vscode で vue フレームワークを開発する方法_vscode で vue フレームワークを開発する方法
VSCode で Vue フレームワークを開発する方法について混乱していますか?心配しないでください。PHP エディター Xigua が詳細なガイドを提供します。 Vue は、インタラクティブな Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 VSCode を使用すると、開発環境を簡単にセットアップし、強力な機能と拡張サポートを利用できます。この記事では、VSCode での Vue 開発プロセスを段階的に説明します。
1. まず、デスクトップで [vscode] を開きます (図を参照)。

2. 次に、[vue]フォルダーを作成します。そしてそれを開きます(図に示すように)。

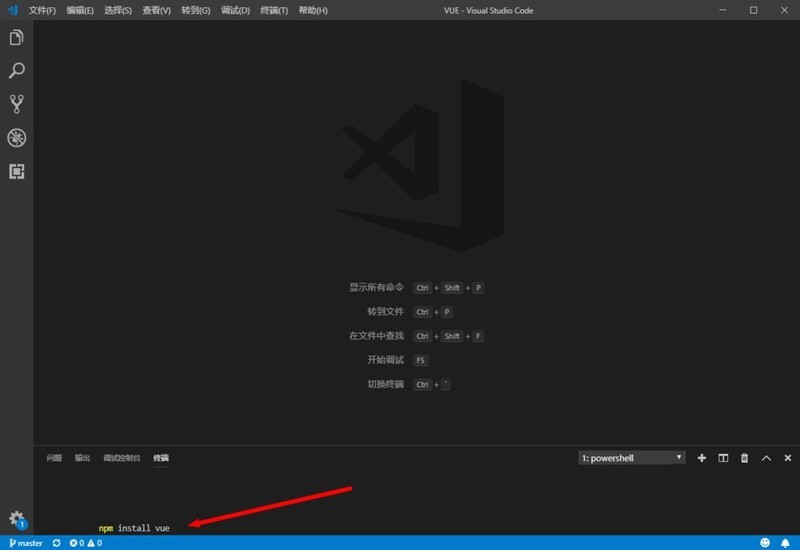
3. ターミナルを開き、次のコマンドを入力します。 vue コード [npm install vue] をダウンロードします (図を参照)。

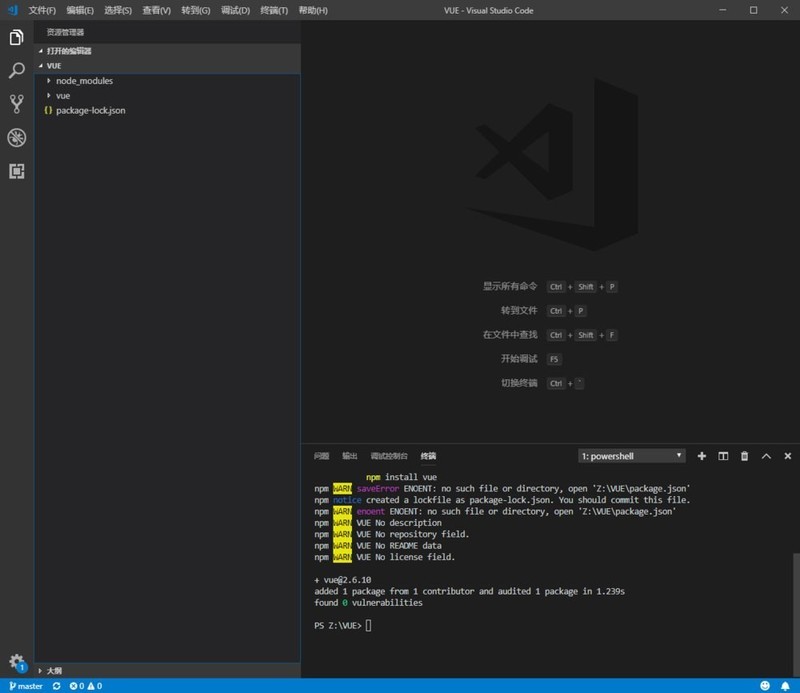
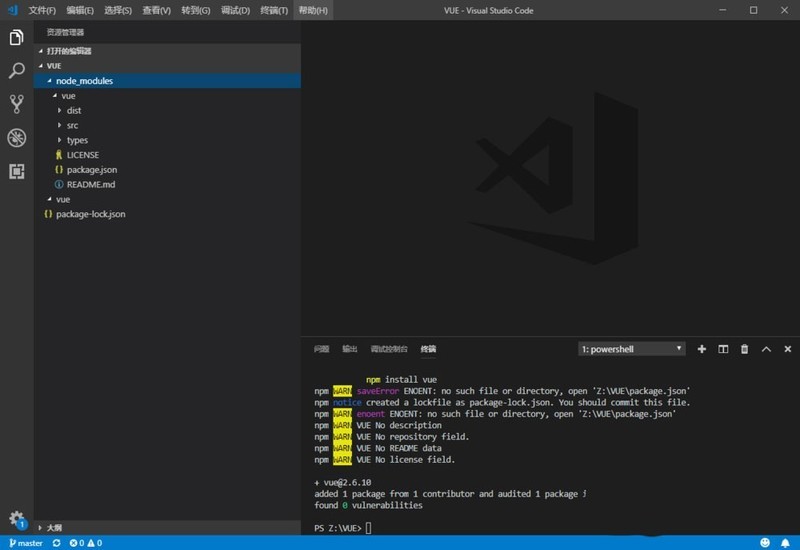
4. ダウンロードが完了するまで待ちます。ダウンロードの進行状況がここに表示されます (図を参照)。

5. ダウンロードが完了すると、次のファイルが表示されます (図を参照)。

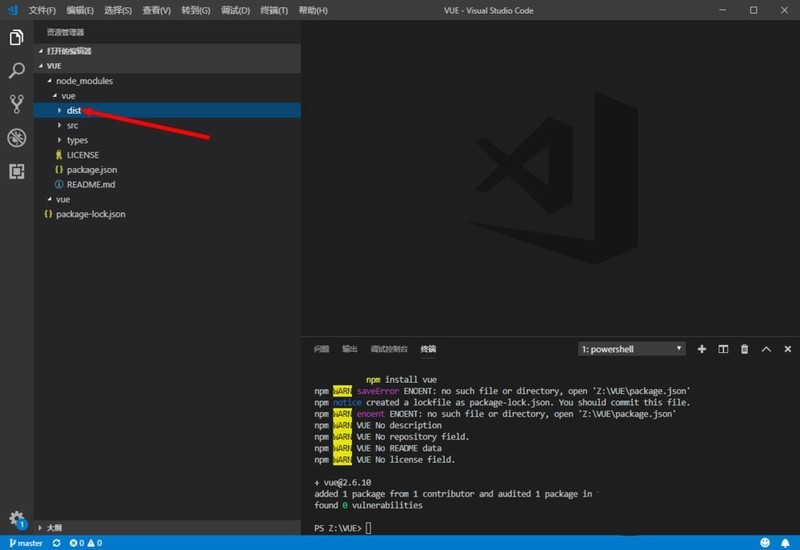
6. dist フォルダーを見つけます (図を参照)。

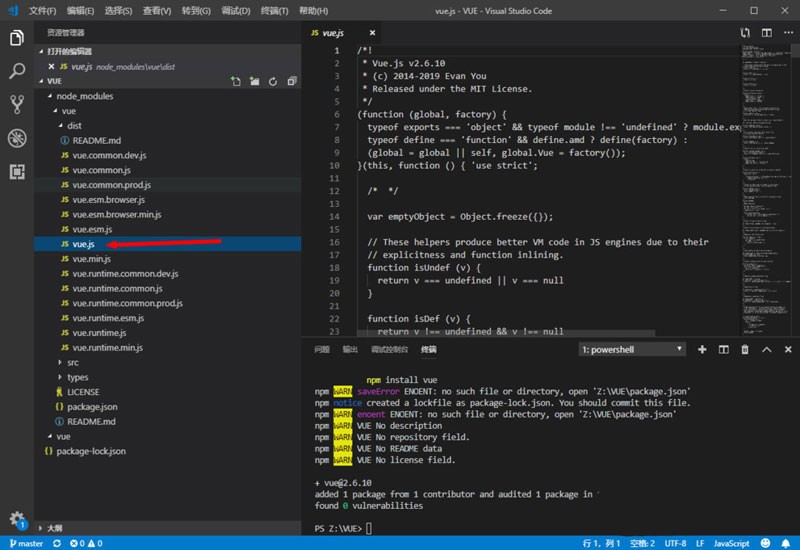
7. まず必要なのは vue.js ファイルです。
8. これは vue のメイン ファイルです (図に示すとおり)。

以上がvscode で vue フレームワークを開発する方法_vscode で vue フレームワークを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vscode で html を実行する方法 vscode で html を実行する方法
May 09, 2024 pm 12:25 PM
vscode で html を実行する方法 vscode で html を実行する方法
May 09, 2024 pm 12:25 PM
1. まず、vscode ソフトウェアを使用して html プログラムを作成します。 2. 次に、検索ボタンをクリックして「openinbrowser」と入力します。 3. インストールが完了したら、ソフトウェアを再起動し、HTML ドキュメントを右クリックして、ドロップダウン メニューから [openindefaultbrowser] を選択する必要があります。 4. 最後に、ソフトウェアがデフォルトのブラウザで開きます。
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
1. インターフェースを開いた後、マウスをクリックして削除する必要がある項目を選択します。 2. 左上隅のファイルメニューで「フォルダーを閉じる」オプションを見つけます。 3. 最後に、ファイルの特定の場所を見つけます。ドキュメントを右クリックして削除します。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
1. まず、Vscode インターフェイスを開いた後、Git メニューの [設定] オプションをクリックします。 2. 次に、テキスト エディター列の [詳細設定] ボタンをクリックします。 3. 最後に、マウスでページを下にスクロールし、垂直スクロール感度を見つけます。スクロール感度セクションのオプションで、パラメータを変更するだけです。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
1. インターフェースを開いた後、左側の検索アイコンをクリックします。 2. 検索するキーワードの内容をダイアログ ボックスに入力します。 3. Enter キーを押して、一致する項目をすべて表示します。 5. マウスを右クリックし、「FindinFolder」ボタンを選択します。 6. Enter キーを再度押してクエリを実行すると、検索範囲をこのディレクトリに制限できます。検索されるアイテムが大幅に減少していることがわかります。




