
PHP 中国語 Web サイトでは、編集者がステッカーフォローの設定方法のヒントを紹介します。ステッカー フォローは、ユーザー エクスペリエンスを向上させる機能で、ユーザーがステッカーを画面上でドラッグし、指の動きに自然に従うことができます。この記事では、よりインタラクティブなビデオ コンテンツを簡単に作成できるクリッピングを使用したこの機能の設定方法を詳しく説明します。
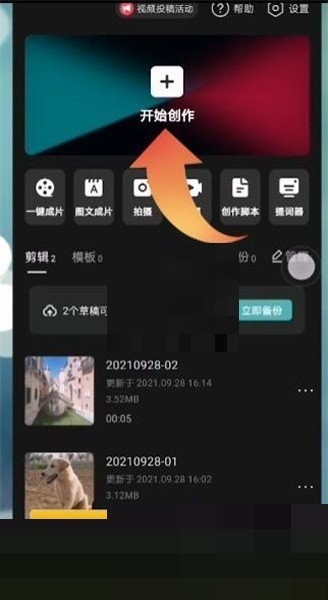
1. まず、クリッピングを開き、インターフェースの[制作開始]をクリックします。

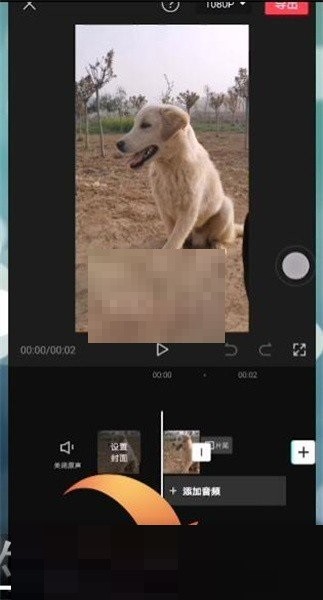
2. ビデオ素材をインポートした後、インターフェースの下部にある [ステッカー] をクリックしてステッカーの追加を選択します。

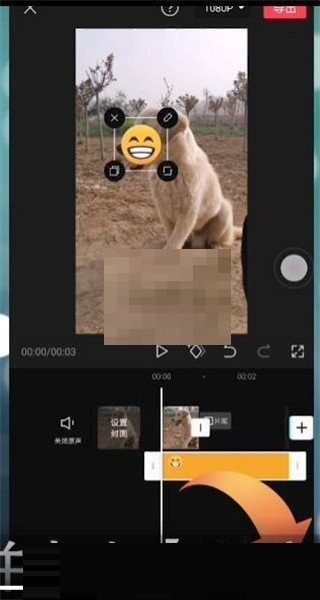
3. 次に、インターフェイスの下部にあるメニュー バーを左にスライドし、[トラック] オプションを見つけてクリックします。

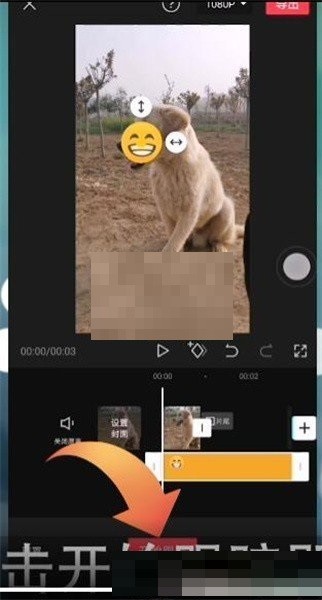
4. 最後に、画面内の円形フレームのサイズと位置を調整し、クリックして追跡を開始します。

以上がカットアウト用ステッカーフォローの設定方法_カットアウト用ステッカー設定チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。