
php エディタ Xigua は、Flash でマスク アニメーションを作成するグラフィックとテキストの方法を紹介します。マスク アニメーションは非常に一般的な特殊効果で、画像にさまざまな魔法のような変化を与えることができ、非常に興味深いものです。ただし、初心者にとってマスクをアニメーション化する方法は難しい場合があります。この記事では、目的の効果をより簡単に実現するために、Flash を使用してマスク アニメーションを作成する方法を詳しく紹介します。
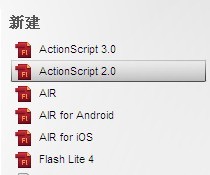
1. 新しい ActionScript 2.0 を作成します。

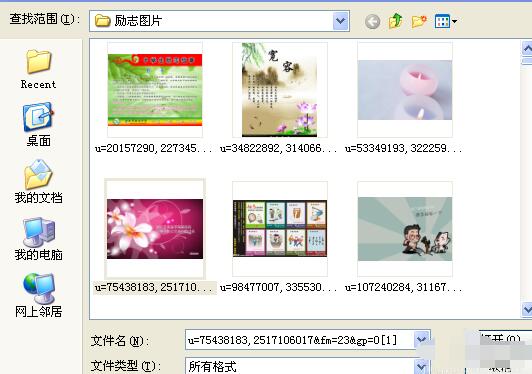
2. メニュー バーで [ファイル] -> [インポート] -> [ステージにインポート] を見つけて、開く画像を選択します。

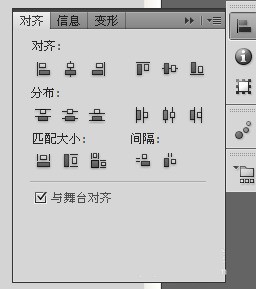
#3. ツールバーの選択ボタンを見つけて画像を選択し、配置パネルの「ステージに配置」をチェックして、幅と高さを一致させます。

4. レイヤー 1 のフレーム 80 にフレームを挿入し、新しいレイヤー 2 を作成し、画像の左上隅に円を描きます。

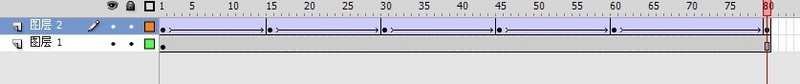
5. 次に、レイヤー 2 のフレーム 15、30、45、60、80 にキーフレームを挿入し、フレーム間に従来のトゥイーンを作成します。

6. レイヤー 2 のフレーム 1、15、30、45、60、80 の円の位置を移動します。 {60 フレームと 80 フレームは同じ位置にあります}。
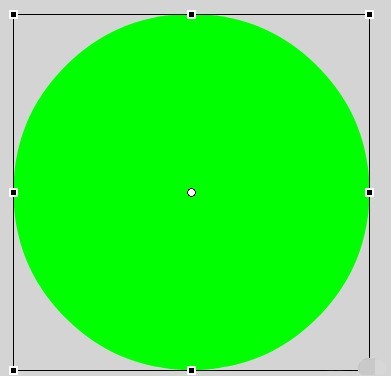
7. 80 フレームの円を選択します。

8. ツールバーで任意の変換ツールを見つけて、80 フレームの円を選択し、キーボードの Shift Enter キーを押しながら円をドラッグします。ブロックは、形状全体をカバーするまで円を比例的に拡大縮小します。

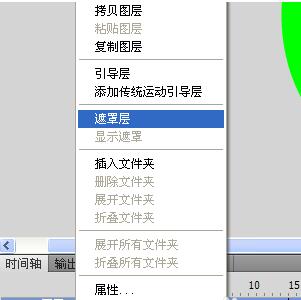
#9. レイヤー 2 を右クリックし、マスクレイヤーを選択します。

10. 最後に、Ctrl + Enter を押してムービークリップをテストします。
以上がFlash でマスク アニメーションを作成するためのグラフィックとテキストの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。