大規模モデルにおける B エンド フロントエンド コードの生成支援に関する考察と実践
1. 背景
再構築作業中、コード仕様: B エンド フロントエンド開発プロセスでは、開発者は常に多くの要素モジュールの開発の問題点に直面します。 CRUD ページは基本的に似ていますが、それでも手動での開発が必要であり、単純な要素の構築に時間がかかるため、ビジネス要件の開発効率が低下します。同時に、さまざまな開発者のコーディング スタイルに一貫性がないため、コストが高くなります。他の人は反復中に開始します。
AI は単純な脳力を置き換えます: 大規模な AI モデルの継続的な開発により、AI はすでに単純な理解機能を備えており、言語を命令に変換できます。基本ページを構築するための一般的な手順は、日常の基本ページ構築のニーズを満たし、一般的なシナリオでのビジネス開発の効率を向上させることができます。
2. 生成されるリンクのリスト
B サイド ページのリスト、フォーム、および詳細のすべてのリンクの生成は、次の手順に大別できます。
 #画像
#画像
- 自然言語を入力
- 大規模モデルと組み合わせて、指定されたルールに従って対応する建設情報を抽出します
- コード テンプレートと AST 出力フロントエンド コードを組み合わせたビルド情報
一般的なシナリオ (バックグラウンド管理が比較的単純な CURD ページなど) または特定のビジネス シナリオ (会議会場の建設など) で優れた効率改善効果があります。ロジックの継続的な反復を必要とする比較的複雑な要件の場合、構成はグラフィカル操作を通じて行われるため、対話型設計の要件はより高くなりますが、同時に、要件の複雑さが増すにつれて、開始するのに一定のコストがかかります。それ以上になると、構成フォームの操作がますます複雑になり、メンテナンスコストがますます高くなります。したがって、ページ構成におけるフロントエンド フィールドの使用は比較的制限されます。 
カスタマイズの生成: 会社のチームには独自のテクノロジ スタックと強力な共通コンポーネントがあり、現時点では、この知識を事前にトレーニングする必要があります。 - 長いテキストのトレーニング コンテンツは単一セッション インジェクションのみをサポートし、大量のトークンを消費します。
精度: AI 生成コードの精度の課題は比較的大きく、事前トレーニングには大部分のセクションが含まれます。コード出力に詳細が多すぎるため、モデルの錯覚と相まって、ビジネス コードの失敗率が現在比較的高く、精度が補助コーディングを検討するための中心的な指標となるため、これを解決できない場合は、補助コーディングの影響が考えられます。
- 不完全なコンテンツの生成: 単一の GPT セッションの制限により、複雑な要件の場合、コード生成が切り捨てられる可能性があり、生成の成功率に影響します。
- #自然言語から命令
#GPT には、実際には非常に重要な機能があります。それは、自然言語から命令、つまり命令です。たとえば、関数メソッドが実装されており、入力が GPT と組み込みプロンプトと組み合わせて、これらの単語を出力することでさらにアクションを実行できるとします。これには、グラフィカルな構成に比べて次のような利点があります。
学習の敷居が低い: 自然言語自体が人間の母国語であるため、もちろん、自分のアイデアに従ってページを記述するだけで済みます。コンテンツはいくつかの仕様に従う必要がありますが、グラフィカル構成に比べて効率が大幅に向上します。複雑さのブラック ボックス: グラフィカル構成の複雑さは、構成ページの複雑さとともに増加します。ユーザーは、複雑な構成ページの操作に迷う可能性があり、構成コストが徐々に増加します。アジャイル反復: ユーザーに新しいものを追加する場合。ページ構成機能の場合、大規模なモデルに基づくインタラクション方法では、いくつかのプロンプトを追加するだけで済みますが、グラフィカルな構成では、迅速な入力を容易にするために複雑なフォームの開発が必要です。- ここで質問があるかもしれません:
- 生成されたコマンド情報には、大規模なモデルの錯覚も表示されないでしょうか?毎回生成されるコマンド情報の安定性と一貫性を確保するにはどうすればよいでしょうか?
- 自然言語から命令への変換は、次の理由により実現可能です:
- 長いテキストから重要な情報への変換は要約コンテンツに属し、要約シナリオにおける大規模なモデルの精度は拡散シナリオよりもはるかに高くなります。
- 指示情報は重要な情報のみを抽出するため、コード テクノロジ スタックでの事前トレーニングが必要なため、プロンプトのコンテンツを最適化して改善することで、出力の精度を効果的に向上させることができます。精度は検証可能であり、シナリオごとに異なる式要件が必要です。badCase が発生した場合、最適化後に BadCase の単一テストにアクセスして、入力の精度を検証できます。精度が向上し続けることを保証します。
- 最終的な情報変換結果を見てみましょう:
コード支援の場合、ユーザーの要求の説明に基づいて、そのような情報は PROMPT 処理を通じて取得できます。コード生成のための基本的な情報を提供します。
写真 4. 情報をコードに変換する
4. 情報をコードに変換する
大規模なモデル (つまり、上記) を通じて、自然言語に対応するコード化可能な情報を取得します。 JSON の例)、この情報に基づいてコードを変換できます。明確なシナリオを持つページの場合、通常、メイン コード テンプレート (リスト、フォーム、説明フレーム) とビジネス コンポーネントに分けることができます。
変換プロセス
画像
変換方法コードを開発していますか?
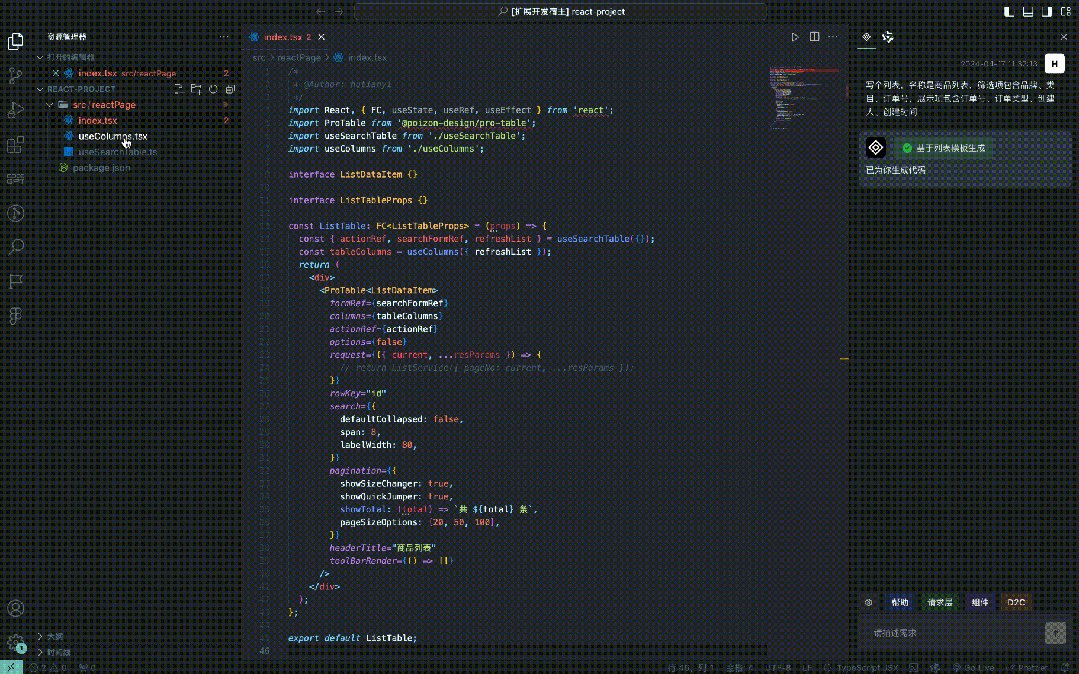
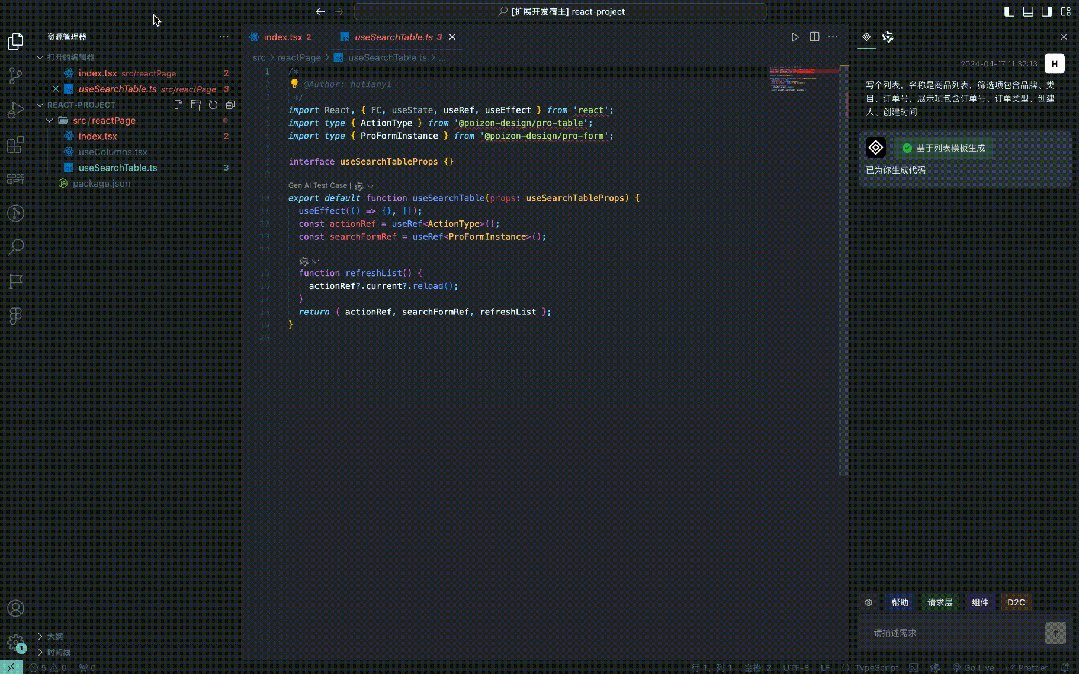
実際、このステップは、要件を取得した後、自分でコードを開発することに非常に似ており、私たちの脳は重要な情報、つまり上記の自然言語変換命令を抽出します。次に、vscode でファイルを作成し、次の操作を実行します。
まず、コード テンプレートを作成し、シナリオに従って対応する高負荷コンポーネントを導入する必要があります。たとえば、ProTable です。リストには が導入され、フォームには ProForm が導入されています。
ProTable などの強力なコンポーネントに基づいており、それに headerTitle、pageSize、その他のリスト関連情報などのいくつかのプロパティが追加されています。
要求の説明に従ってコンポーネントを導入します。たとえば、フィルター項目にカテゴリの選択があることが認識されると、useColumns に新しいビジネス コンポーネントが追加されます。デマンドの説明にインポートおよびエクスポート コンポーネントを追加すると、新しいインポートがページ上の指定された位置に追加されます。
モック リンクを取得し、リクエスト レイヤーを追加して、ページ上の指定された場所に導入します。
上記の一般的なコード挿入シナリオは JSON にカプセル化でき、AST 挿入または文字列テンプレート置換と組み合わせたコード テンプレートを通じて対応するコードが生成されます。
5. ソース コードの生成
ポジショニング
ソース コードの支援は、主に開発者が反復作業を削減し、コーディングの効率を向上させるのに役立ちます。これは、ローコード ページ構築とはまったく異なるトラックであり、特定のシナリオで完全なページを構築することに重点が置かれており、業界には数多くのページ関数があります。ソース コード補助ツールは、ユーザーが可能な限り多くのビジネス要件コードを初期化できるように設計されており、その後の変更とメンテナンスはコード レベルでユーザーに引き継がれるため、新しいページの開発効率が向上します。
以下の具体的な機能アーキテクチャを参照してください:
図 6. コンポーネント ベクトルの検索と埋め込み
6. コンポーネント ベクトルの検索と埋め込み
フロントエンド 開発の効率向上の本質は、より少ないコードを開発することです。初期化テンプレートでは、コンポーネントの導入リンクを最適化するために、適切なコンポーネントの抽出が非常に重要です。既存のコード内のコンポーネントをすばやく検索して見つけます。
コンポーネント ベクター紹介リンク
画像
コンポーネント情報エントリ
コンポーネントの説明内容とコンポーネント導入パラダイムの迅速な取得をサポートします。ワンクリックでコンポーネントを入力すると、コンポーネントの説明がベクトル データに変換され、ベクトル データベースに保存されます。 画像


 写真
写真
7. 今後の展望
- コンポーネント埋め込みテンプレート: 現在、コンポーネントはベクトル検索をサポートしており、ソースを組み合わせて生成されます。コード ページを動的にコンポーネントと埋め込みテンプレートを照合します。
- 既存のコードの編集と生成: 現在、新しいページのソース コード生成のみがサポートされており、将来的には既存のページへのローカル コードの追加もサポートされる予定です。 コード テンプレート パイプライン: AST のコード操作ツールは、自然言語とコード記述をさらに結び付け、シーン拡張の効率を向上させます。
以上が大規模モデルにおける B エンド フロントエンド コードの生成支援に関する考察と実践の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
vscodeでJSコードを実行する方法は? .jsファイルを作成し、コードを書き込みます。 node.jsとnpmをインストールします。 Chrome用のデバッガーをインストールします。デバッグコンソールを開きます。 Chromeを選択します。デバッグ構成を追加します。デバッグスクリプトを設定します。コードを実行します。デバッグコード(オプション)。
 vscodeをコンパイルする方法
Apr 16, 2025 am 07:51 AM
vscodeをコンパイルする方法
Apr 16, 2025 am 07:51 AM
VSCODEのコンパイルコードは5つのステップに分割されます。C拡張子をインストールします。プロジェクトフォルダーに「main.cpp」ファイルを作成します。コンパイラ(MINGWなど)を構成します。ショートカットキー(「Ctrl Shift B」)または「ビルド」ボタンでコードをコンパイルします。コンパイルされたプログラムをショートカットキー(「F5」)または「実行」ボタンで実行します。
 vscodeを自動的に入力する方法
Apr 16, 2025 am 07:30 AM
vscodeを自動的に入力する方法
Apr 16, 2025 am 07:30 AM
ショートカットキーまたは構成設定を使用することにより、ビジュアルスタジオコードに自動コードタイポグラフィを実装できます。 MacOS:CMD K、CMD F構成設定タイプセット:「Editor.FormatonType」を検索および有効にして、文字を入力するたびに現在の行を自動的に入力してください。タイポグラフィルール(例えば、インデントサイズ、行の長さ)をカスタマイズし、目的のタイポグラフィ(例えば、Prettier、Eslint)を選択します。
 VSCODEでVUEを構成する方法
Apr 16, 2025 am 07:06 AM
VSCODEでVUEを構成する方法
Apr 16, 2025 am 07:06 AM
VUEを書き込むようにvscodeを構成する方法:Vue CLIおよびVSCODE VUEプラグインをインストールします。 Vueプロジェクトを作成します。構文の強調表示、糸くず、自動フォーマット、およびコードスニペットを設定します。コードの品質を向上させるために、ESLINTときれいにインストールします。統合Git(オプション)。構成が完了した後、VSCODEはVUE開発の準備が整います。
 VSCODEの検索方法
Apr 16, 2025 am 06:30 AM
VSCODEの検索方法
Apr 16, 2025 am 06:30 AM
VSCODEで検索:ショートカットキーCtrl fまたはメニュー編集&gtを使用します。探す。検索コンテンツを入力します。オプションの検索オプションの構成:完全なワードマッチング、ケースの感度、または正規表現。 [次への検索]ボタンをクリックするか、Enterを押して検索を開始します。検索結果は、エディターパネルと検索結果ビューに表示され、高度な検索機能(ファイル、正規表現、範囲検索、シンボル検索の検索)をサポートします。
 vscodeをデバッグする方法
Apr 16, 2025 am 06:42 AM
vscodeをデバッグする方法
Apr 16, 2025 am 06:42 AM
VSCODEは、コードの問題を迅速かつ効果的に解決するための強力なデバッグ機能を提供します。ブレークポイントの設定、ステップバイステップのデバッグ、変数のチェック、監視やエラーコンソールなどの高度なオプションなどの基本的な関数が含まれます。
 VSCODEでフォントを拡大する方法
Apr 16, 2025 am 07:45 AM
VSCODEでフォントを拡大する方法
Apr 16, 2025 am 07:45 AM
Visual Studioコードでフォントを拡大する方法は次のとおりです。設定パネル(CTRL、またはCMD)を開きます。 「フォントサイズ」を検索して調整します。適切なサイズの「フォントファミリ」を選択します。適切なサイズを提供するテーマをインストールまたは選択します。キーボードショートカット(CTRLまたはCMD)を使用して、フォントを拡大します。
 VSCODEでPHPコードを実行する方法
Apr 16, 2025 am 06:39 AM
VSCODEでPHPコードを実行する方法
Apr 16, 2025 am 06:39 AM
次の手順でVisual StudioコードでPHPコードを実行できます。1)PHP拡張機能をインストールします。 2)PHPインタープリターを構成します。 3)PHPファイルを作成します。 4)デバッグ構成を設定します。 5)PHPコードを実行します。




