PS制作ios9系统的界面毛玻璃效果
iPhone是智能手机的标杆,那么iOS系统也成为了移动系统的标杆,9月17日凌晨,苹果发布了ios9,让很多国人的果粉兴奋不已,下面小编也为大家分享PS制作ios9系统的界面毛玻璃效果教程,一起来看看吧!
方法/步骤
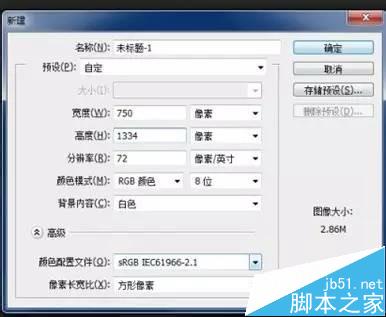
1、首先,新建颜色模式RGB文件,尺寸按照iOS常用手机界面标准:1334x750像素,分辨率设置为72

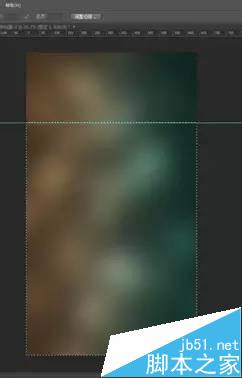
2、拖入临摹图,按照图片里的分区,用移动工具从标尺处拉出一条参考线

3、Ctrl+H暂时隐藏参考线,直接拖入素材图。在Photoshop CS6里,直接拖入的图片会自动转为智能图像格式。保留它不要栅格化,后续会有用处

4、Ctrl+J复制出一层素材图,保持图层的智能图像模式,执行:滤镜->模糊->高斯模糊 命令

5、高斯模糊数值设置为50,也可以自己看图片效果调整数值,点击确认

6、这是执行命令后的效果,注意看图层,高斯模糊命令显示在图层效果中了,如果对图片模糊效果不满意,可以再次双击图层效果进行调节,这就是保留智能图层的用处了,而普通图层是不能保留模糊命令图层效果的。

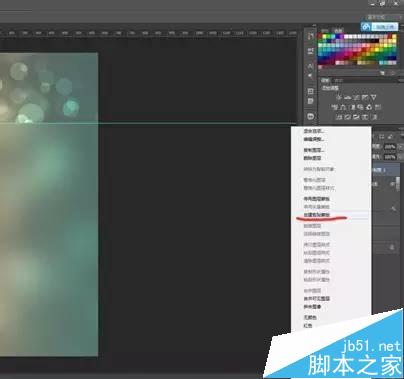
7、Ctrl+H显示出参考线,使用矩形选框工具,在参考线下方沿图片边缘画出选区。在图层面板下方,选择右数第三项:添加图层蒙版。

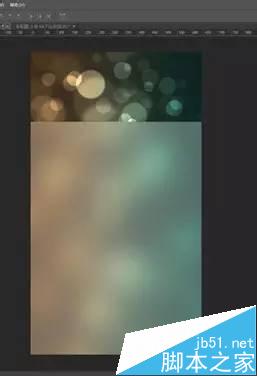
8、执行命令后效果已经基本出来了,但颜色还需再调整。
选中当前层,点选调整面板中的:色相/饱和度 按钮,或者在菜单栏中选择:图层/新建调整图层/色相/饱和度,执行命令。

9、调整面板数值:饱和度+40,明度+30,也可根据图片需要自己调节

10、执行好命令,哎呀~整个图层颜色都被改变了,怎么办呢?
表急,在图层面板中,右键点击 色相/饱和度图层,选择菜单中的:创建剪贴蒙版 选项。

11、当当~毛玻璃效果出来了。

12、最后,把需要的图标制作好合并成组,图标组的图层效果选择为:穿透。OK,最终效果就做好啦

注意事项
适合 具备photoshop基础和美术设计基础的人员,从事UI设计需要提升的人员
以上就是PS制作ios9系统的界面毛玻璃效果教程,怎么样,是不是很不错啊,感兴趣的朋友快快来学习吧!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
PS シリアル番号 cs5 永久無料 2020 には次が含まれます: 1. 1330-1384-7388-4265-2355-8589 (中国語); 2. 1330-1409-7892-5799-0412-7680 (中国語); 3. 1330-1616-1993 -8375-9492-6951 (中国語); 4. 1330-1971-2669-5043-0398-7801 (中国語) など
 psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
PS で選択した領域を削除する手順: 1. 編集したい画像を開きます; 2. 適切なツールを使用して選択範囲を作成します; 3. 選択範囲内のコンテンツを削除するには、さまざまな方法を使用できます。 「削除」キー、「修復ブラシ ツール」の使用、「コンテンツに応じた塗りつぶし」の使用、「スタンプ ツール」の使用など; 4. ツールを使用して明らかな痕跡や欠陥を修復し、画像をより自然に見せます; 5 . 編集完了後、メニューバーの「ファイル」→「保存」をクリックして編集結果を保存します。
 ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めない場合のエラー 160 の解決策: 1. コンピュータに 2345 ソフトウェアがあるかどうかを確認し、ある場合はソフトウェアをアンインストールします; 2. 「Win+R」を押して「Regedit」と入力して、システム レジストリを開きますをクリックし、「Photoshop.exe」を見つけて Photoshop アイテムを削除します。
 PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェイスのフォントが小さすぎるのを修正する方法: 1. PS を開き、PS の上部メニュー バーにある「編集」ボタンをクリックして編集メニューを展開します; 2. 展開された編集メニューで「環境設定」ボタンをクリックし、 3. インターフェイス設定で、ユーザー インターフェイスのフォント サイズを「大」に設定し、UI スケーリングを「200%」に設定して設定を保存し、PS を再起動して有効にします。
 PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
IT 管理者またはテクノロジーの専門家であれば、自動化の重要性を認識している必要があります。特に Windows ユーザーにとって、Microsoft PowerShell は最高の自動化ツールの 1 つです。 Microsoft は、サードパーティのアプリケーションをインストールする必要なく、自動化のニーズに対応するさまざまなツールを提供しています。このガイドでは、PowerShell を活用してタスクを自動化する方法について詳しく説明します。 PowerShell スクリプトとは何ですか? PowerShell の使用経験がある場合は、コマンドを使用してオペレーティング システムを構成したことがあるかもしれません。スクリプトは、.ps1 ファイル内のこれらのコマンドの集合です。 .ps1 ファイルには、基本的な Get-Help など、PowerShell によって実行されるスクリプトが含まれています。
 PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
1. ソフトウェアを開き、下の図に示すようにマテリアルをインポートします。 2. 次に、Ctrl+Shift+U を押して色を削除します。 3. 次に Ctrl+J を押してレイヤーをコピーします。 4. 次に、Ctrl+I を反転して、レイヤーブレンドモードをカラー覆い焼きに設定します。 5. 「フィルタ」-「その他」-「最小」をクリックします。 6. ポップアップ ダイアログ ボックスで、半径を 2 に設定し、[OK] をクリックします。 7. 最後に、抽出された線画が表示されます。
 ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 新しいドキュメントを作成します。 2. Ctrl + O: ファイルを開きます。 3. Ctrl + S: 現在のファイルを保存します。 4. Ctrl + Shift + S: 名前を付けて保存します。 5. Ctrl + W: 現在のドキュメントを閉じます。 6. Ctrl + Q: Photoshop を終了します。 7. Ctrl + Z: 元に戻します。 8. Ctrl + Y: やり直し。 9. Ctrl + X: 選択したコンテンツを切り取ります。 10. Ctrl + C: 選択したコンテンツをコピーします。
 PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
デジタル時代の発展に伴い、画像処理ソフトウェアは私たちの生活や仕事に欠かせないものになりました。中でもAdobe社が開発したPhotoshop(略称PS)は最も有名な画像処理ソフトの一つであり、強力な機能と柔軟な操作性でユーザーに根強い人気を誇っています。ただし、PS を使用すると、ショートカット キー「Fill」が正常に使用できなくなり、ユーザー エクスペリエンスに問題が生じるとの報告が一部のユーザーからありました。ショートカット キーは、面倒なマウス クリック操作を回避するためにソフトウェアに用意されている素早い操作方法です。




