幾何学的スケッチパッドを使用して任意の方向の座標系を作成する方法
数学的な描画では、カスタム座標系が重要です。強力なソフトウェアである Geometry Sketchpad を使用すると、任意の方向の座標系を簡単に作成できます。この記事では、座標系描画の問題を簡単に解決できるように、幾何スケッチパッドで任意の方向の座標系を作成する操作方法を詳しく紹介します。
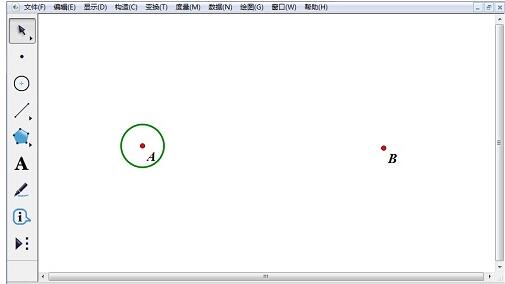
1. [ポイントツール]を選択し、点Aと点Bを描画します。点Aを選択し、[変形]-[平行移動]コマンドを選択し、デフォルトのパラメータ設定を使用して点A’を取得します。点A、A’を順に選択し、[作図]-[円を中心とし円周上の点で円を描く]コマンドを選択します。 A’ を選択し、[Ctrl H] を押してポイント A’ を非表示にします。

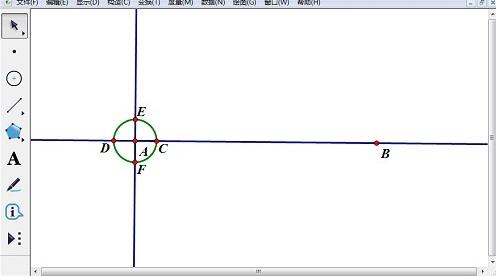
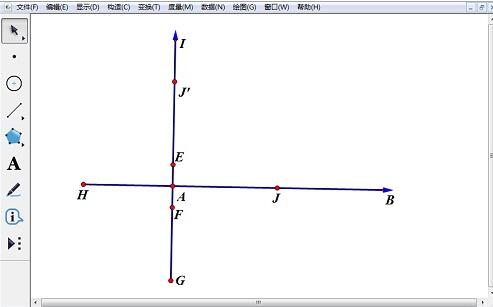
2. 点A、Bを選択し、[作図]-[光線]コマンドを選択します。光線が点 C で円と交差するようにします。 CA が点 D で円と交差するように光線 CA を描きます。点Aと線分ABを選択し、[作図]-[垂線]コマンドを選択します。垂直線と円がそれぞれ点 E と点 F で交差するとします。

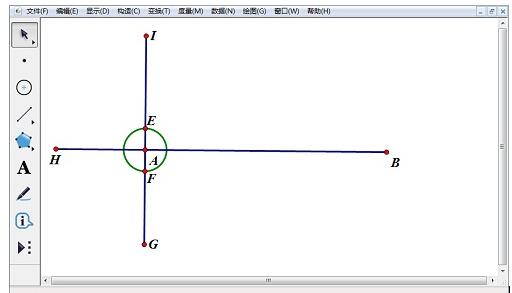
3. 垂直線 EF と光線 CD を非表示にし、光線 AF、AE、AD を構築します。光線 AF、AE、AD 上の点 G、H、I をそれぞれ取り、点 C、D と光線 AB、AD、AF、AE を非表示にして、線分 HB と GI を作成します。

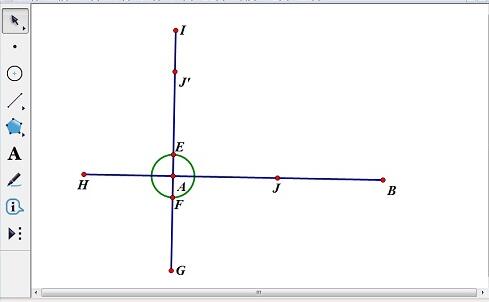
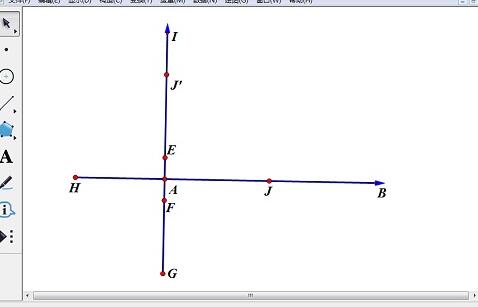
4. 線分 AB 上に点 J を描き、点 A をダブルクリックしてマークの中心として設定します。点 J を選択し、[変形]-[回転]コマンドを選択し、デフォルト値のオプションを使用します。ポイントJ’を獲得しました。

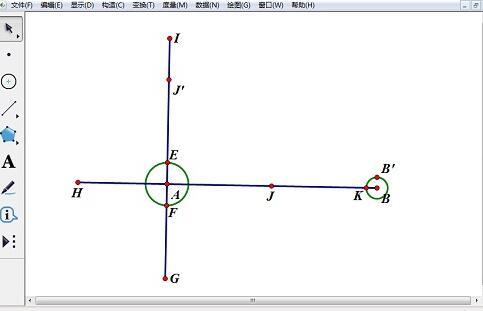
5. 点Bを選択し、[変形]-[平行移動]コマンドを選択し、[固定距離]を0.5cmに設定し、残りはデフォルト値を使用します。これは点 B’ につながります。点B、B’を順に選択し、[作図]-[円の中心と円周上の点で円を描く]コマンドを選択し、円と線分ABが点Kで交わるようにします。

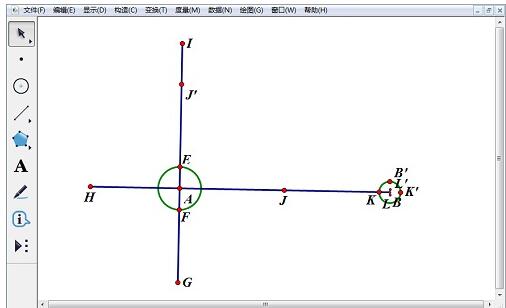
6. 点 B をダブルクリックし、B を中心としてマークします。点Kを選択し、[変形]-[平行移動]コマンドを選択し、角度の回転角度を180度に設定します。このようにしてK’点が求められる。点 K' をダブルクリックして、K' を中心としてマークします。点Bを選択し、[変形]-[平行移動]コマンドを選択し、角度の回転角度を15度に設定します。ポイントLを獲得します。線分ABをダブルクリックし、線分ABを鏡面としてマークし、点Lを選択し、[変形]-[反射]コマンドを選択して点L’を求めます。

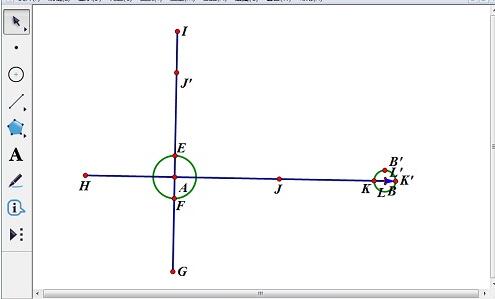
7. 点L、L’、K’を選択し、[作図]-[三角形内部]コマンドを選択し、三角形を青色で塗りつぶします。三角形を右クリックし、[プロパティ]を選択し、透明度を100%に変更します。

8. 点B’、L、L’、K、K’とB’を通る円を選択し、[表示]-[オブジェクトを非表示]コマンドを選択します。

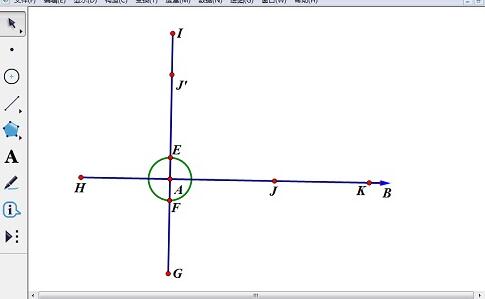
9. 手順 6 ~ 8 を繰り返し、点 I に青い矢印を描きます。 Aを中心とした円を選択し、[表示]-[円を非表示]コマンドを選択します。

10. 座標系全体を選択し、[カスタムツール]ボタンの下にある[新しいツールの作成]コマンドをクリックします。ダイアログボックスに名前を入力します。下位レベルのメニューに新しいコマンド行が追加されています。この新しいコマンドを選択し、描画ボード上でマウスをドラッグするだけで、直交座標系が表示され、座標の方向を任意に調整できます。

以上が幾何学的スケッチパッドを使用して任意の方向の座標系を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
遅い蒸気のダウンロードは、ネットワーク輻輳(ホームまたはISP)、スチーム/ゲームサーバーの問題、限られた帯域幅、高レイテンシ、コンピューターハードウェアの制限など、さまざまな要因に由来しています。 トラブルシューティングには、インターネットの速度を確認し、蒸気設定の最適化が含まれます
 SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
この記事では、SteamのRockstar Gamesソーシャルクラブアカウントをリンクする方法について説明します。 このプロセスでは、Rockstar Games Launcherを使用してリンクされたアカウントを管理し、ゲームの進行や将来のSteam Purcに影響を与えることなくSteam接続を削除します
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。




