PPT で複数の連続アニメーションを設定する方法_PPT でオブジェクトに複数の連続アニメーションを設定する方法
PPT 内のオブジェクトに一連の連続アニメーションを実行させる必要がありますか? PHP エディター Banana があなたの質問に答えます。この記事では、PPTで1つのオブジェクトに対して複数の連続アニメーションを設定する方法を、アニメーションの追加から順番や長さの調整まで詳しく紹介します。この強力な機能をマスターして、PPT プレゼンテーションをより人目を引くダイナミックなものにするために、この記事を読んでください。
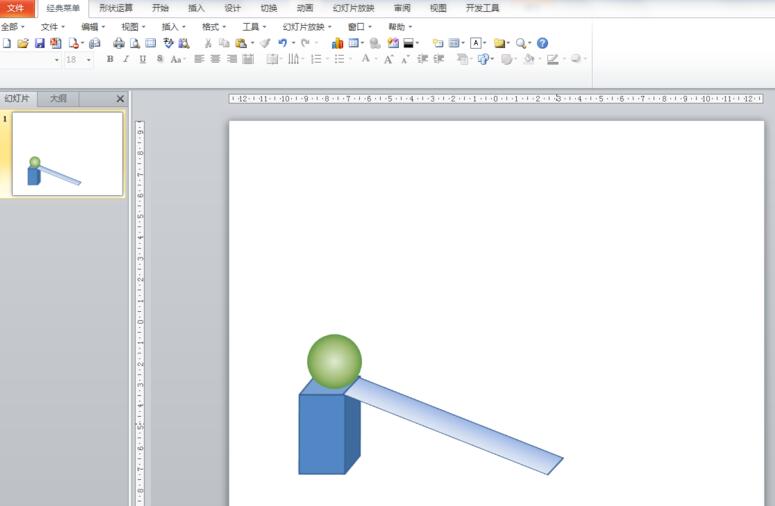
ステップ 1: PPT で長方形のテーブルと斜めに配置された木の板を描き、テーブルに円を挿入し、塗りつぶしやその他の形式を小さなボールとして設定します。

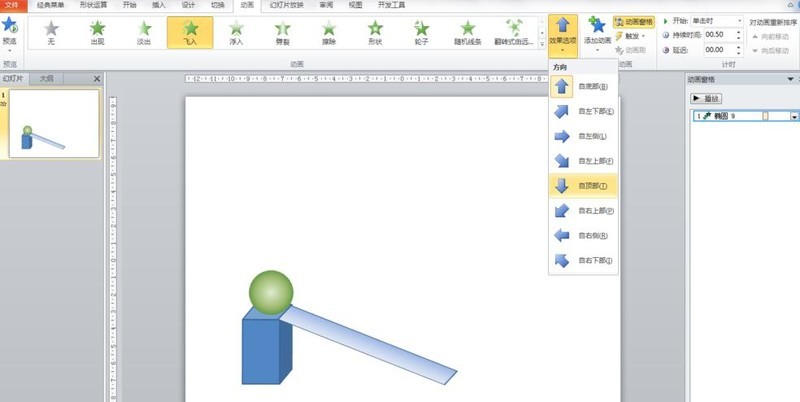
ステップ 2: ボールを選択し、[アニメーション] タブをクリックし、[アドバンスト アニメーション] グループの [アニメーションの追加] ボタンをクリックして、[Enter] タイプの [Fly] を選択します。 [アニメーション]グループの[効果オプション]をクリックし、ポップアップドロップダウンリストで[上から]を選択し、[タイミング]グループの[開始:クリック時]の設定を変更しないでください。

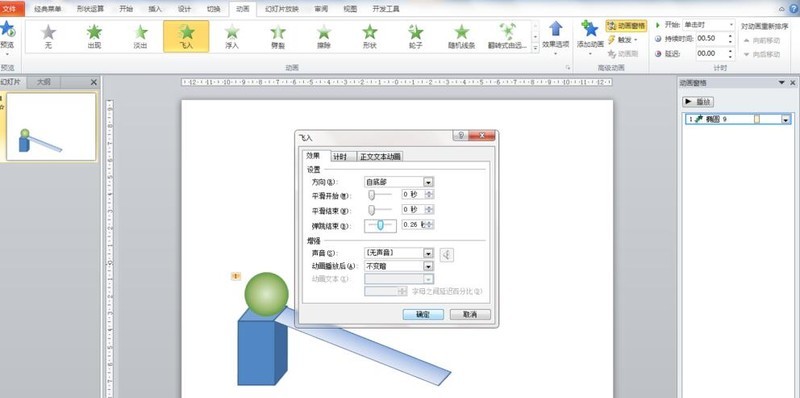
ステップ 3: [アドバンスト アニメーション] グループの [アニメーション ペイン] ボタンをクリックしてアニメーション ペインを開き、アニメーション ペイン内のアニメーション効果を右クリックして選択します。ドロップダウンリストから[エフェクトオプション]を選択し、表示されるダイアログで[バウンスエンド:0.25]を設定し、[OK]をクリックします。

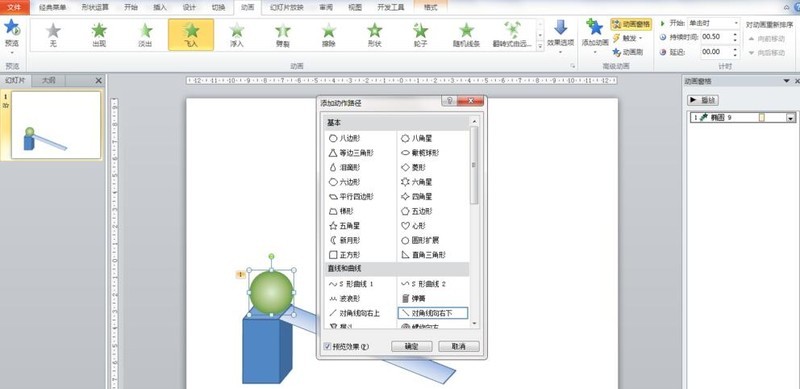
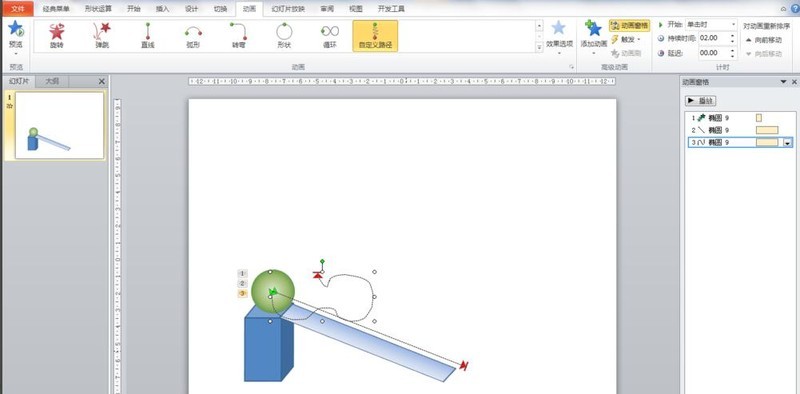
ステップ 4: 再度ボールを選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして、[その他のアクション パス] を選択します。ダイアログボックスで[右斜め]を選択し、[OK]をクリックします。設定が完了したら、スライドペインでパスの方向と長さを調整します。

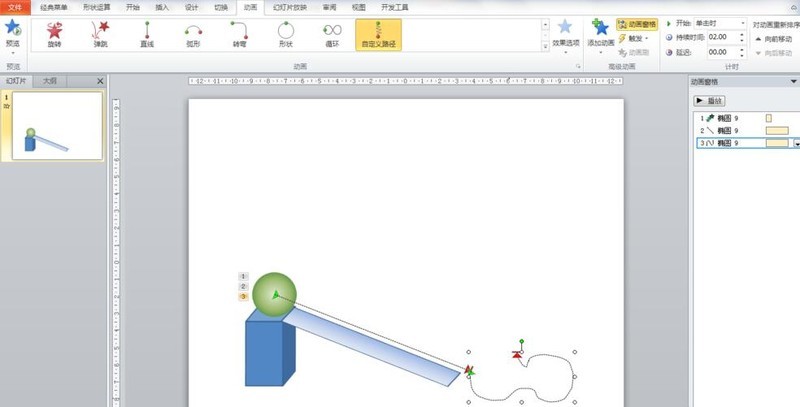
ステップ 5: 3 度目にボールを選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックし、[追加] をクリックします。ドロップダウンリストの[アニメーション]ボタン [アクションパス]を選択し、[フリーパス]をクリックすると、前のアニメーションパスの終了位置にフリーパスが描画され、描画されたパスがボールの位置にバウンドします。描画されたパスと前のパス アニメーション接続の位置にマウスをドラッグします。


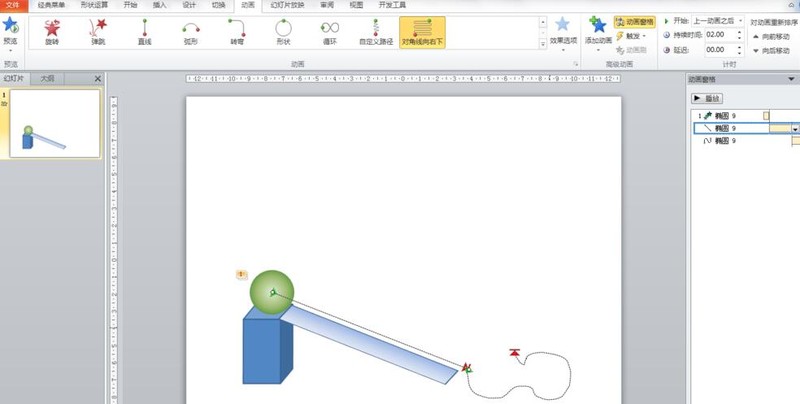
手順6: 1回クリックするとアニメーション効果が表示されれば設定は完了です。図のように、アニメーションペインで次の2つのパスアニメーションを同時に選択し、右クリックして[スムーズ開始:0秒]と[スムーズ終了:0秒]を3つ連続再生させます。表示されるダイアログボックスを選択し、「はい」をクリックします。また、[タイミング]グループの最後の2つのパスアニメーション[開始:前のアニメーションの後]を設定することも非常に重要です。

以上がPPT で複数の連続アニメーションを設定する方法_PPT でオブジェクトに複数の連続アニメーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 79
79
 今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
今日のウェブのためにExcelでできる5つのことは、あなたが12か月前にできないことをできません
Mar 22, 2025 am 03:03 AM
Excel Webバージョンは、効率を向上させるための機能強化を備えています! Excelデスクトップバージョンはより強力ですが、Webバージョンも過去1年間で大幅に改善されています。この記事では、5つの重要な改善に焦点を当てます。 行や列を簡単に挿入:Excel Webで、行または列ヘッダーの上にホバリングし、新しい行または列を挿入するように見える「」サインをクリックします。紛らわしい右クリックメニュー「挿入」機能を使用する必要はありません。この方法はより速く、新しく挿入された行または列は、隣接するセルの形式を継承します。 CSVファイルとしてのエクスポート:Excelは、簡単なデータ転送と他のソフトウェアとの互換性のために、CSVファイルとしてワークシートのエクスポートをサポートするようになりました。 「ファイル」>「エクスポート」をクリックします
 ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelでLambdaを使用して独自の機能を作成する方法
Mar 21, 2025 am 03:08 AM
ExcelのLambda機能:カスタム関数を作成するための簡単なガイド ExcelがLambda関数を導入する前に、カスタム関数を作成するにはVBAまたはマクロが必要です。これで、Lambdaを使用すると、おなじみのExcel構文を使用して簡単に実装できます。このガイドでは、ラムダ関数の使用方法を段階的にガイドします。 このガイドの部分を順番に読み、最初に文法と簡単な例を理解し、次に実用的なアプリケーションを学ぶことをお勧めします。 Lambda関数は、Microsoft 365(Windows and Mac)、Excel 2024(Windows and Mac)、およびWebでExcelで利用できます。 e
 Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでタイムラインフィルターを作成する方法
Apr 03, 2025 am 03:51 AM
Excelでは、タイムラインフィルターを使用すると、期間ごとにデータをより効率的に表示できます。これは、フィルターボタンを使用するよりも便利です。タイムラインは、単一の日付、月、四半期、または年のデータをすばやく表示できる動的フィルタリングオプションです。 ステップ1:データをピボットテーブルに変換します まず、元のExcelデータをピボットテーブルに変換します。データテーブルのセル(フォーマットされているかどうか)を選択し、リボンの挿入タブで[ピボット可能]をクリックします。 関連:Microsoft Excelでピボットテーブルを作成する方法 ピボットテーブルに怖がらないでください!数分で習得できる基本的なスキルを教えます。 関連記事 ダイアログボックスで、データ範囲全体が選択されていることを確認してください(
 関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
関数のパーセントを使用して、Excelのパーセンテージ計算を簡素化する
Mar 27, 2025 am 03:03 AM
Excelの関数の割合:データサブセットの割合を簡単に計算する Excelの関数の割合は、データセット全体のデータサブセットの割合を迅速に計算し、複雑な式の作成の手間を回避できます。 機能構文のパーセント 関数のパーセントには2つのパラメーターがあります。 =パーセント(a、b) で: A(必須)は、データセット全体の一部を形成するデータのサブセットです。 B(必須)はデータセット全体です。 言い換えれば、関数のパーセントは、サブセットaの割合を総データセットbに計算します。 パーセントを使用して個々の値の割合を計算します 関数のパーセントを使用する最も簡単な方法は、シングルを計算することです
 ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator(#)により、オーバーフロー範囲のサイズの変化に対応するために、式を自動的に調整できます。この機能は、WindowsまたはMac用のMicrosoft 365 Excelでのみ使用できます。 一意、countif、sortbyなどの一般的な関数をオーバーフロー範囲演算子と組み合わせて使用して、動的なソート可能なリストを生成できます。 Excelフォーミュラのポンドサイン(#)は、オーバーフロー範囲演算子とも呼ばれます。これは、あらゆる結果をオーバーフロー範囲で検討するようプログラムに指示します。したがって、オーバーフロー範囲が増加または減少したとしても、#を含む式はこの変更を自動的に反映します。 MicrosoftExcelの一意の値をリストしてソートする方法
 Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
フォーミュラ条件付きフォーマットを使用して、Excelのオーバーフローアレイを処理する Excelでのオーバーフローアレイの直接フォーマットは、特にデータの形状やサイズが変化する場合に問題を引き起こす可能性があります。フォーミュラベースの条件付き書式設定ルールにより、データパラメーターが変更されたときに自動フォーマットが可能になります。列参照の前にドル記号($)を追加すると、データ内のすべての行にルールを適用できます。 Excelでは、セルの値または背景に直接フォーマットを適用して、スプレッドシートを読みやすくすることができます。ただし、Excel式が値のセット(Overflow Arraysと呼ばれる)を返すと、直接フォーマットを適用すると、データのサイズまたは形状が変更された場合に問題が発生します。 ピボトビーフォーミュラのオーバーフロー結果を備えたこのスプレッドシートがあるとします。






