Photoshop制作大气的PS立体字海报
今天小编教大家使用Photoshop制作大气的PS立体字海报,教程很简单,喜欢的朋友可以一起学习
立体很容易做好,不过要能与场景完美融合,还需要一些特殊处理。如下面的教程:立体字做好后,作者根据背景、光源、质感等重新给立体字的各个面进行细化处理,出来的效果非常整体,细腻。
最终效果
1、这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘。
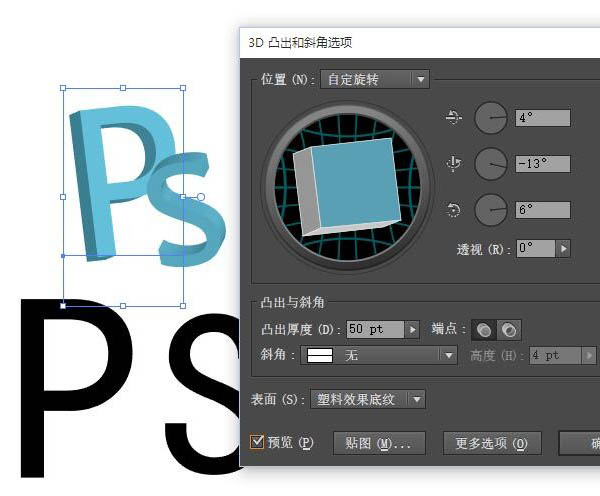
利用AI中的3D效果:

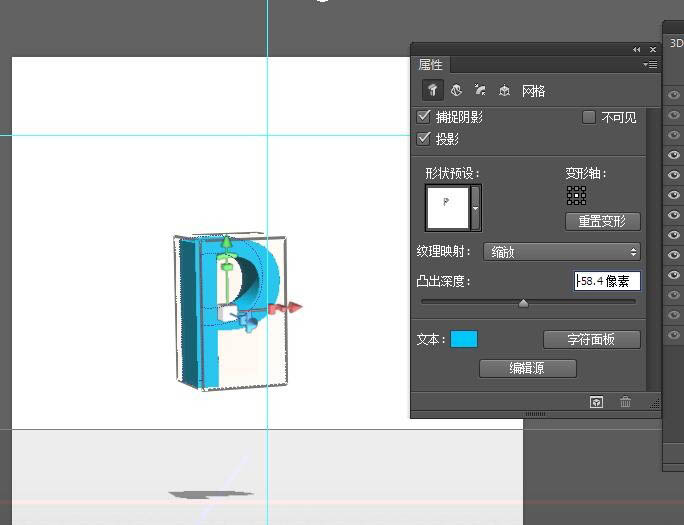
Photoshop中的3D工具:
得到3D文字的方法很多,随你喜欢。 
2、得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。 建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。 


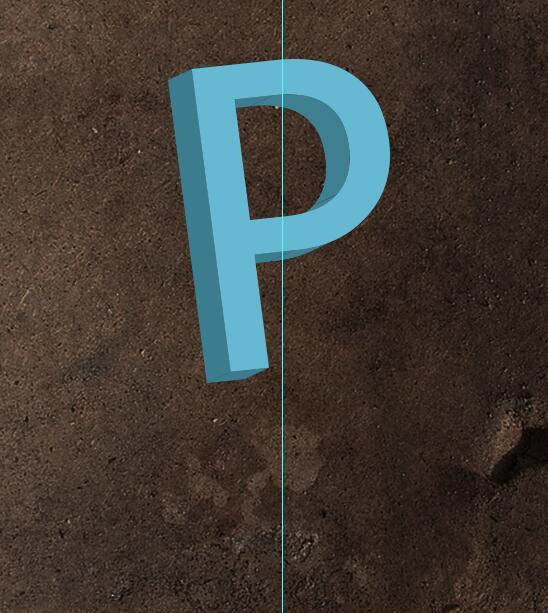
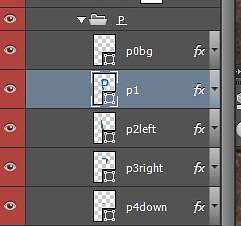
3、制作文字,这里以字母“P”为例子。将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。 
4、用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。 
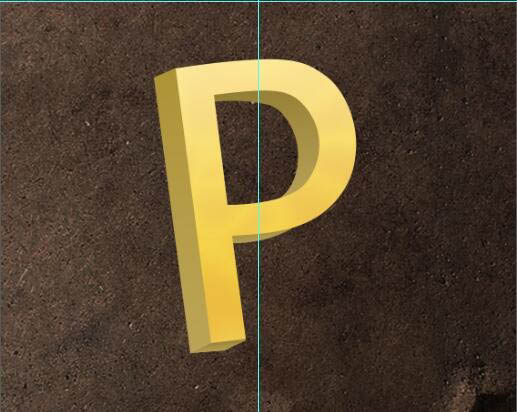
5、效果如图。 
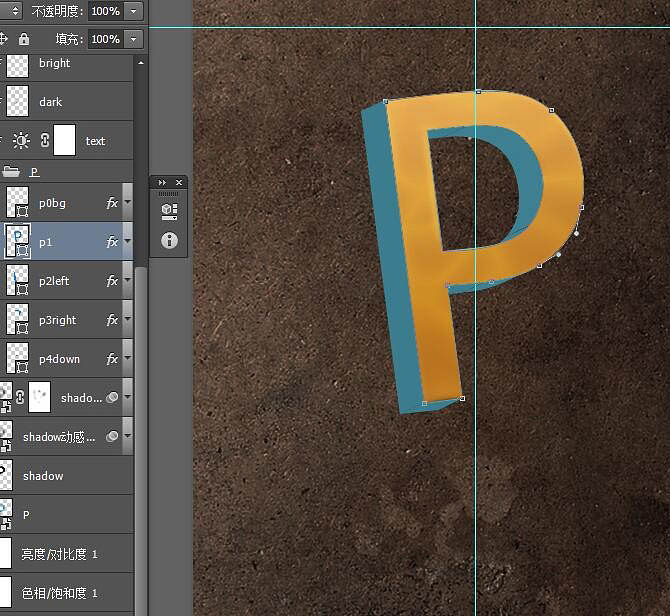
6、其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。 
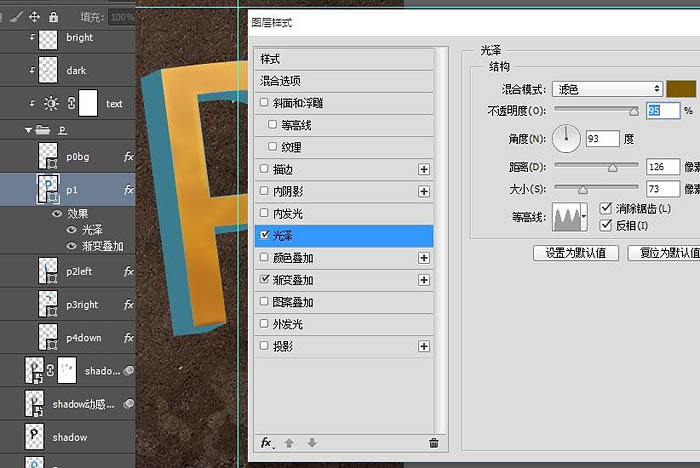
7、根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。 
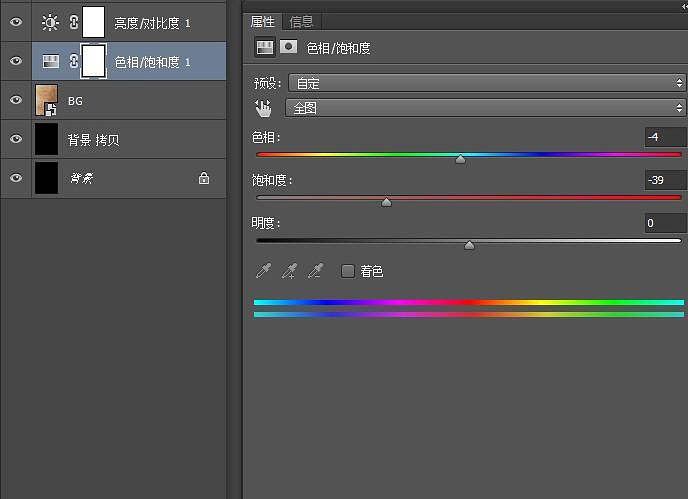
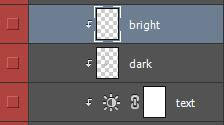
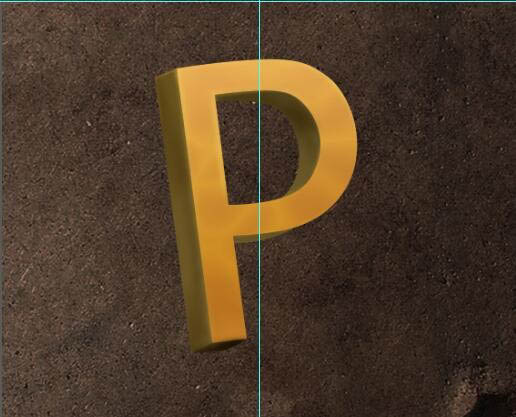
8、用剪贴蒙版对文字进行进一步修饰处理。 添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。 
前:
后:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7398
7398
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 iOS 17で無効になった連絡先の写真とポスターを修正する8つの方法
Sep 22, 2023 am 10:33 AM
iOS 17で無効になった連絡先の写真とポスターを修正する8つの方法
Sep 22, 2023 am 10:33 AM
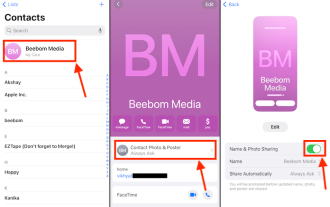
連絡先の写真とポスターを設定する正しい方法を学びましょう 連絡先の写真とポスターは、iPhone に保存されている連絡先カードやその他の連絡先に対して iOS 17 で設定できる新機能です。知らない人のために説明すると、この機能を使用すると、写真、名前、色、フォント、絵文字、ミー文字を使用してデザインできるカスタム ポスターを使用して通話画面の外観をカスタマイズできます。連絡先ポスターを作成したら、保存した連絡先と共有したり、選択した少数の人だけが閲覧できるように制限したりできます。独自の連絡先ポスターを作成する方法と、それを他の人と共有する方法については、次のリンクでガイドを確認してください: 連絡先の写真と連絡先ポスターが無効になっている: 連絡先の写真を設定しているにもかかわらず 8 つの修正が説明されています
 6 つの修正: iPhone で連絡先ポスターが正しく表示されない問題を解決するにはどうすればよいですか?
Sep 17, 2023 pm 12:41 PM
6 つの修正: iPhone で連絡先ポスターが正しく表示されない問題を解決するにはどうすればよいですか?
Sep 17, 2023 pm 12:41 PM
1. iPhone が iOS17 をサポートしているかどうかを確認する iPhone で連絡先ポスター機能が動作しない場合、最初に行うべきことは、iPhone が iOS17 をサポートしているかどうかを確認することです。この新機能は iOS 17 を実行している iPhone でのみ利用できるため、必ず携帯電話を最新のアップデートに更新してください。さらに、iPhone が iOS 17 を実行している場合でも、連絡先には iOS 17 アップデートを適用した iPhone が必要です。 iOS17をサポートするすべてのiPhoneのリストは次のとおりです: iPhone15、15PlusiPhone15Pro、15ProMaxiPhone14、14PlusiPhone14Pro、1
 最新の iOS 17 で iPhone をカスタマイズする方法
Sep 21, 2023 am 08:17 AM
最新の iOS 17 で iPhone をカスタマイズする方法
Sep 21, 2023 am 08:17 AM
iPhone で通話をカスタマイズする方法 Apple の iOS 17 では、iPhone の通話画面の外観をカスタマイズできる連絡先ポスターと呼ばれる新機能が導入されています。この機能を使用すると、選択した写真、色、フォント、ミー文字を連絡先カードとして使用してポスターをデザインできます。そのため、電話をかけると、受信者の iPhone にあなたのカスタム画像が想像どおりに表示されます。独自の連絡先ポスターを保存されているすべての連絡先と共有するか、誰が閲覧できるかを選択できます。同様に、通話交換中に他の人の連絡先ポスターも表示されます。さらに、Apple では、個々の連絡先に特定の連絡先の写真を設定し、それらの連絡先から電話をかけることができます
 Wordポスターの作り方
Mar 19, 2024 pm 07:50 PM
Wordポスターの作り方
Mar 19, 2024 pm 07:50 PM
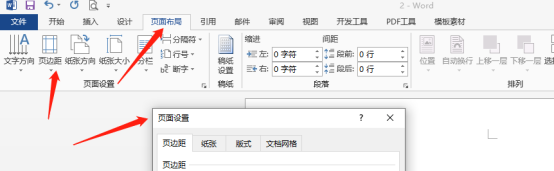
Word は単純なテキストの編集や加工しかできないと考えないでください。実際、一般的に使用されているオフィス ソフトウェアの 1 つである Word の機能は非常に強力ですが、一部の機能はまだ発見されておらず、一般に使用されておらず、知られていません。一般の人に。たとえば、Word でポスターを作成できることをご存知ですか? Word を使用してポスターを作成したことがない場合は、私と一緒に試して、シンプルで美しい Word ポスターを作成しましょう。 1. Word文書を作成して開き、メニューバーの[ページデザイン]から[ページ間隔]をクリックし、ページ余白オプションの中から「ユーザー設定の余白」を選択します。 2. 以下に示すようにパラメータを設定します。すべてのページマージンパラメータを 0 に設定する必要があります。その後、クリックしてください
 iPhone で連絡先の写真とポスターのプライバシーを保護する方法
Sep 18, 2023 am 10:49 AM
iPhone で連絡先の写真とポスターのプライバシーを保護する方法
Sep 18, 2023 am 10:49 AM
iPhone であなたの連絡先の写真やポスターを閲覧できるのは誰ですか? Apple は、相手が電話をかけたりメッセージを送信したりするときに、その人の iPhone に自分がどのように表示されるかをカスタマイズするオプションを提供しています。オプションには、ミー文字、単純なテキスト、または連絡先の写真や表示画像として効果を備えたカスタム写真が含まれます。これらの選択はいつでも自由に変更でき、連絡先カード上のプロファイルを切り替えることができます。さらに、Apple は、iOS17 で写真を閲覧およびアクセスできるユーザーを制御したり、選択した画像を表示したりできる機能を提供します。これらを連絡先リストに保存されている個人と共有するか、連絡先とやり取りするたびにメッセージを表示するように iPhone を設定することができます。必要に応じて、名前を永久に無効にすることもできます
 iPhoneで連絡先の写真を変更する方法
Jun 08, 2023 pm 03:44 PM
iPhoneで連絡先の写真を変更する方法
Jun 08, 2023 pm 03:44 PM
iOS17がついに登場し、多くの新機能が含まれています。今日のチュートリアルでは、iPhone で連絡先の写真を変更する方法を学びましょう。 Apple の最近のイベント WWDC 2023 では、多数のエキサイティングな製品と今後のソフトウェア アップデートが発表されました。 iOS 17 の注目すべき機能の 1 つは、連絡先の写真とポスターをカスタマイズするオプションで、他の人が iPhone であなたから電話を受けたときにユニークな方法で挨拶できるようになります。 iOS 用のこの革新的な機能は、通話をより個人的でユーザーフレンドリーなものにするために設計されており、受信者の画面上で通話がどのように表示されるかを選択できるようになります。この新機能を手に入れて、電話をかけるときに自分好みの方法で愛する人に挨拶したい場合は、この機能を iPhone に追加する方法をご紹介します。
 iOS 17 NameDrop: iPhone で連絡先情報を簡単に共有する方法
Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop: iPhone で連絡先情報を簡単に共有する方法
Jul 30, 2023 pm 05:18 PM
Apple は、NameDrop を介して別の iPhone と連絡先情報を共有する非常に高速な (最速ではないにしても) 方法を導入しました。知っておくべきことはすべてここにあります。ネームドロップとは何ですか? iOS 17 では、連絡先ポスターを活用する革新的な機能である NameDrop が導入されています。これらのパーソナライズされたカードは、自分自身や他の連絡先用に作成でき、電話をかけるたびに表示されます。写真、ミー文字、モノグラムなどの複数のカスタマイズ可能なオプションを使用して、好みの配色とフォントを使用して連絡先ポスターを自分の個性に合わせてカスタマイズできます。 iPhone が他のユーザーに近づくと、NameDrop が自動的にポスターを共有し、双方が簡単に共有できるようになります。
 iPhone を使用してクリスマスの連絡先ポスターを作成し、ミー文字をカスタマイズする方法
Jan 06, 2024 pm 07:58 PM
iPhone を使用してクリスマスの連絡先ポスターを作成し、ミー文字をカスタマイズする方法
Jan 06, 2024 pm 07:58 PM
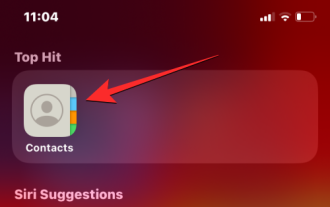
ホリデーシーズンが近づいており、iPhone にお祝いの雰囲気を加えるのに最適な時期です。デバイスをクリスマスのテーマでカスタマイズしたい場合は、クリスマスの連絡先ポスターとミー文字の作成が楽しくて簡単な作業であることを知っていただけると幸いです。ここでは、携帯電話にホリデーの雰囲気をすぐに反映させるためのステップバイステップのガイドをご紹介します。 iDeviceHelp の次のビデオでは、iPhone でクリスマスの連絡先ポスターとミー文字を作成する方法を示しています。連絡先カードにアクセスするには: まず、iPhone で電話アプリを起動します。 「連絡先」に移動すると、連絡先カードが表示されます。ここから私たちのフェスティバルの旅が始まります。連絡先ポスターを編集または作成します: すでに連絡先ポスターをお持ちの場合は、お気軽に




