Photoshopで木目調フォントを作成する詳しい方法
Photoshop で本物のような木目調フォントを作成するにはどうすればよいですか?デザイナーにとって、Photoshop を使用してリアルな木目フォントを作成することは、ユニークで創造的な課題です。この記事では、PHP エディターの Yuzai が段階的にガイドし、普通のフォントを豪華な木目調の傑作に変える素晴らしいプロセスを紹介します。さあ、視覚的な楽しみを始めて、Photoshop で木目調フォントを作成する詳細な方法を学びましょう。
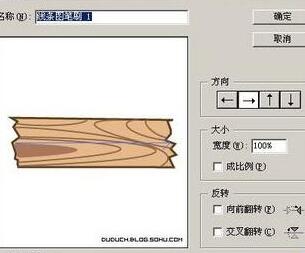
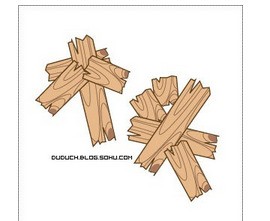
新しいファイルを作成し、ペンツールを選択して木板の外観と内部の木目テクスチャの輪郭を描きます



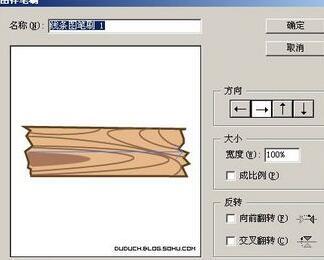
すべてをそれぞれ選択しますを選択し、ブラシ パレットにドラッグして定義します。 アート ブラシを作成します。


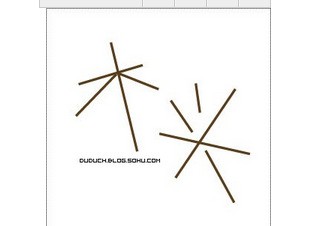
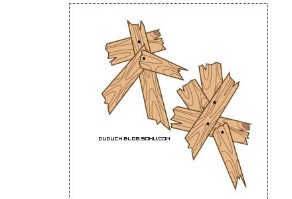
ペンを使用して芸術的な言葉を描きます。

ブラシ定義のサイズを適切に調整する必要があるため、ブラシのサイズ比率 (ブラシ パレット内の対応するブラシをダブルクリックして


1 種類を適用します)線の長さが異なるため、同じブラシでも異なる効果が得られることがわかります。
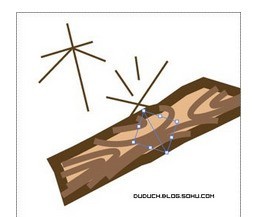
 #個々のブラシが、他の定義されたボード形状に変更され、その効果が得られます。より賑やかに
#個々のブラシが、他の定義されたボード形状に変更され、その効果が得られます。より賑やかに
#アイロンネイル(黒丸)を追加し、ストロークの位置を適当に変更
#レイヤーを複製し、下のレイヤーを展開(オブジェクト-拡張)、マージ(パスファインダー、領域追加)、パスをオフセット(オブジェクト-パス-オフセットパス)、色を設定、位置を適切に移動します
以上がPhotoshopで木目調フォントを作成する詳しい方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
この記事では、Google Chromeの「err_incomplete_chunked_encoding」エラーについて説明し、ページのリロード、キャッシュのクリア、拡張機能の無効化などの修正を提供します。また、一般的な原因と予防措置を調査します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
この記事では、複数のロケーションヘッダーを送信するサーバーによって引き起こされるGoogle Chromeの「err_response_headers_multiple_location」エラーについて説明します。ページを更新したり、キャッシュをクリアしたり、拡張機能を無効にしたり、チェックするなどのソリューションを提供したりします
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
記事では、インターネットの不十分な、サーバーの問題、DNSの問題などによって引き起こされるGoogle Chromeの「err_timed_out」エラーの修正について説明します。接続のチェック、キャッシュのクリア、設定のリセットなどのソリューションを提供します。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)




