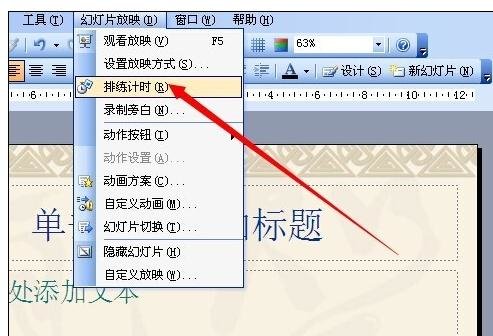
ppt2013でタイマーを設定する方法
PPT で自動的に時間を計るにはどうすればよいですか? ppt2013 でタイマーを設定する方法を知りたいですか? PHP エディター Yuzai は、このテクニックを簡単に習得し、スライドショーをよりプロフェッショナルで効率的にするのに役立つ詳細な操作ガイドを提供します。
ここで話しているのは、プレビュー再生中に自動的に制御されないリハーサルのタイミングではなく、さまざまな目的とさまざまな方法を持つストップウォッチ タイマーです。

操作方法 1
FLASH を使用してカウントダウン効果を作成し、それを ppt にインポートして直接使用します。これには全員がアニメーションを作成する必要があります。

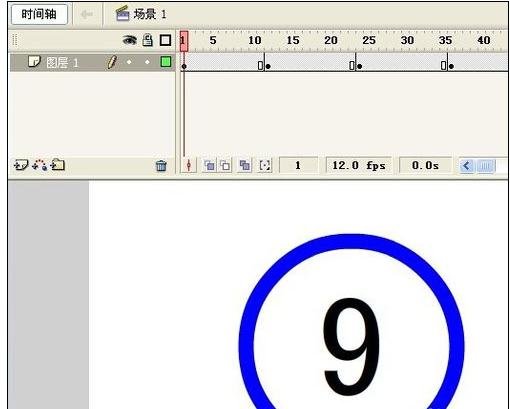
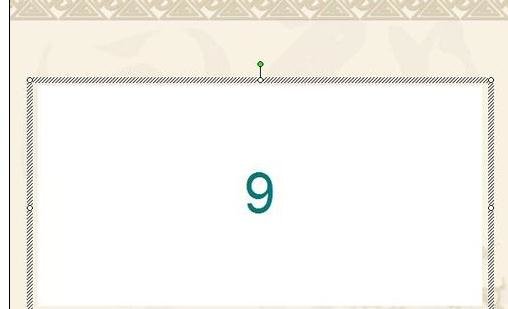
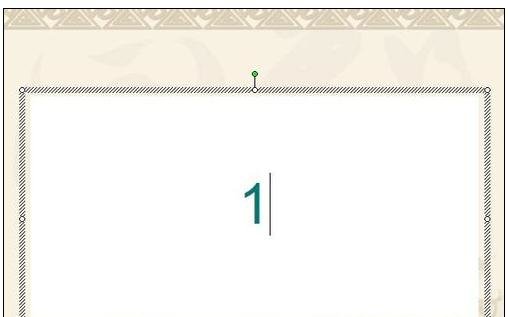
まず、FLASH に入り、円描画ツールを使用して時計の外枠を描き、次に内側に数字を書き込み、カウントダウンの要件に従って時間の長さを調整します。ここでは10秒に設定されています。

これは単なるカウントダウンです。アニメーションを設定する必要はありません。カウントダウン効果は、設定されたフレーム数で自動的に再生されるだけです。 、関数でも作ることができます。

完了したら、ファイルをエクスポートし、[ファイル]メニュー - [エクスポート] - [ビデオのエクスポート]をクリックして、それを呼び出し可能なpptに変換する必要があります。 GIF 形式を使用することを忘れないでください。

pptを開いた後、[挿入]-[図]-[ファイルから]をクリックし、先ほどのファイルを選択して呼び出すと以下のように効果が得られます。 ppt を再生します。

操作方法その2
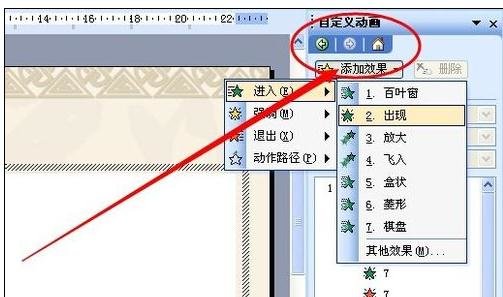
画像またはテキストを選択して、番号に対応した画像を作成し、画像を再生します。テキストの外観効果を設定することで、同じ目的を達成することもできます。

画像として設定し、あらかじめ用意された画像を重ね合わせます。テキストに設定し、長方形を挿入し、テキストを追加して数値を設定し、数値を連続して表示できる限り、必要に応じて調整して数値を含む複数の長方形を作成します。

[描画]ツールバーの[描画]-[整列または配置]-[水平方向の中央]をクリックし、垂直方向の中央に設定します。カウントダウンが表示されるようにするためです。その場で数えています。 [カスタムアニメーション]作業ウィンドウで表示効果を調整します。

任意の方法で実現できますが、インターネットからタイマーをインポートすることも可能です。

以上がppt2013でタイマーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因と解決策の分析 WordPress を使用して Web サイトを構築する場合、タイポグラフィがずれることがあります。これは、Web サイト全体の美しさとユーザー エクスペリエンスに影響を与えます。タイポグラフィのずれにはさまざまな理由があり、テーマの互換性の問題、プラグインの競合、CSS スタイルの競合などが原因である可能性があります。この記事では、WordPress でのタイポグラフィの位置ずれの一般的な原因を分析し、具体的なコード例を含むいくつかの解決策を提供します。 1. テーマの互換性問題の理由分析: 一部の WordPress
 Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime Text でテキストを整列させる方法には、ショートカット キーの使用 (段落: Ctrl + Alt + C、単一行: Ctrl + Alt + E)、メニュー バーの [整列] オプションの使用、および整列プラグイン (など) のインストールが含まれます。 AlignTab、Alignment Plugin など)、または手動配置(中央揃え: スペースを埋める、両端揃え: 境界線を作成)。
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。
 CSSで画像を真ん中に配置する方法
Apr 25, 2024 am 11:51 AM
CSSで画像を真ん中に配置する方法
Apr 25, 2024 am 11:51 AM
CSS で画像を中央に配置するには、display: block; と margin: 0 auto; を使用する主な方法が 3 つあります。フレックスボックス レイアウトまたはグリッド レイアウトを使用し、align-items または justify-content を中央に設定します。絶対位置を使用し、上と左を 50% に設定し、transform(-50%, -50%); を適用します。




