
素晴らしい 3D テキスト効果を作成したいですか? Photoshop を使用して 3 次元で鮮明な 3D テキストをデザインする方法について混乱していますか?心配しないで! PHP エディターの Strawberry は、パスの作成からリアルな影の追加までのすべてのステップをカバーする詳細なガイドを作成しました。このガイドでは、ステップバイステップの説明と鮮明な画像デモンストレーションを通じて、3D テキスト効果を作成するテクニックを簡単に習得できるように段階的にガイドします。
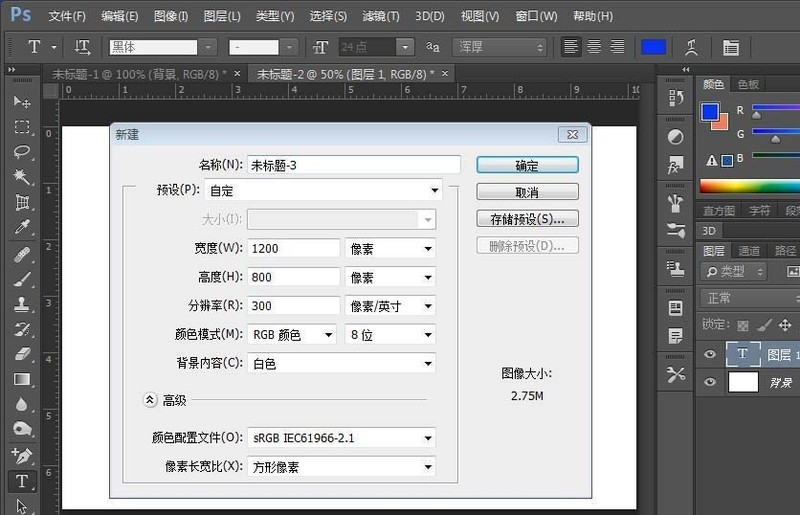
Photoshop ソフトウェアを開きます。新しいファイルを作成し、ポスターのタイトルを入力します。サイズは1200x800で、必要なサイズに応じてカスタマイズすることもできます。

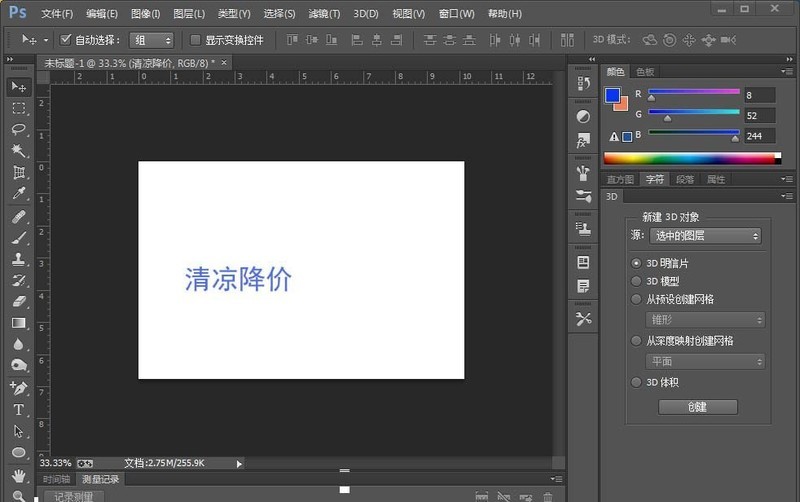
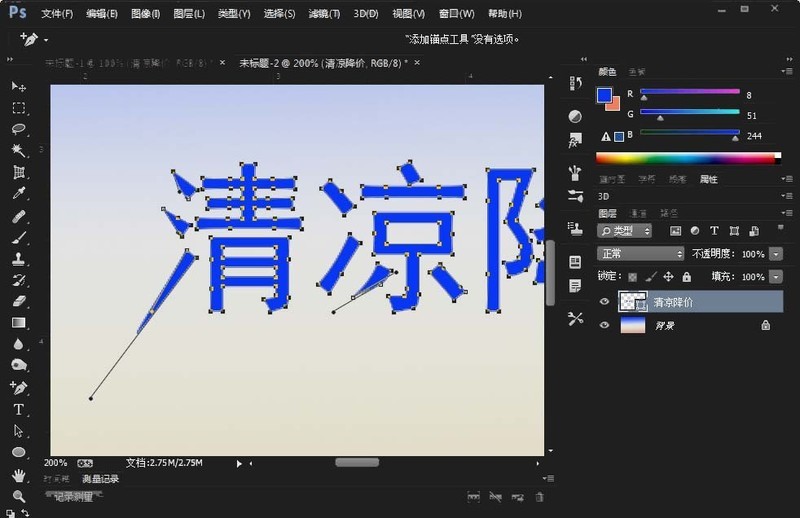
テキストを入力します。テキストレイヤーをクリックしてシェイプレイヤーに変換します。

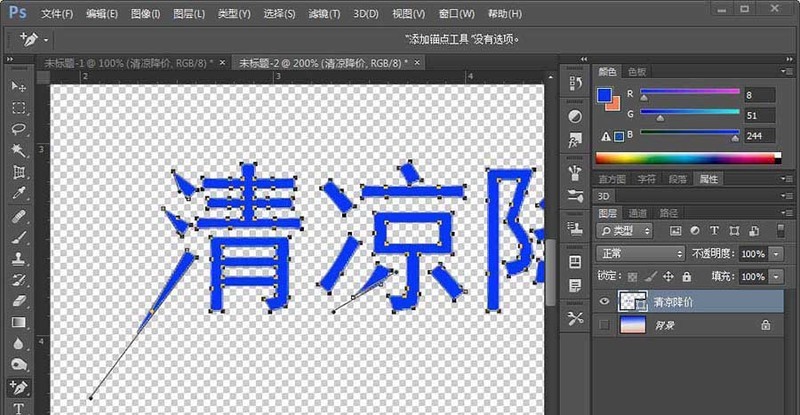
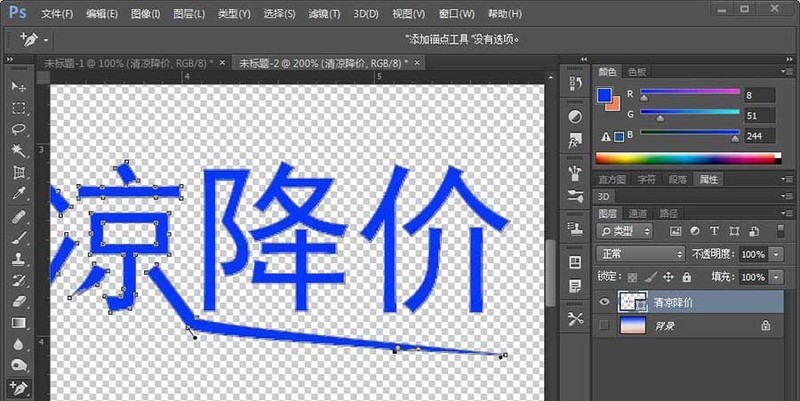
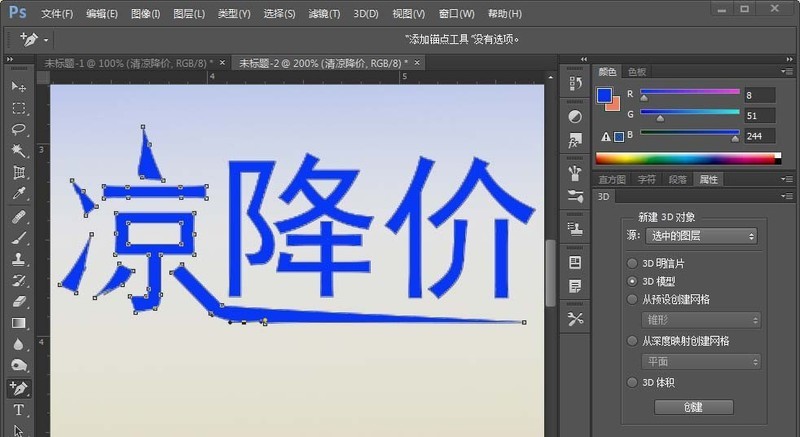
ペンツールを使用して、テキスト上の粗い部分を削除し、フォントを変更します。


背景レイヤーをクリックし、[グラデーション ツール]をクリックします。グラデーションの色を変更し、グラデーションの背景色をドラッグします。


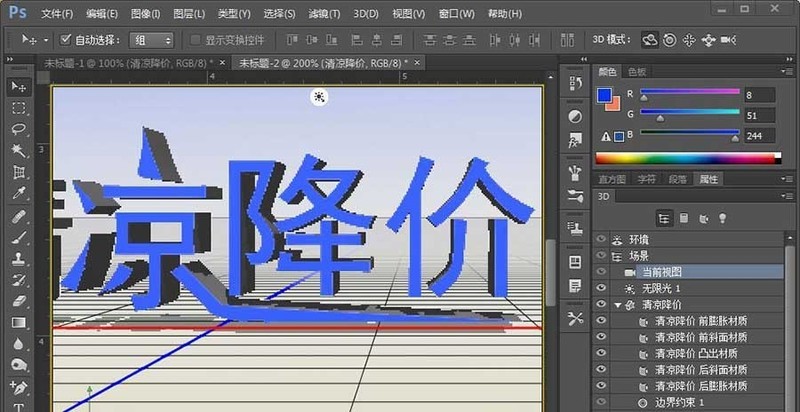
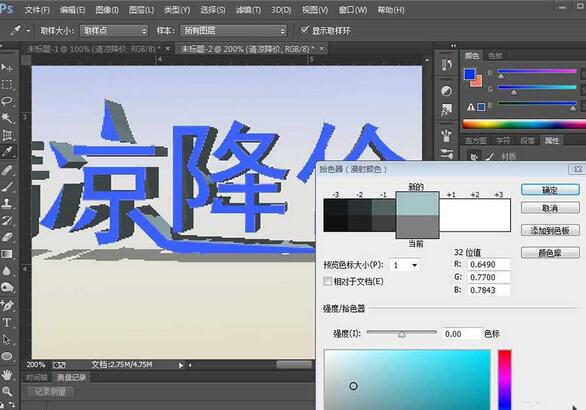
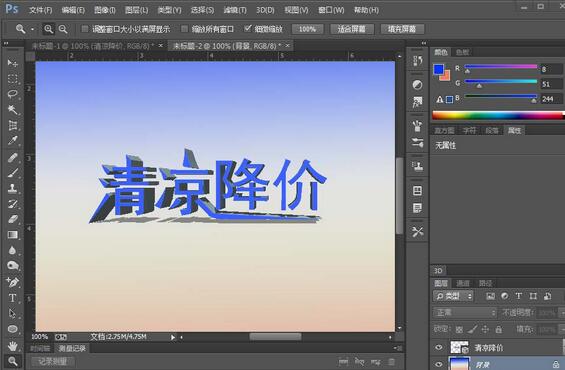
3D モデルをクリックして 3D ボリュームを作成します。押し出し材料をダブルクリックします。 3D カラーを変更し、「OK」をクリックします。


# レイヤーパネルに戻ると、3D テキストの準備が整いました。

以上がPhotoshop で立体的でシャープな 3D テキスト効果をデザインするための詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。