ディスプレイ、FaceID アセンブリ、カメラ ハードウェアなどの個々の iPhone コンポーネントが iCloud アカウントに効果的にリンクされます。
 iPhoneの部品アクティベーションロックは、ユーザー保護を装って販売されたAppleの修理権に対する最新の打撃となる可能性がある
Sep 13, 2024 pm 06:17 PM
iPhoneの部品アクティベーションロックは、ユーザー保護を装って販売されたAppleの修理権に対する最新の打撃となる可能性がある
Sep 13, 2024 pm 06:17 PM
今年初め、Apple はアクティベーション ロック機能を iPhone コンポーネントにも拡張すると発表しました。これにより、バッテリー、ディスプレイ、FaceID アセンブリ、カメラ ハードウェアなどの個々の iPhone コンポーネントが iCloud アカウントに効果的にリンクされます。
 gate.ioトレーディングプラットフォーム公式アプリのダウンロードとインストールアドレス
Feb 13, 2025 pm 07:33 PM
gate.ioトレーディングプラットフォーム公式アプリのダウンロードとインストールアドレス
Feb 13, 2025 pm 07:33 PM
この記事では、gate.ioの公式Webサイトに最新のアプリを登録およびダウンロードする手順について詳しく説明しています。まず、登録情報の記入、電子メール/携帯電話番号の確認、登録の完了など、登録プロセスが導入されます。第二に、iOSデバイスとAndroidデバイスでgate.ioアプリをダウンロードする方法について説明します。最後に、公式ウェブサイトの信頼性を検証し、2段階の検証を可能にすること、ユーザーアカウントと資産の安全性を確保するためのリスクのフィッシングに注意を払うなど、セキュリティのヒントが強調されています。
 複数のiPhone 16 Proユーザーがタッチスクリーンのフリーズ問題を報告、おそらくパームリジェクションの感度に関連している
Sep 23, 2024 pm 06:18 PM
複数のiPhone 16 Proユーザーがタッチスクリーンのフリーズ問題を報告、おそらくパームリジェクションの感度に関連している
Sep 23, 2024 pm 06:18 PM
Apple の iPhone 16 ラインナップのデバイス (具体的には 16 Pro/Pro Max) をすでに入手している場合は、最近タッチスクリーンに関する何らかの問題に直面している可能性があります。希望の光は、あなたは一人ではないということです - レポート
 ANBIアプリの公式ダウンロードv2.96.2最新バージョンインストールANBI公式Androidバージョン
Mar 04, 2025 pm 01:06 PM
ANBIアプリの公式ダウンロードv2.96.2最新バージョンインストールANBI公式Androidバージョン
Mar 04, 2025 pm 01:06 PM
Binance Appの公式インストール手順:Androidは、ダウンロードリンクを見つけるために公式Webサイトにアクセスする必要があります。すべては、公式チャネルを通じて契約に注意を払う必要があります。
 OUYI iOSバージョンインストールパッケージのリンクをダウンロードします
Feb 21, 2025 pm 07:42 PM
OUYI iOSバージョンインストールパッケージのリンクをダウンロードします
Feb 21, 2025 pm 07:42 PM
OUYIは、ユーザーに便利で安全なデジタル資産管理エクスペリエンスを提供する公式のiOSアプリとの世界をリードする暗号通貨取引所です。ユーザーは、この記事で提供されているダウンロードリンクからOUYI IOSバージョンのインストールパッケージを無料でダウンロードし、次の主な機能をお勧めします。 。安全で信頼できるストレージ:OUYIは、高度なセキュリティテクノロジーを採用して、ユーザーに安全で信頼性の高いデジタル資産ストレージを提供します。 2FA、生体認証およびその他のセキュリティ対策により、ユーザー資産が侵害されないようにします。リアルタイム市場データ:OUYI iOSアプリはリアルタイムの市場データとチャートを提供し、ユーザーはいつでも暗号化を把握できるようにします
 PHPを使用してAlipay EasySDKを呼び出すときの「未定義の配列キー」「サイン」「エラー」の問題を解決する方法は?
Mar 31, 2025 pm 11:51 PM
PHPを使用してAlipay EasySDKを呼び出すときの「未定義の配列キー」「サイン」「エラー」の問題を解決する方法は?
Mar 31, 2025 pm 11:51 PM
問題の説明公式コードに従ってパラメーターを記入した後、PHPを使用してAlipay EasySDKを呼び出すとき、操作中にエラーメッセージが報告されました。




