松の並木を素早く描く Flash チュートリアル
php editor Strawberry は、「Flash で松の並木をすばやく描画するチュートリアル」というチュートリアルを提供します。 Flash は強力で、習得しやすく、使いやすい描画ソフトウェアであり、多くのデザイナーやアニメーターにとって不可欠なツールの 1 つです。このチュートリアルでは、木の幹の描き方、枝の描き方、葉の作り方やレンダリング方法など、Flashを使って松並木を描く方法を紹介します。このチュートリアルを学習すると、Flash で松の木を描く際のインスピレーションと創造性がさらに高まると思います。
1. Flash を開き、新しい Flash プロジェクトを作成します。
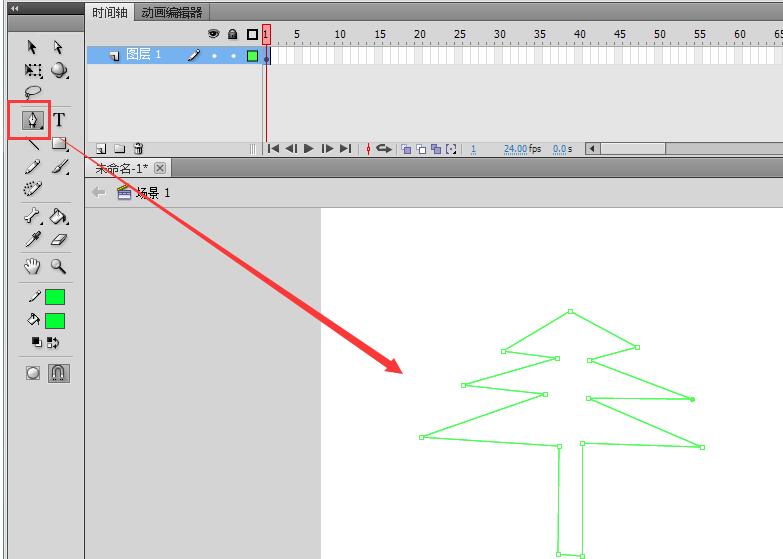
2. 左側のツールバーでペン ツールを選択し、ペン ツールを使用してアンカー ポイントを慎重に構築し、小さな木の全体的な形状を描画します。

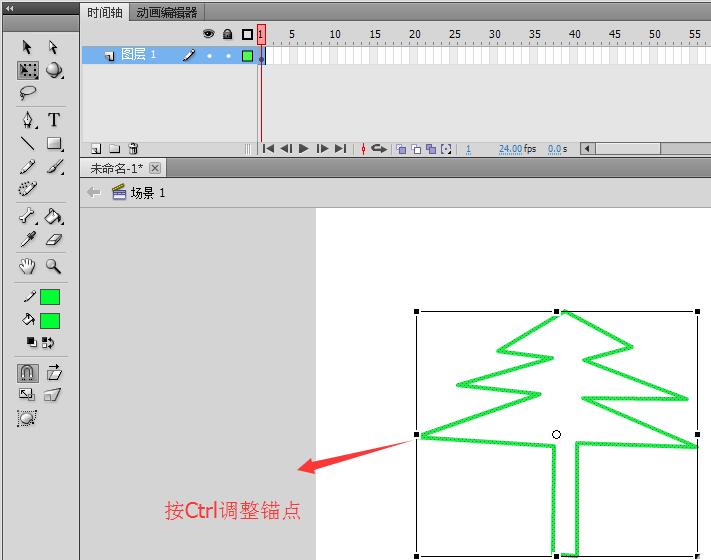
3. キーボードの Ctrl キーを押したまま、マウスを小さな木のアンカー ポイントに近づけ、アンカー ポイントの位置を調整して、より似た形にします。小さな木。

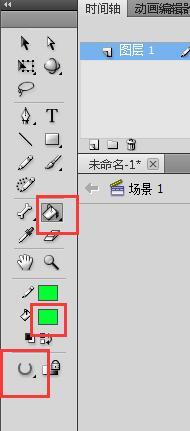
4. ツールバーで塗りつぶしの色を緑色に設定し、ギャップ サイズ ツールを選択し、大きなギャップを閉じるを選択して、ペイント バケツ ツールを選択します。

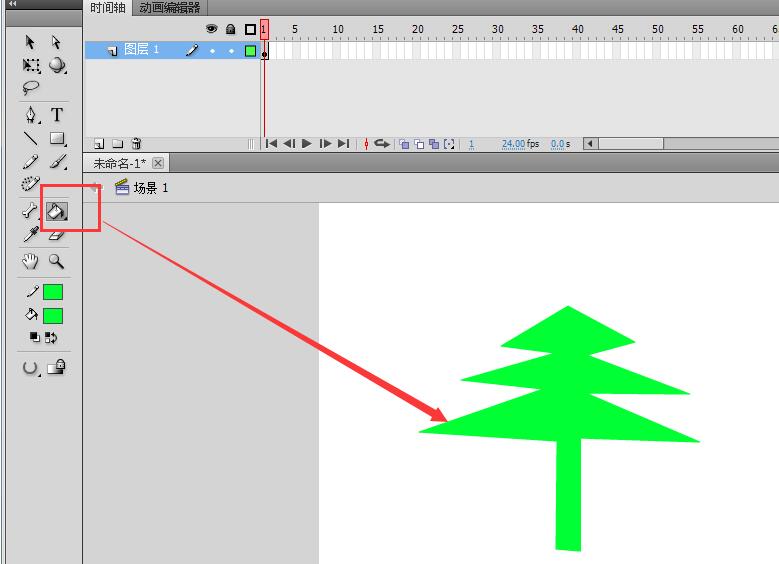
5. ペイント バケット ツールを使用して、小さな木の中央にある塗りつぶしの色をクリックし、小さな木を緑で塗りつぶします。

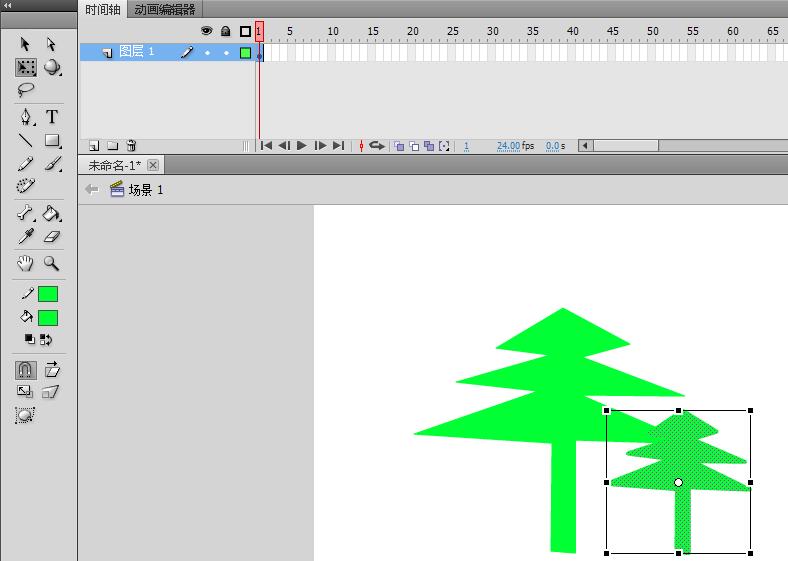
6. 選択ツール ボックスを使用して小さな木全体を選択し、Alt キーを押して小さな木をコピーし、コピーした小さな木で任意の変形ツールを選択して縮小します。適切な場所に移動します。

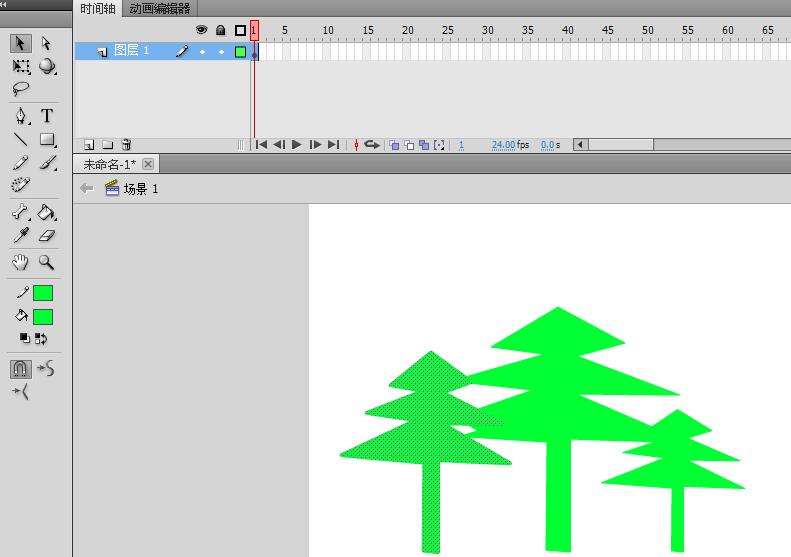
7. 同様に小さな木をコピーし、拡大縮小して移動すると、小さな木の列が完成します。小さな木でも、いくつかをコピーして個別に調整することができます。

以上が松の並木を素早く描く Flash チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysはライセンスを必要とせず、無料のオープンソースソフトウェアです。 1.Powertoysは、ウィンドウ管理用のファンシーゾーン、バッチの名前変更のためのPowerRename、カラーピッカーなどのさまざまなツールを提供します。 2。ユーザーは、作業効率を向上させるためのニーズに応じて、これらのツールを有効または無効にすることができます。
 Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードする方法は次のとおりです。1。Powershellを開いてWingetinstallmicrosoft.powertoysを実行するか、2。またはgithubページにアクセスしてインストールパッケージをダウンロードします。 Powertoysは、Windowsユーザーの生産性を向上させるための一連のツールです。ファンシーゾーンやPowerRenameなどの機能が含まれており、Wingetまたはグラフィカルインターフェイスを介してインストールできます。
 PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
Powertoysは、Windows 11のデフォルトコンポーネントではなく、Microsoftが開発したツールのセットであり、個別にダウンロードする必要があります。 1)ユーザーの生産性を向上させるために、ファンシーゾーンや覚醒などの機能を提供します。 2)可能なソフトウェアの競合とパフォーマンスへの影響を使用するときに注意してください。 3)ツールを選択的に有効にし、パフォーマンスを最適化するために定期的に更新することをお勧めします。
 Microsoft Powertoysは無料ですか、それとも有料ですか?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoysは無料ですか、それとも有料ですか?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoysは完全に無料です。このツールセットは、ファンシーゾーン、PowerName、KeyboardManagerなどの機能を含むWindowsオペレーティングシステムを強化するオープンソースユーティリティを提供し、ユーザーが生産性を向上させ、運用体験をカスタマイズするのに役立ちます。




