PS制作猕猴桃被旋转切开的动感瞬间
这次的教程还是比较简单的一个材质合成--切水果;虽然是比较简单的,但是里面也需要大家注意细节;细节越多,你的画面层次感就越强。
最终效果
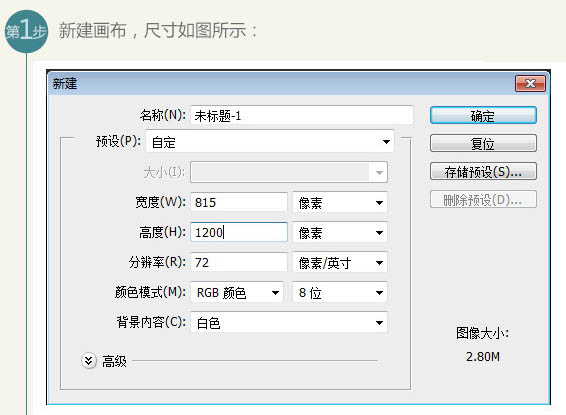
1、新建画布,尺寸如图所示。 
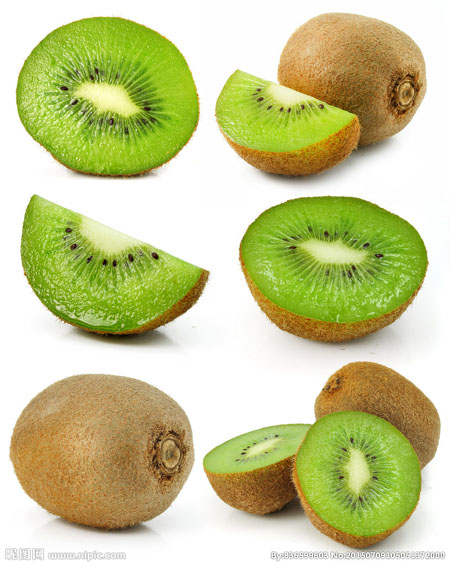
2、把猕猴桃素材拖入画布中,并且单独抠出,如图所示。 

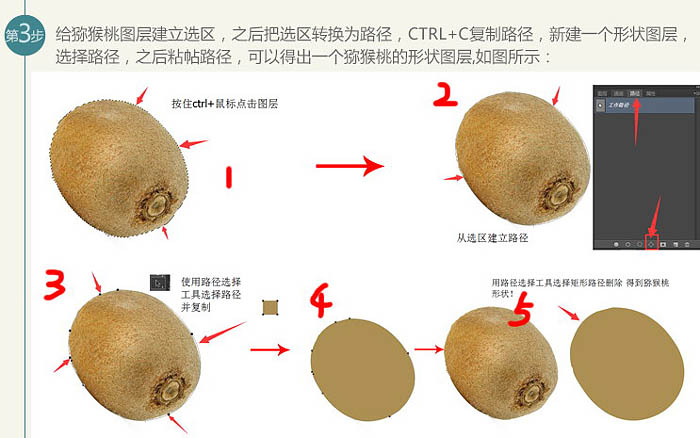
3、给猕猴桃图层建立选区,之后把选区转换为路径,Ctrl + C 复制路径,新建一个形状图层,选择路径,之后粘贴路径,可以得出一个猕猴桃的形状图层,如图所示。 
4、画猕猴桃切开部分的草图,根据草图使用钢笔工具形状绘制出每一个单独切开的部分,如图所示。 
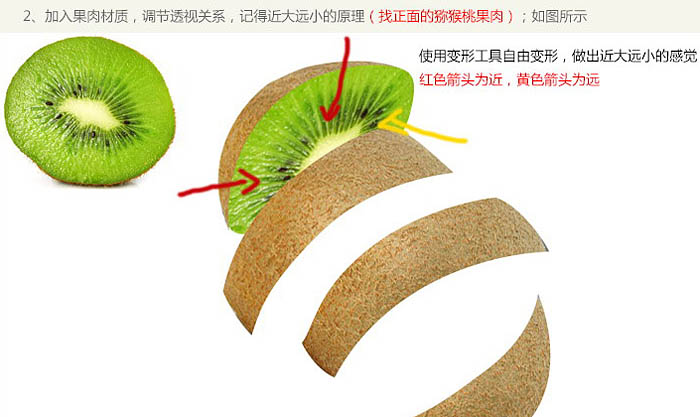
5、适当的把每个部分附上材质,为了追求真实性,我们可以适当的把距离拉开错开。 
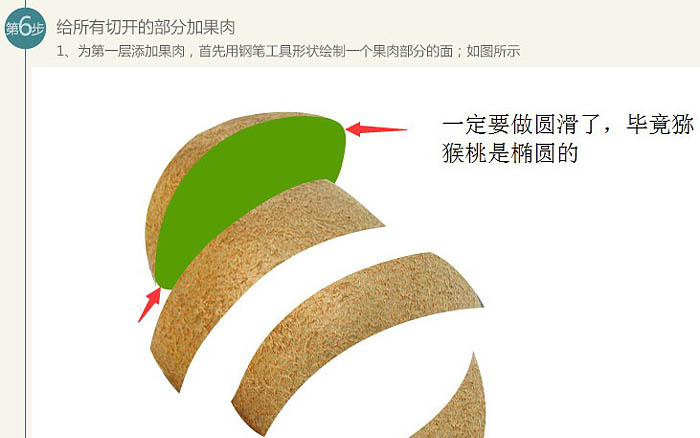
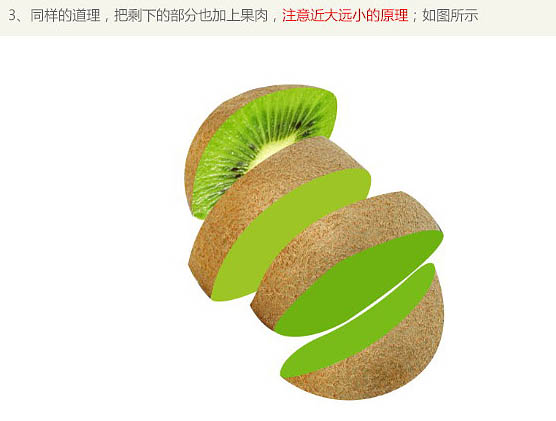
6、给所有切开的部分加果肉。 



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
オフィスソフトのWordを使って文書を作成する場合、文書内に写真などを挿入することが多いですが、美しいレイアウトを実現するためには、写真に特殊なレイアウトを施す必要があり、その中に回転処理などがあります。ただし、職場で Word オフィス ソフトウェアに触れたばかりの新参者の中には、Word 文書内の画像を処理できない場合があります。以下では、Word で画像を回転する方法を説明します。 1. まず、Word 文書を開き、メニュー バーの [画像の挿入] ボタンをクリックして、操作とデモンストレーションを容易にするためにコンピュータにランダムな画像を挿入します。 2. 画像を回転したい場合は、次の操作を行う必要があります。
 Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 3 次元回転効果を実現する方法 人気のあるフロントエンド フレームワークとして、Vue.js は動的な Web ページやアプリケーションの開発において重要な役割を果たします。インタラクティブなインターフェイスを構築する直感的かつ効率的な方法を提供し、統合と拡張が簡単です。この記事では、Vue.js を使用して見事な 3D 立体回転効果を実装する方法を紹介し、具体的なコード例を示します。始める前に、Vue.js がインストールされていること、および Vue.js の基本的な使用法をある程度理解していることを確認してください。まだなら
 CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
 Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法 はじめに: 現在、私たちは Web デザイン、モバイル アプリケーション、ソーシャル メディア、その他のシナリオを豊かにするために画像をよく使用しています。画像処理では、拡大縮小と回転が 2 つの一般的な要件です。 Python は、スクリプト言語および強力な画像処理ツールとして、これらのタスクを処理するための多くのライブラリとメソッドを提供します。この記事では、Python を使用して画像を拡大縮小したり回転したりする方法とコード例を紹介します。 1. 画像のズーム 画像のズームは、画像サイズを調整する基本操作の 1 つです。
 Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
 バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパック ヒーローでゲームをプレイするときに、プレーヤーは視野を回転できます。多くのプレーヤーは、バックパック ヒーローを回転する方法を知りません。プレーヤーは、メイン インターフェイスの右下隅にある設定アイコンをクリックして、レンズ コントロールを見つけ、オンにできます。自動遠近調整オプションを使用して調整します。バックパックヒーローの回転方法 1. ゲームに入ったら、メインインターフェイスの右下隅にある「設定」アイコンをクリックします。 2. 設定インターフェースで「レンズコントロール」を見つけると、「自動角度調整オプション」があることがわかります。 3. このスイッチをオンにすると、視野の自動回転が実現し、戦闘時や複雑な操作を行う際に、この機能をオンにすると戦況の把握が容易になります。 4. 移動中に回転操作を実行したい場合は、設定でジャイロスコープを見つけて「移動時に手動照準に切り替える」にチェックを入れるだけで実行できます。
 CSSで文字を回転させることはできるのでしょうか?
Feb 02, 2023 am 10:01 AM
CSSで文字を回転させることはできるのでしょうか?
Feb 02, 2023 am 10:01 AM
CSS ではテキストを回転できます。テキストの回転を実現する方法は、 1. 新しい HTML ファイルを作成する; 2. spam タグを使用してテキスト行を作成する; 3. スタイル定義の span タグに class 属性を追加する; 4. css タグ Inside で、クラスを介してspanタグのスタイルを定義し、ブロックレベルの要素として設定します; 5.transform属性を使用し、rotateを使用してspanの回転を指定した角度に設定します。
 PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHP を使用して画像を回転および反転する方法 Web サイトまたはアプリケーションの開発では、画像を回転および反転する必要がよくあります。 PHP は、強力なサーバーサイド スクリプト言語として、画像を処理するさまざまな方法を提供します。この記事では、PHP を使用して画像を回転および反転する方法とコード例を学習します。 1. GD ライブラリを使用する GD ライブラリは、PHP で最も一般的に使用される画像処理ライブラリの 1 つです。 GD ライブラリを使用すると、画像を簡単に回転したり反転したりできます。 GD ライブラリをインストールする まず、G が




