
Visual Studio Code (VSCode) を使用してコードを作成する場合、画像ノードをインポートする必要がある状況が発生することがあります。初心者にとって、これは混乱を招く作業になる可能性があります。でも、心配しないでください。この記事では、イメージ ノードを簡単にインポートするための詳細なステップバイステップ ガイドを提供します。読み続けて、画像ノードをインポートし、VSCode コードの記述効率を向上させる簡単な手順を確認してください。
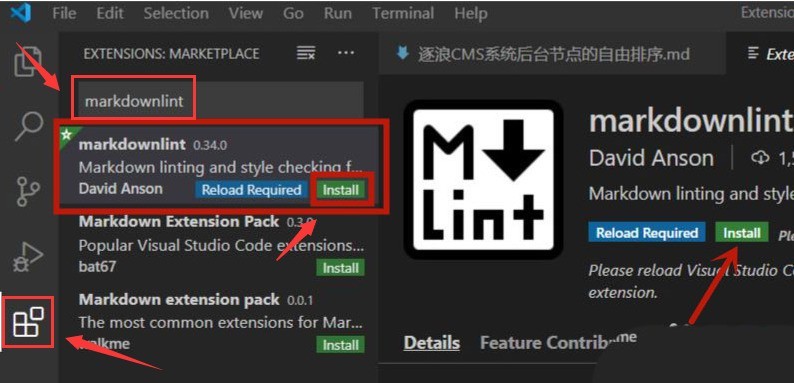
1. まずインターフェイスを開き、左側の拡張機能ストアをクリックし、検索バーに「markdownlint」と入力して、文法プロンプト プラグインをインストールします。

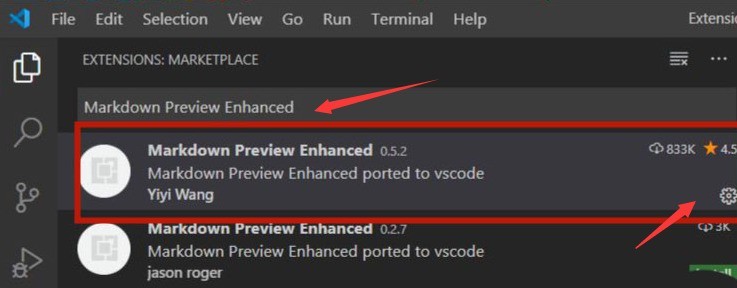
2. 次に、Markdown Preview Enhanced を再度入力し、インストール ボタンをクリックしてプレビュー表示プラグインをインストールします。

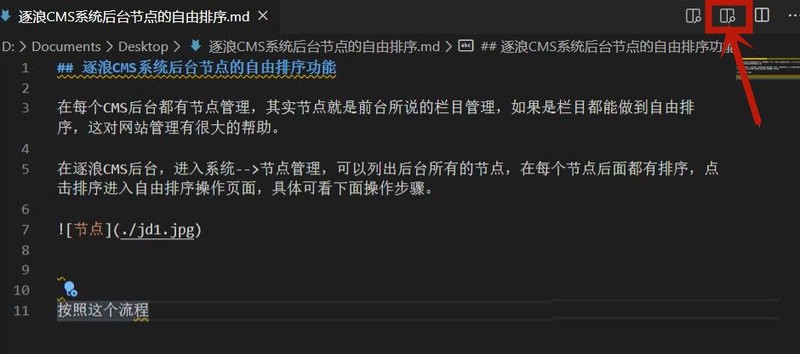
3. 左上隅のファイル メニューを開き、新しい md ファイルを作成し、右上隅のプレビュー アイコンをクリックします。

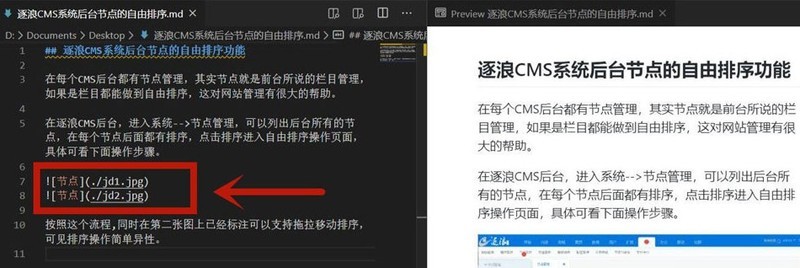
4. 最後にノードコードを入力し、ノードをクリックして画像素材をインポートします。

以上がVscode にピクチャ ノードをインポートする方法_Vscode にピクチャ ノードをインポートする手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。