幾何学的スケッチパッドでパラメータ値のサイズを制御するための詳細な方法
php エディター Apple が Winter Rhapsody のすべてのスキルをアンロックするための戦略を公開します。このキャラクタープロットシミュレーションゲームは、小さな町の物語に基づいており、日本をテーマにしたユニークな要素が組み込まれています。プレイヤーは奥深いパズルを解くという課題に直面し、操作スキルが鍵となります。このゲームでは、豊富な特別なコンテンツとスキルベースのゲームプレイが提供され、すべてのスキルをアンロックすると、より包括的なゲーム体験がもたらされます。
パラメータの作成後、パラメータのサイズを変更するにはいくつかの方法があります:
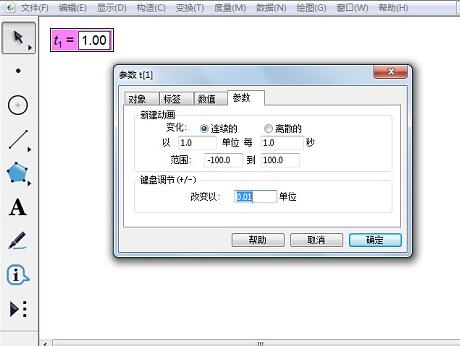
ワークスペースでパラメータを選択した後(ボックス選択またはパラメータの等号の前の部分をクリック)を押して、キーボードのキーを押します。 [ ] または [—] キーを使用して、パラメーター値を増減できます。デフォルトの変化幅はパラメータの数に影響されます。たとえば、パラメータ値が 1.00 の場合、0.01 単位で変化します。パラメータを[右クリック]し、[プロパティ]を選択して変更できます。図のようにパラメータを選択し、[編集]-[プロパティ]をクリックして変更範囲を変更することもできます。

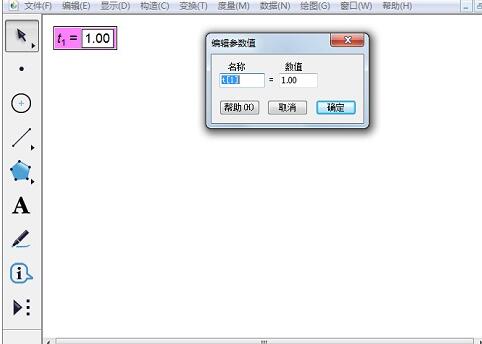
方法 2: ワークスペースでパラメータをダブルクリックして [パラメータの編集] ダイアログ ボックス (上の右側を参照) を開き、必要な値を直接入力できます。

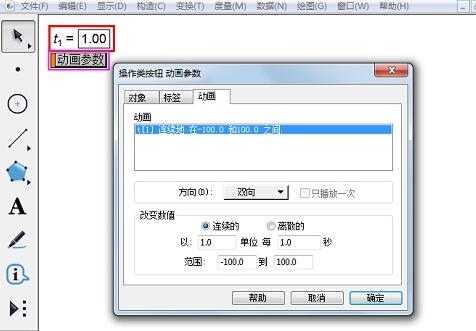
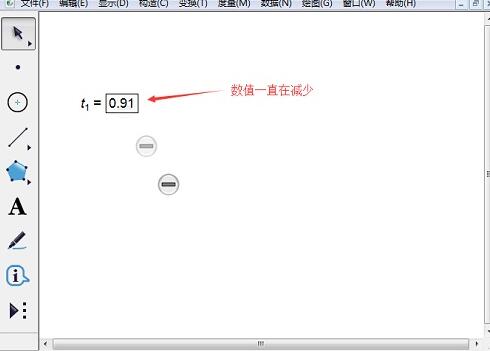
方法 3: パラメータを [アニメーション] および [移動] します。パラメータを選択後、[編集]-[操作ボタン]-[アニメーション]でパラメータのアニメーションプロパティダイアログを開き、必要に応じて設定を行います。 [OK]をクリックすると、ワークスペースに[アニメーションパラメータ]ボタンが表示され、設定に応じてパラメータを変更できます。ここでの[範囲]はアニメーションパラメータの範囲のみです。他の方法でパラメータサイズを変更する場合、パラメータサイズはこの[範囲]に制限されません。

2 つのパラメータを選択した後、[編集]-[操作ボタン]-[移動]に移動し、[操作ボタン]-[移動]ダイアログ ボックスを開き、関連する変更を行います。セットアップが必要です。 [OK]をクリックすると、ワークスペースに[パラメータの移動]ボタンが表示されます。このボタンをクリックすると、最初に選択したパラメータ値が 2 番目のパラメータ値に変更され、等しくなるまで変更が停止されません。 2 番目のパラメーターは、メトリックまたは計算値にすることができます。
方法 4: 新規作成したパラメータにはデフォルトでエディット ボックスが表示されます ([編集] - [パラメータ オプション] - [テキスト] で設定できます)。エディット ボックスをクリックして値を直接入力します。
方法 5: マウスがパラメータ編集ボックスの数値状態を編集しておらず、パラメータが選択されていない場合、カーソルの [I] 文字はパラメータ編集ボックスの上端または下端にあります。左キーを素早くクリックして押したまま、同時に上下にドラッグしてマウスから遠ざけ、パラメータ属性の基本変更値に従ってパラメータを変更します。ドラッグするとパラメータが減少し、ドラッグするとパラメータが増加します。パラメータの変化率は、エディット ボックスからのマウスの距離に比例します。

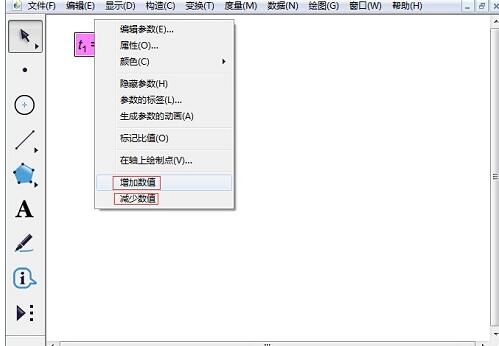
方法 6: パラメータを右クリックし、[値を増やす] および [値を減らす] を選択し、1 回クリックしてデフォルト設定の変更値を増減します。

以上が幾何学的スケッチパッドでパラメータ値のサイズを制御するための詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
この記事では、蒸気エラーコードE87について説明します。これは、ネットワークの問題、サーバーの問題、破損したファイルなどの原因を避け、それを回避するための修正と予防措置を提供します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。




