
QQ ユーザーとして、誰もがスペースで写真を共有するでしょう。これらの写真の著作権を保護するには、ウォーターマーク機能を適切に使用することが重要です。この記事では、PHP エディター Banana がこのニーズに応え、QQ スペースで写真の透かし機能を設定する方法を詳しく紹介します。以下のコンテンツを読むことで、写真の透かしの設定を簡単にマスターし、知的財産権を効果的に保護できます。
1. 携帯電話で QQ を開いた後、左上隅にあるプロフィール写真をクリックしてメニュー ページを開き、左下隅をクリックして「」を選択します。設定」機能。

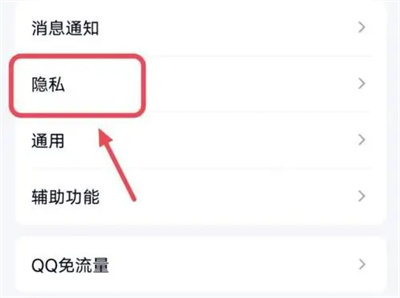
2. 設定ページで「プライバシー」を見つけ、クリックして入力します。

3. 次に、プライバシーページに「権限設定」がありますので、それをクリックします。

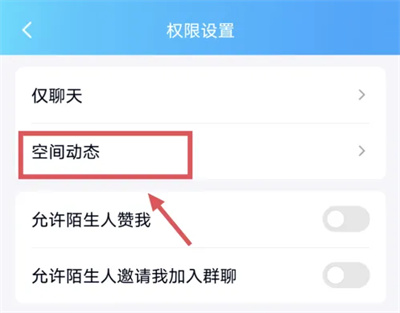
4. 権限設定ページで「スペース ダイナミクス」項目をクリックして選択します。

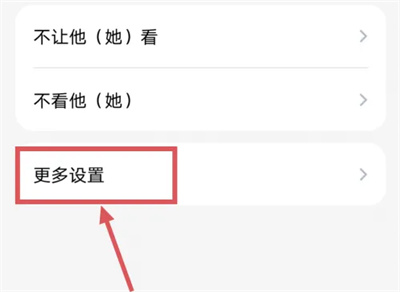
5. QQ スペース設定ページの下部にある [詳細設定] をクリックして入力します。

6. 詳細設定ページに「一般設定」があるので、クリックして開きます。

7. 最後に、入力したページで「透かしのある写真」を見つけ、その後ろにある対応するスイッチボタンをクリックしてオンに設定します。 。

以上がQQスペースの写真にウォーターマークを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。