Photoshop で動的なグラフィックとテキストのスライドショーを作成する方法
動的なグラフィック スライドショーを作成するにはどうすればよいですか?インターネットの急速な発展に伴い、製品、サービス、アイデアを紹介するためにスライドを使用する企業や個人が増えています。動的なグラフィックやテキストのスライドショーを作成することが一般的なニーズになっています。 PHPエディターのYuzaiが、Photoshopを使ってグラフィックやテキストのスライドショーを作成する簡単な方法を紹介します。このチュートリアルでは、Photoshop を使用してアニメーション効果のあるグラフィックおよびテキストのスライドショーを作成する方法を段階的に説明します。このチュートリアルに従うことで、Web サイト、ソーシャル メディア、その他の機会に使用する印象的なビジュアル コンテンツを簡単に作成できます。
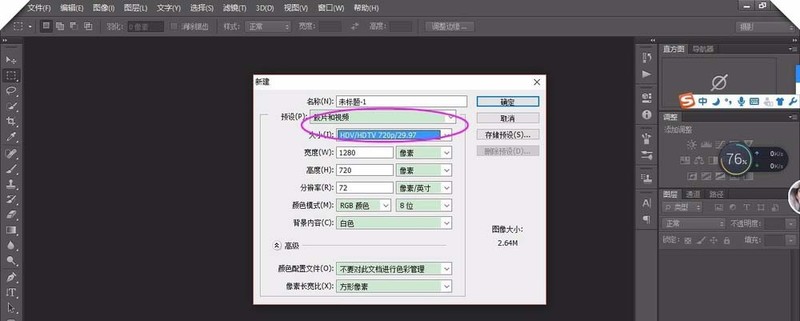
新しいビデオ ファイルを開始します

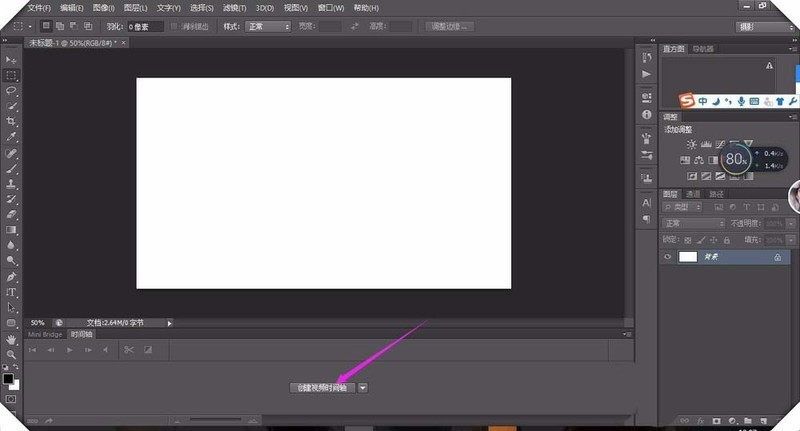
クリックしてビデオ タイムラインを作成します

赤ちゃんの写真を追加または削除するには、シンボルをクリックしてください白い写真をドラッグしてお気に入りを並べ替えることができます。
2 つの写真の間にクロスフェードを追加します。
音楽ファイルを追加してスライドショーを充実させます。音量を設定し、フェードイン、フェードアウトして調和させます。
各画像にダイナミクスを追加して生き生きとしたものにします
新しいビデオ グループを作成し、テキストを追加し、最初と最後にフェードを追加します
以上がPhotoshop で動的なグラフィックとテキストのスライドショーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。
 SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
この記事では、蒸気エラーコードE87について説明します。これは、ネットワークの問題、サーバーの問題、破損したファイルなどの原因を避け、それを回避するための修正と予防措置を提供します。
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。




