
光るGIFフォントを作成したいネチズンに注目してください! PHP エディター Xiaoxin が、Photoshop を上手に使ってクールな明るいフォントを作成する方法を教える詳細なチュートリアルを提供します。ぜひ学んでください。
Photoshop を開き、300x200 サイズの新しいキャンバスを作成します。

図に示すように、キャンバスにテキストを入力します。

続き 数回コピーして、対応する色に変更します。色は合計 3 つあります。

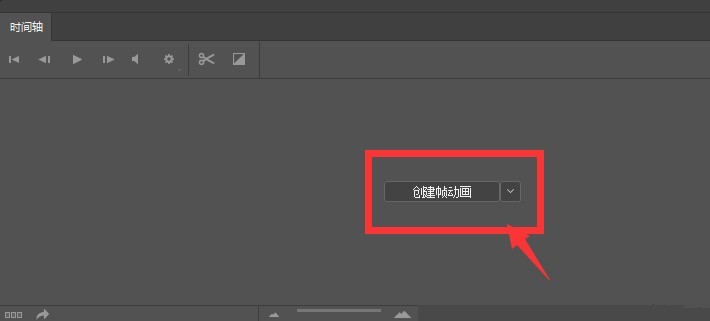
のウィンドウをクリックします。メニュー バー - タイムライン、

図に示すように、フレーム アニメーションの作成を選択します。

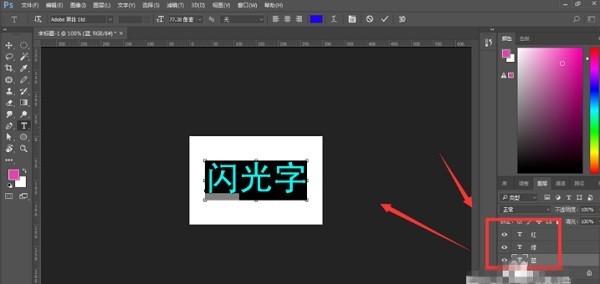
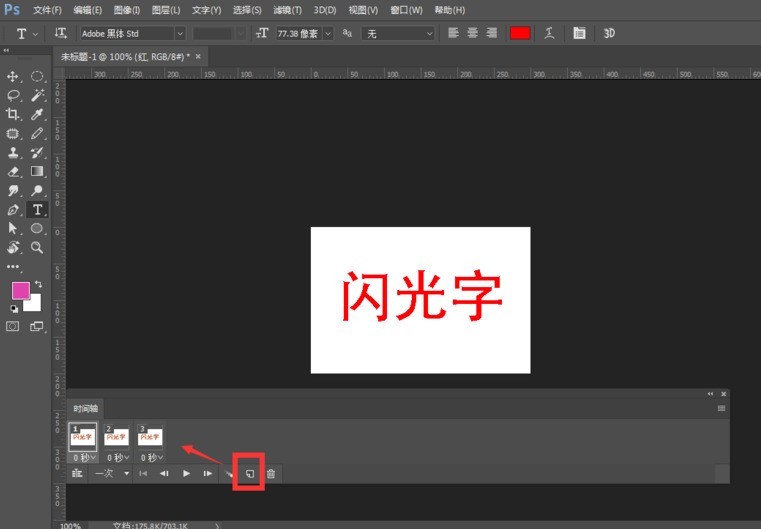
フレーム アニメーションを作成した後、 3 つのフレーム アニメーション ファイルとレイヤーを作成する新しいオプション 番号に対応して、

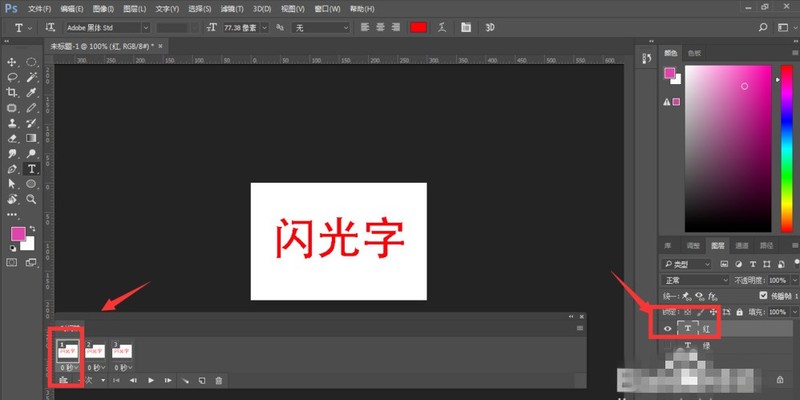
最初のフレーム アニメーションを選択し、レイヤー内の最初の赤いレイヤーをクリックして、赤い目を開きます

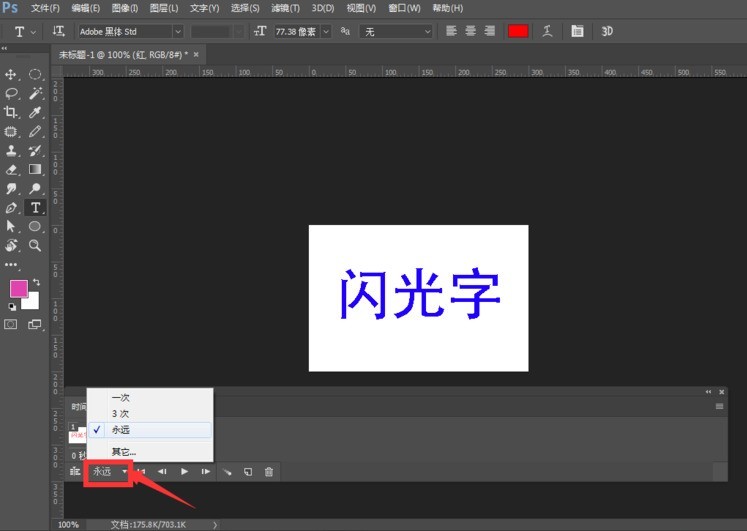
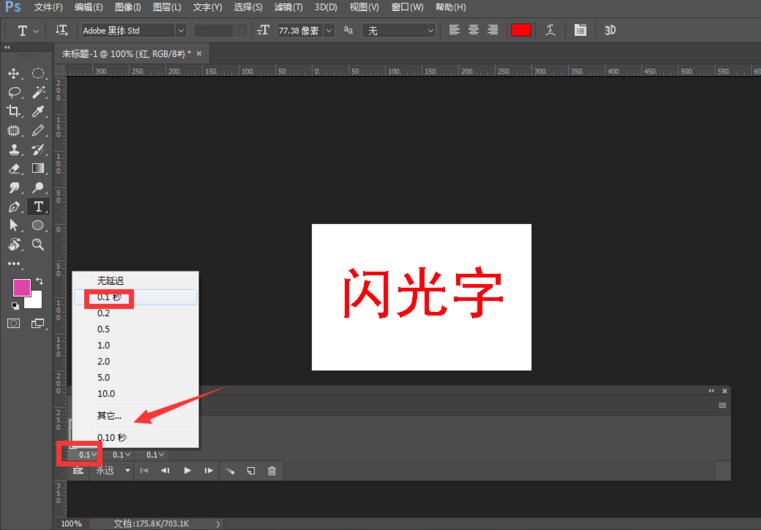
2フレーム目と3フレーム目のアニメーションを開き、同じ操作でアニメーションを永久に設定します。

#間隔時間を 0.1 秒に設定し、開始ボタンをクリックしてアニメーション効果を表示します。

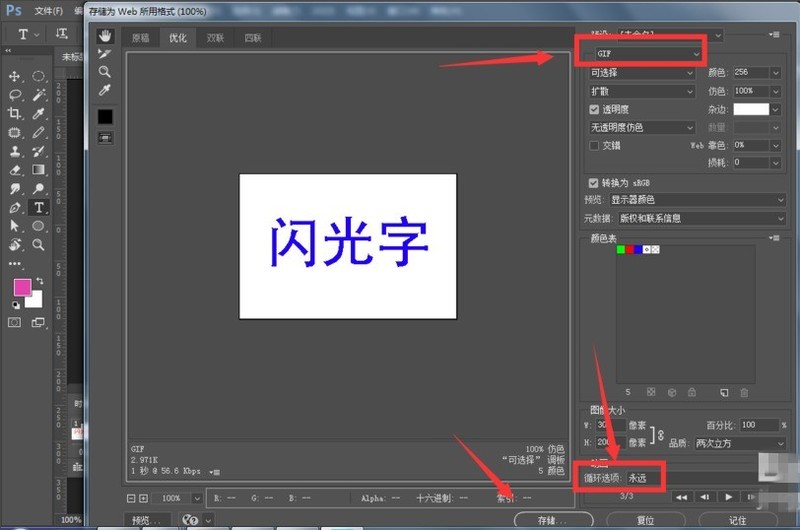
ファイルをエクスポートし、エクスポートで Web で使用される形式を選択します。プロパティ バーで、エクスポート形式を gif 形式に設定し、ループ オプションで [永久] を選択して、アニメーションをエクスポートします。

効果は次のとおりです

以上がPhotoshop で光る GIF フォントを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。