幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順
php エディター Strawberry が Winter Rhapsody の新しいゲーム体験を明らかにします!小さな町の物語を舞台にしたこのキャラクタープロットシミュレーションゲームには日本的な要素が取り入れられており、プレイヤーはさまざまな奥深い謎解きに挑戦します。スキル操作が鍵となり、すべてのスキルをアンロックすることでより包括的なゲーム体験が得られます。エキサイティングな特別コンテンツと豊富なスキルベースのゲームプレイを体験する準備はできていますか?
円周角定理: 円弧が定める円周角は、円の中心で円弧が定める角度の半分に等しい。
具体的な操作は次のとおりです。
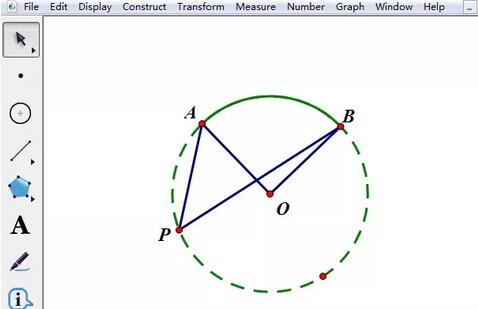
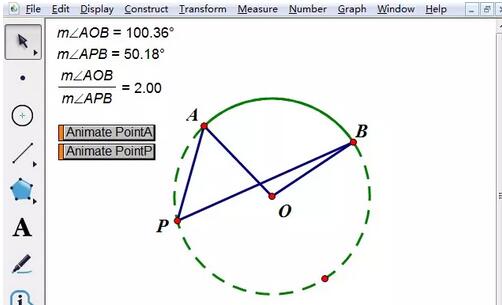
「円ツール」で円Oを描き、「点ツール」で任意の3点A、B、Pを選択します。円上に点B、A、円Oを選択し、「作図」-「円上円弧」コマンドを実行して円弧ABを作成します。線分ツールを使用して線分 OA、OB、PA、PB を作成し、対応する円周角と中心角が同じであることに注意してください。

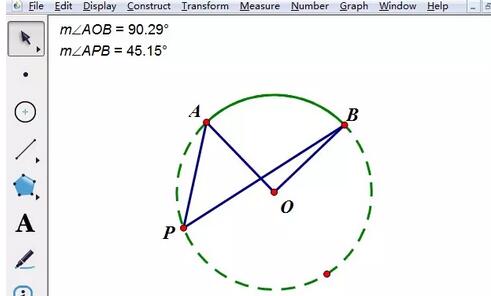
中心角と円周角を度単位で測定します。 A、O、Bの3点を順に選択し、[測定]-[角度]コマンドを実行すると、∠AOBのサイズがすぐに製図板の左上に表示されます。∠APBのサイズが測定できます。同じように測定します。これを実行すると、手動デモンストレーションを実行できるようになります。

この時点で、コースウェアを手動でデモンストレーションし、マウスを使用して点 P の位置を移動します。2 つの角度の角度は変化せず、∠AOB は 2 倍になります。 ∠APB。したがって、∠AOB が定まると定理が成り立ちます。次に学生は、「∠AOB のサイズが変更された場合でも、これら 2 つの角度の間には定量的な関係が存在するでしょうか?」と尋ねるかもしれません。
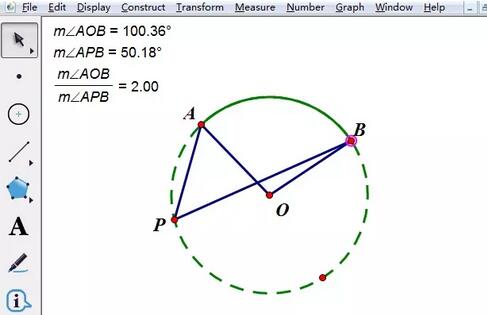
値を計算します。 [データ]-[計算]コマンドを実行し、∠AOB/∠APBの値を計算します。このとき、点Bの位置を移動し、∠AOBの大きさを変えると、∠AOB/∠APBの値は常に2になります。これは、∠AOBの大きさが変わっても、∠APBは∠の半分のままであることを示しています。 AOB。
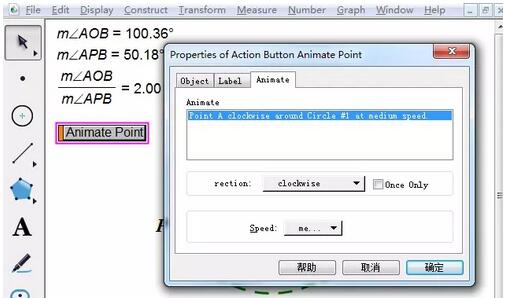
 #ポイント アニメーションを設定します。手動によるデモンストレーションには場所の制限があり、学生を説得するのは困難です。したがって、点アニメーションを設定するには、まず点Aを移動するアニメーションを設定し、点Aを選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行し、下図のように特定のプロパティを設定し、クリックします。アニメーション ボタンをクリックすると、2 つの角度の角度がどのように変化しても、その比率は常に 2 で変化しないことがわかります。
#ポイント アニメーションを設定します。手動によるデモンストレーションには場所の制限があり、学生を説得するのは困難です。したがって、点アニメーションを設定するには、まず点Aを移動するアニメーションを設定し、点Aを選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行し、下図のように特定のプロパティを設定し、クリックします。アニメーション ボタンをクリックすると、2 つの角度の角度がどのように変化しても、その比率は常に 2 で変化しないことがわかります。
 別の点 P のアニメーションを設定します。これは、点 P が円上でどのように移動しても、比率が 2 であることを示します。設定方法は上記と同じですが、ラベルを変更する場合は、ラベルをクリックしてアニメーション ポイント P という名前を付けます。
別の点 P のアニメーションを設定します。これは、点 P が円上でどのように移動しても、比率が 2 であることを示します。設定方法は上記と同じですが、ラベルを変更する場合は、ラベルをクリックしてアニメーション ポイント P という名前を付けます。
 P ボタンをクリックしてアニメーションを作成し、保存する例。コースウェアの準備ができました。アニメーションの点 P ボタンをクリックすると、点 P の位置がどのように変化しても、円周角の角度は常に同じ円弧によって囲まれる円の中心角度の角度と同じであることが説明されます。アニメーション点Aボタンをクリックすると、∠AOBがどのように変化しても、円周角∠APBは常にその1.5倍となります。最後に、[ファイル]-[名前を付けて保存]コマンドを実行してファイルを保存します。このファイルは、PPT に挿入することも、単独で使用することもできます。
P ボタンをクリックしてアニメーションを作成し、保存する例。コースウェアの準備ができました。アニメーションの点 P ボタンをクリックすると、点 P の位置がどのように変化しても、円周角の角度は常に同じ円弧によって囲まれる円の中心角度の角度と同じであることが説明されます。アニメーション点Aボタンをクリックすると、∠AOBがどのように変化しても、円周角∠APBは常にその1.5倍となります。最後に、[ファイル]-[名前を付けて保存]コマンドを実行してファイルを保存します。このファイルは、PPT に挿入することも、単独で使用することもできます。
以上が幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
遅い蒸気のダウンロードは、ネットワーク輻輳(ホームまたはISP)、スチーム/ゲームサーバーの問題、限られた帯域幅、高レイテンシ、コンピューターハードウェアの制限など、さまざまな要因に由来しています。 トラブルシューティングには、インターネットの速度を確認し、蒸気設定の最適化が含まれます
 SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
この記事では、SteamのRockstar Gamesソーシャルクラブアカウントをリンクする方法について説明します。 このプロセスでは、Rockstar Games Launcherを使用してリンクされたアカウントを管理し、ゲームの進行や将来のSteam Purcに影響を与えることなくSteam接続を削除します
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。




