javascript_javascriptスキルにおける基本型と参照型の違いの分析
基本型と参照型
ECMAScript には、基本型の値と参照型の値という 2 つの異なるタイプの値が含まれています。プリミティブ型の値は単純なデータ セグメントを指し、参照型の値は複数の値で構成されるオブジェクトを指します。変数に変数を割り当てるとき、パーサーが最初に行う必要があるのは、値が基本型の値であるか参照型の値であるかを確認することです。
一般的な 5 つの基本データ型は次のとおりです:
未定義、Null、ブール値、数値、文字列。これら 5 つの基本データ型は、変数に格納されている実際の値を直接操作できます。
以下の例を見てください:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
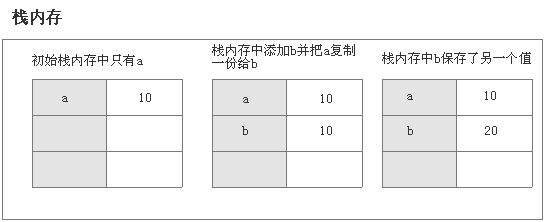
上記では、b で取得される値は a の値のコピーです。2 つの変数の値は等しいですが、2 つの変数には 2 つの異なる基本データ型の値が格納されます。 b は a のコピーのコピーを保存するだけです。したがって、b の値が変化しても、a の値は 10 のままです。
以下では、2 つのブール変数 bl と bl1 も基本データ型であり、2 つの異なる基本データ型値も格納します。 bl1 は bl のコピーを保存します。
次の図は、この基本的なデータ型の割り当てプロセスを示しています。

参照型データを見てみましょう:
JavaScript の参照データ型はヒープ メモリに格納されるオブジェクトであるため、他の言語とは異なり、ヒープ メモリ空間上の場所に直接アクセスしてヒープ メモリ空間を操作することはできません。スタック メモリ内のオブジェクトの参照アドレスに対してのみ操作できます。したがって、スタックメモリに格納される参照型データは、実際にはヒープメモリ上のオブジェクトの参照アドレスとなる。この参照アドレスを通じて、ヒープ メモリに格納されているオブジェクトをすばやく見つけることができます。
以下の例を見てください:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
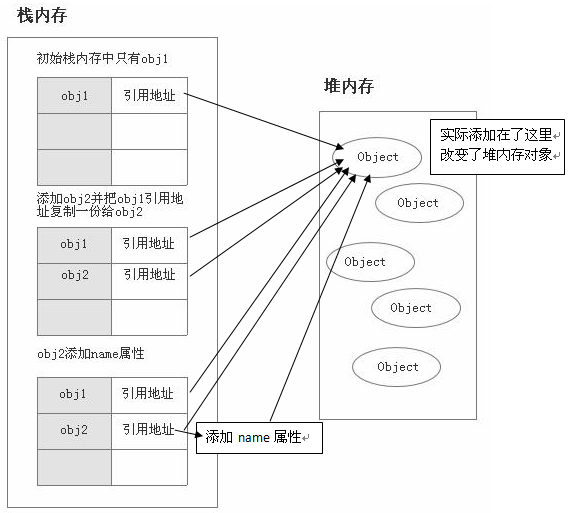
上記の例では、参照データ型変数 obj1 を宣言し、それを別の参照データ型変数 obj2 に割り当てています。 obj2 に name 属性を追加し、「I have a name」という値を割り当てたとき。 obj1 にも obj2 と同じ name 属性があります。これは、これら 2 つの参照データ型変数が同じヒープ メモリ オブジェクトを指していることを意味します。 obj1 が obj2 に割り当てられると、実際にはスタック メモリ内のこのヒープ メモリ オブジェクトの参照アドレスが obj2 にコピーされるだけですが、これらは本質的に同じヒープ メモリ オブジェクトを指します。
この参照データ型の割り当てプロセスを示してみましょう:

当然ですが、obj2にname属性を追加すると、実際にはヒープメモリ上のオブジェクトにname属性が追加されます。obj2とobj1がスタックメモリに保存するのは、ヒープメモリオブジェクトの参照アドレスだけです。指すオブジェクトは同じです。したがって、obj2 を変更すると、obj1 も変更されます。
一般に、基本データ型は固定数のバイトで構成され、数値やブール値などのパーサーの下位レベルで操作できますが、参照データ型には任意の数の属性と要素を含めることができます。したがって、プリミティブ データ型ほど簡単に操作することはできません。参照データ型の値は変化するため、基本データ型と同じ方法で値を渡すのは意味がありません。大量のメモリのコピーと比較が必要になり、効率が低すぎるためです。したがって、参照データ型は参照によって渡され、実際に渡されるのはオブジェクトのアドレスのみです。たとえば、Array と Function は特殊なオブジェクトであるため、両方とも参照型です。さらに、参照型でも属性を追加できますが、テスト後はアクセスできなくなります。
以下のコードを見てください:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
文字列は特別な基本データ型です
多くの言語では、String はオブジェクトの形式で表現されますが、ECMAScript ではこの伝統に従っていません。String は基本的なデータ型として使用されますが、比較的特殊な基本型です。
String を参照型として使用する必要があるように見えますが、実際にはオブジェクトではないためそうではありません。それなら基本的なデータ型にして値渡しで操作すれば良さそうです。
以下の例を見てください:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
上記の例では、stra が値の転送を通じてコピーを strb にコピーしていることがわかります。 stra が変化しても strb は変化しません。String が基本的なデータ型であるとすでに結論付けられているようです。
ただし、String は任意の長さで値渡しなので、1 バイトずつコピーする表示効率はまだ非常に低いです。String は参照型としても使用できるようです。
以下の例を見てください:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
String をオブジェクトとして扱うことができないことを示します。実際、JavaScript の文字列は変更できません。また、JavaScript には文字列を変更するためのメソッドや構文が提供されていません。
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Remember that by doing this, the String "myobject" is not changed, only a refers to another string "bj", and "myobject" is recycled.
So it can be said that String does not actually conform to the above two data type classifications. It is a special type with two attributes between the two.
The above is the entire content of this article, I hope you all like it.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
ジェネリック関数が Go でポインター型を処理する場合、元の変数への参照を受け取り、変数値を変更できるようになります。参照型は渡されるときにコピーされるため、関数は元の変数値を変更できなくなります。実際の例には、汎用関数を使用して文字列または数値のスライスを比較することが含まれます。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




