
vscode で vue コードを実行する方法に問題がありますか? PHP エディターの Youzi は、皆さんの疑問を理解しており、vscode で Vue ファイルをダウンロードして実行するための完全な手順を詳しく説明したこの記事をお届けします。次のコンテンツでは、問題を解決し、Vue アプリケーションを効率的に開発できるように段階的にガイドします。
1. インターフェイスを開いた後、vue フォルダーを作成します

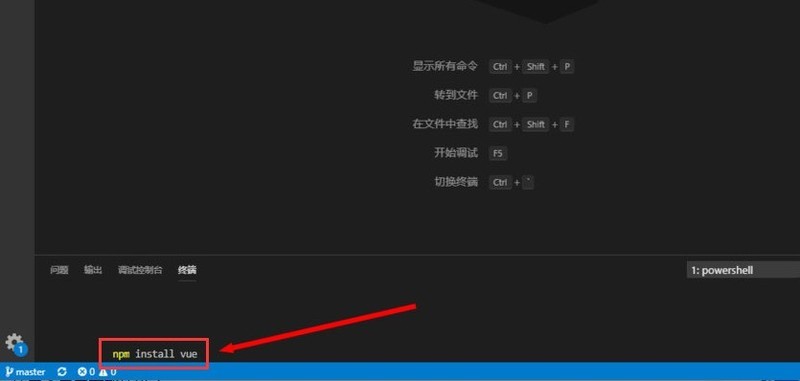
2. ターミナルを開き、npm install vue コマンドを入力してコードをダウンロードします

3. ファイルがダウンロードされたら、dist フォルダーを見つけて、vue.js ファイルをダブルクリックして実行します。
以上がvscode で vue コードを実行する方法_vscode で vue ファイルをダウンロードする手順のリストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。