MathType を使用してグリッド線を描画するための詳細な手順
php エディター Apple は、MathType を使用してグリッド線を描画するための詳細なステップバイステップのガイドを提供します。 MathType は、グリッド線を設定することでユーザーが数式をより正確にタイプセットできるようにする強力な数式編集ソフトウェアです。私たちのガイダンスに従って、MathType でグリッド線を引く方法を簡単にマスターし、数式をより専門的かつ標準化できるようになります。
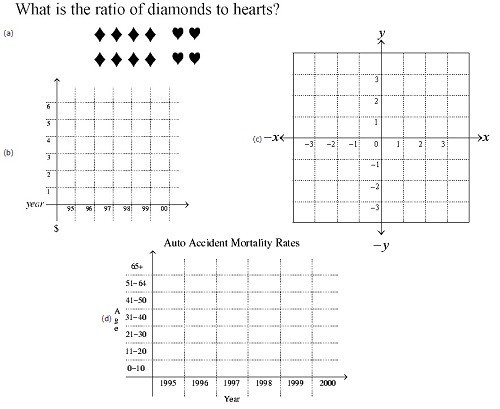
MathType 行列テンプレートに分割線を配置すると、直角平面をシミュレートできます。分割線なしで行列テンプレートにピクトグラムや統計グラフを作成できます。

平面直角を作成するための具体的な操作:
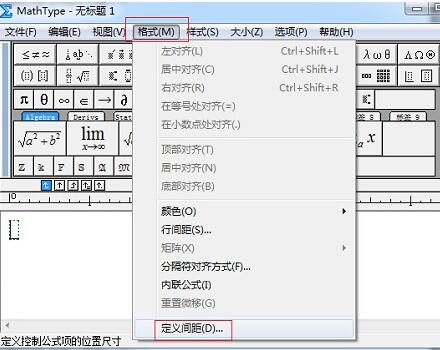
1. MathType 数式編集ウィンドウを開き、MathType 形式メニューから [間隔の定義] を選択します。

2. 行間隔を 100%、演算子の間隔を 1% に設定します。 [OK]をクリックします。
注: 現在の作業が完了したら、これらの値をリセットすることを忘れないでください。そうしないと、今後入力した数式が表示されるときに形式が間違ってしまいます。より良い方法は、この MathType 形式をパラメータ ファイルとして保存することです。パラメータ ファイルに詳しくない場合は、関連する MathType ドキュメントを参照してください。
3. y を入力して Enter キーを押し、MathType に新しい行を挿入します。
4. MathType 形式メニューで中央揃えを選択します。
5. MathType 矢印テンプレートから挿入する上向き矢印を選択し、Enter キーを押します。 「-x」と入力します。
6. MathType 矢印テンプレートから左向き矢印を挿入します。
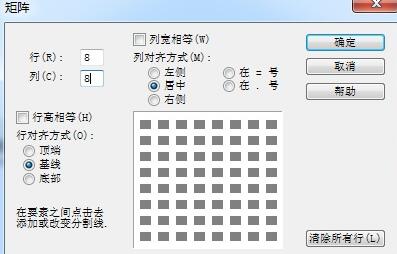
7. MathType 行列テンプレートから [行列またはチャートの可変サイズ] を選択します。
必要なグリッドの大きさを決定します。32×32 のグリッドを作成できます。この記事の例では、8×8 グリッドが作成されます。
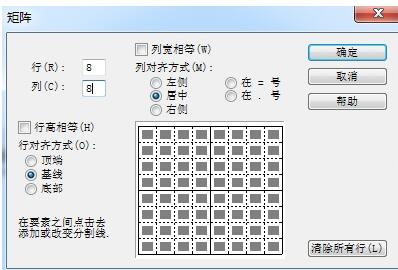
8. マトリックス ダイアログ ボックスで、行と列をそれぞれ 8 に設定すると、マトリックス ダイアログ ボックスは次のようになります。 、分割線を塗り始めます。区切り線は線なし、実線、破線、点線の 4 つから選択できます。グリッドの灰色のセル間をマウスでクリックすると、線を挿入できます。クリックを続けて、これら 4 つの線の間を循環します。次の例では、図に示すように、x 軸、y 軸、および境界線に実線を使用し、平面内で点線を使用して正方形を形成します。 ##10. [OK]をクリックした後、MathTypeウィンドウで行列を作成すると、後の操作で位置合わせが修正されます。
11. 十字カーソルをマトリックスの右側に移動します。右矢印を挿入し、「x」と入力して Enter キーを押します。 
12. 大きな MathType 矢印テンプレートに下向きのテンプレートを挿入し、Enter キーを押して [-y] を入力します。
13. マトリックス グリッドに座標軸を入力します。挿入完了後、それぞれを選択し、MathTypeサイズメニューの[下付き文字]を選択して値を小さくしてください。 
14. x 軸のテキスト ボックスにラベル 1、2、および 3 を入力し、ボックスの色を白に設定して、-2 を入力します。これは、各ボックスの内容を「すべて」にすることです。同様に、これらの -2 は MathType には表示されますが、文書には表示されません。以下に示すように、この平面の直角にあるすべての要素が完全に編集されました:
15. 軸上の点、矢印、および軸ラベルを位置合わせするには、わずかに移動する必要があります。矢印とラベルを対応する位置に移動します。大まかな調整を行った後、図に示すように、完全な座標平面グリッドが完成します。
以上がMathType を使用してグリッド線を描画するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Vue フレームワークで大量のデータの統計グラフを実装する方法
Aug 25, 2023 pm 04:20 PM
Vue フレームワークで大量のデータの統計グラフを実装する方法
Aug 25, 2023 pm 04:20 PM
Vue フレームワークで大量のデータの統計グラフを実装する方法 はじめに: 近年、データ分析と視覚化があらゆる分野でますます重要な役割を果たしています。フロントエンド開発において、グラフはデータを表示する最も一般的で直感的な方法の 1 つです。 Vue フレームワークは、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、グラフを迅速に作成し、大量のデータを表示するのに役立つ多くの強力なツールとライブラリを提供します。この記事では、大量のデータの統計グラフを Vue フレームワークで実装する方法を紹介します。
 Vue統計グラフへの円グラフとレーダーチャート機能の実装
Aug 18, 2023 pm 12:28 PM
Vue統計グラフへの円グラフとレーダーチャート機能の実装
Aug 18, 2023 pm 12:28 PM
Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
 Vue を使用してリアルタイムに更新される統計グラフを実装する方法
Aug 18, 2023 pm 10:41 PM
Vue を使用してリアルタイムに更新される統計グラフを実装する方法
Aug 18, 2023 pm 10:41 PM
Vue を使用してリアルタイムに更新される統計グラフを実装する方法 はじめに: インターネットの急速な発展とデータの爆発的な増加に伴い、データの視覚化は情報を伝達し、データを分析する方法としてますます重要になってきています。フロントエンド開発では、人気のある JavaScript フレームワークとして Vue フレームワークを使用すると、インタラクティブなデータ視覚化チャートをより効率的に作成できます。この記事では、Vue を使用してリアルタイム更新統計グラフを実装し、WebSocket 経由でリアルタイムにデータを取得してグラフを更新し、同時に関連情報を提供する方法を紹介します。
 ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts および golang テクニカル ガイド: さまざまな統計チャートを作成するための実践的なヒント、具体的なコード例が必要です はじめに: 最新のデータ視覚化の分野では、統計チャートはデータ分析と視覚化のための重要なツールです。 ECharts は強力なデータ視覚化ライブラリですが、golang は高速で信頼性が高く、効率的なプログラミング言語です。この記事では、ECharts と golang を使用してさまざまな種類の統計グラフを作成する方法を紹介し、このスキルを習得するのに役立つコード例を示します。準備
 Vue統計図の面グラフ、散布図機能の実装
Aug 20, 2023 am 11:58 AM
Vue統計図の面グラフ、散布図機能の実装
Aug 20, 2023 am 11:58 AM
Vue 統計グラフの面グラフと散布図機能が実装されており、データ可視化技術の継続的な発展に伴い、統計グラフはデータの分析と表示において重要な役割を果たしています。 Vue フレームワークでは、既存のグラフ ライブラリを使用し、Vue の双方向データ バインディングおよびコンポーネント化機能と組み合わせて、面グラフや散布図の機能を簡単に実装できます。この記事では、Vue と一般的に使用されるグラフ ライブラリを使用して、これら 2 つの統計グラフを実装する方法を紹介します。面グラフの実装 面グラフは、時間の経過に伴うデータ変化の傾向を示すためによく使用されます。 Vue では v を使用できます
 Vue統計グラフのアニメーション効果の最適化
Aug 26, 2023 pm 01:03 PM
Vue統計グラフのアニメーション効果の最適化
Aug 26, 2023 pm 01:03 PM
Vue 統計グラフのアニメーション効果の最適化 Web 開発において、データの視覚化は重要な方向性です。統計グラフはユーザーがデータをより直観的に理解するのに役立ち、アニメーション効果はユーザー エクスペリエンスをさらに向上させることができます。人気のあるフロントエンド フレームワークとして、Vue はデータ視覚化を実現するための豊富なツールとコンポーネントを提供します。この記事では、Vue統計グラフのアニメーション効果を最適化する方法を紹介します。まず、適切な統計グラフ ライブラリを選択する必要があります。現在、Chart.js、ECharts、Ap などのいくつかの人気のあるグラフ作成ライブラリ
 Vue統計グラフのツリー構造とトポロジ図の最適化
Aug 19, 2023 pm 03:05 PM
Vue統計グラフのツリー構造とトポロジ図の最適化
Aug 19, 2023 pm 03:05 PM
Vue 統計グラフのツリー構造とトポロジ図の最適化 Web 開発において、統計グラフは非常に一般的な機能の 1 つです。人気の JavaScript フレームワークとして、Vue はさまざまな複雑なグラフを実装するための豊富なツールとコンポーネントも提供します。この記事では、ツリー構造とトポロジ チャートという 2 つの一般的な統計チャート構造に焦点を当て、Vue を使用して最適化する方法を紹介します。ツリー構造 ツリー構造は、データを階層関係に編成する方法です。統計グラフでは、ツリー構造でデータを明確に表示できます。
 Vue フレームワークで動的に生成された統計グラフを実装する方法
Aug 18, 2023 pm 07:05 PM
Vue フレームワークで動的に生成された統計グラフを実装する方法
Aug 18, 2023 pm 07:05 PM
Vue フレームワークで動的に生成された統計グラフを実装する方法現代の Web アプリケーション開発では、データの視覚化が不可欠な部分になっています。そして統計グラフはその重要な部分です。 Vue フレームワークは、インタラクティブなユーザー インターフェイスを構築するための豊富な機能を提供する人気のある JavaScript フレームワークです。 Vue フレームワークでは、動的に生成された統計グラフを簡単に実装できます。この記事では、Vue フレームワークとサードパーティのチャート ライブラリを使用してこの機能を実現する方法を紹介します。動的に生成された統計グラフを実装するには




