HTML表格布局实例讲解_HTML/Xhtml_网页制作
HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素
"header" colspan="2">
点菜系统 | |
|
"menu">
"dishes">
|
"content">
|
| "footer" colspan="2">世俗孤岛的餐厅 |
CSS 文件
- /*整个点餐系统的界面*/
- #container
- {
- width: 600px;
- margin: 100px;
- /*取消单元格边框之间的边距*/
- border-spacing: 0;
- }
- /*点餐系统界面的头部*/
- #header
- {
- background-color: red;
- text-align: center;
- }
- h1
- {
- margin-bottom: 0px;
- }
- /*点餐系统界面的菜单*/
- #menu
- {
- background-color: #FFD700;
- height: 200px;
- width: 150px;
- }
- #dishes
- {
- padding-top: 10px;
- padding-left: 10px;
- line-height: 20px;
- }
- /*点餐系统界面的菜品详情*/
- #content
- {
- background-color: gray;
- height: 200px;
- width: 450px;
- }
- /*点餐系统界面的尾部*/
- #footer
- {
- background-color: blue;
- height: 25px;
- text-align: center;
- }
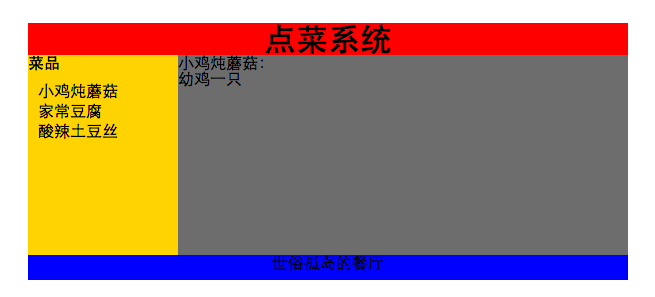
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





