Vscode ビューを修正する方法_Vscode ビュー修正のヒント
Visual Studio Code (「Vscode」と呼ばれる) を使用する過程で、コーディング効率に影響を与えるフローティング ビューの問題が発生しましたか? PHP エディターの Xiaoxin は、この問題の解決に役立つ Vscode ビュー修正テクニックを詳細に紹介しました。ビューを固定する方法については、以下で詳しく説明します。これにより、誰もがフローティングビューの問題から解放され、コーディングエクスペリエンスが向上します。
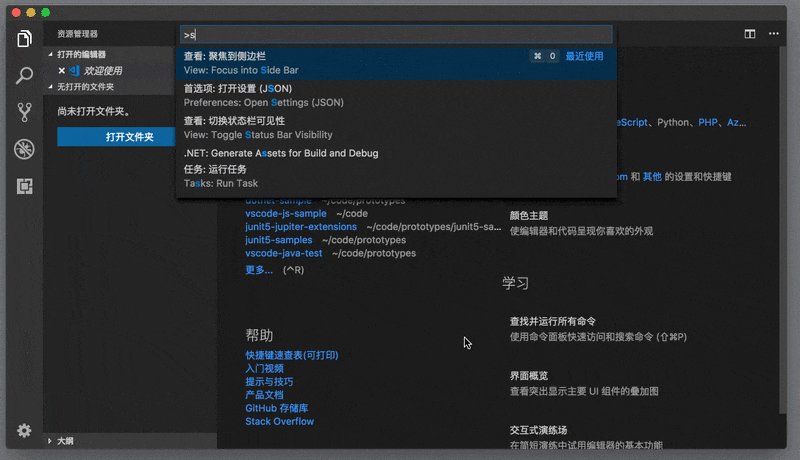
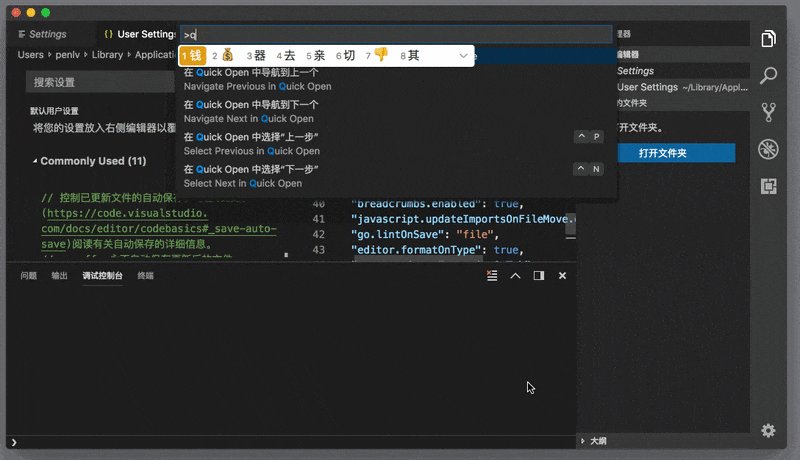
1. たとえば、[ステータス バーの表示の切り替え] (ステータス バーの表示の切り替え) を実行し、設定内にこの記事が表示されます (JSON)。
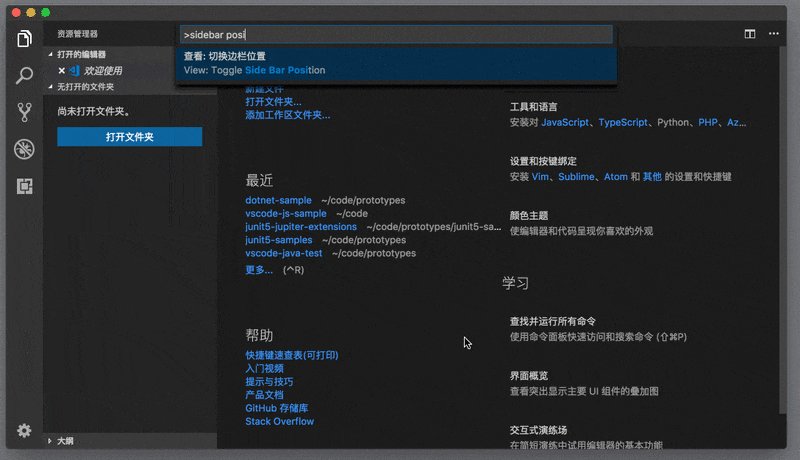
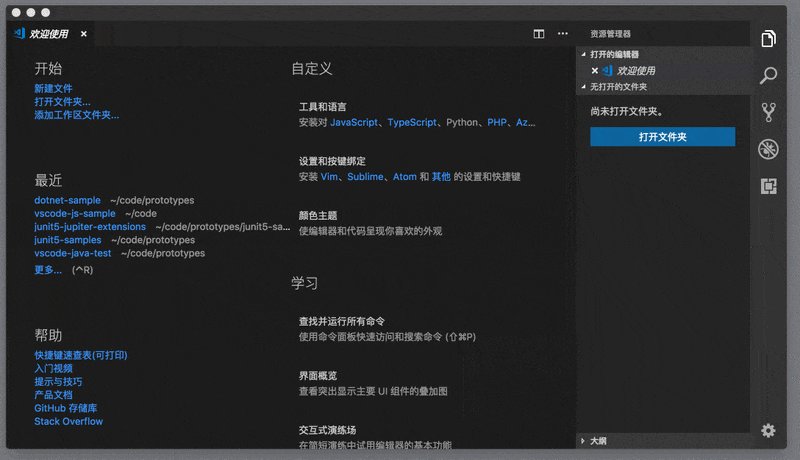
2. "workbench.statusBar.visible": false ですが、この設定も非常に理解しやすいです。statusBar (ステータス バー) が表示されない (表示されない) ことを表します。 3. 別の例として、Visual Studio と同じように、[サイドバーの位置の切り替え] を実行すると、サイドバーを右側に表示できます。 4. このコマンドを完了すると、個人設定に次の設定が表示されます: "workbench.sideBar.location": "right" と検索ビューを実行できます。 [検索ビュー位置切り替え]コマンドを実行します。
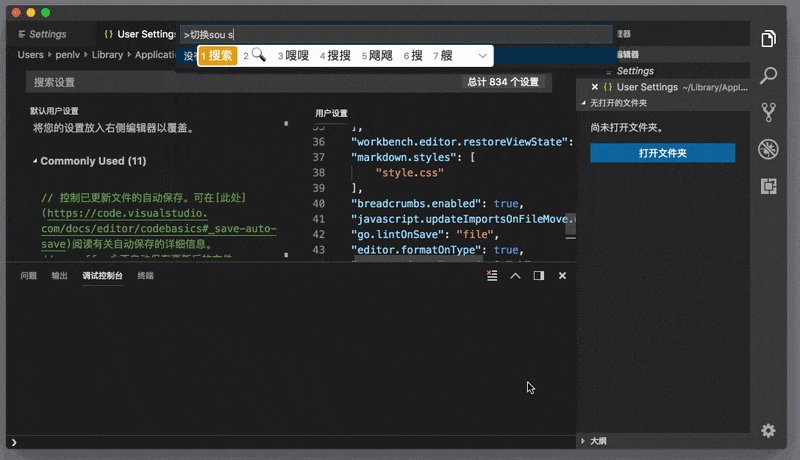
4. このコマンドを完了すると、個人設定に次の設定が表示されます: "workbench.sideBar.location": "right" と検索ビューを実行できます。 [検索ビュー位置切り替え]コマンドを実行します。
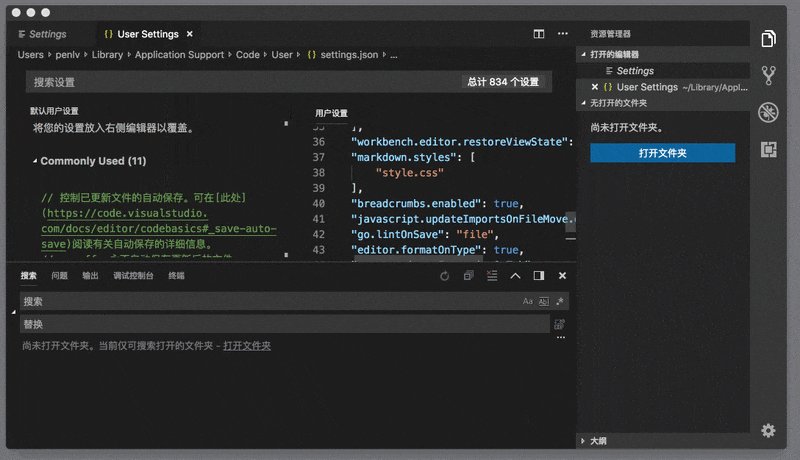
 5. VS Code は設定に次のコードを追加します: "search.location": "panel" これらの 3 つの例を通して、さまざまな設定の使用方法を理解できると思います。 UI 設定はデバイス間で共有されます。
5. VS Code は設定に次のコードを追加します: "search.location": "panel" これらの 3 つの例を通して、さまざまな設定の使用方法を理解できると思います。 UI 設定はデバイス間で共有されます。
#7 最終的に特定のプロジェクトを開くとき、プロジェクトの状況に基づいて開くかどうかを決定できます。たとえば、このプロジェクトが Git を使用している場合、サイドバーを表示すると便利な場合があります。
以上がVscode ビューを修正する方法_Vscode ビュー修正のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




