Photoshop设计制作一条漂亮的红色光斑动感光束
光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成
光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成。
最终效果
1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。 
<图1>
2、先来制作光束部分,需要完成的效果如下图。 
<图2>
3、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。 
<图3>
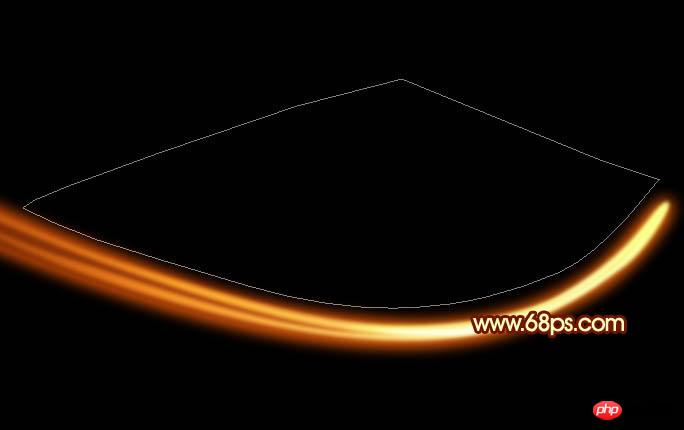
4、用钢笔构成下图所示的闭合路径。 
<图4>
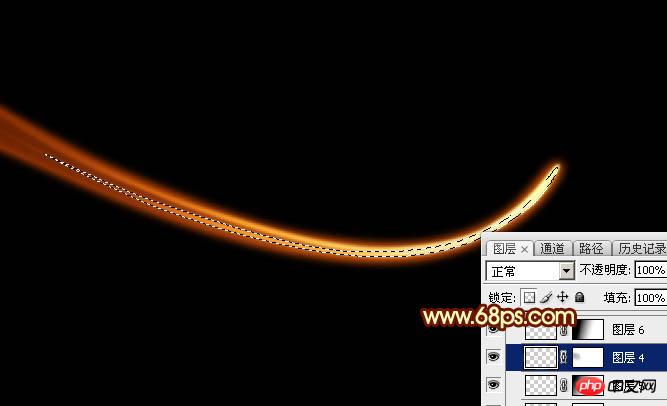
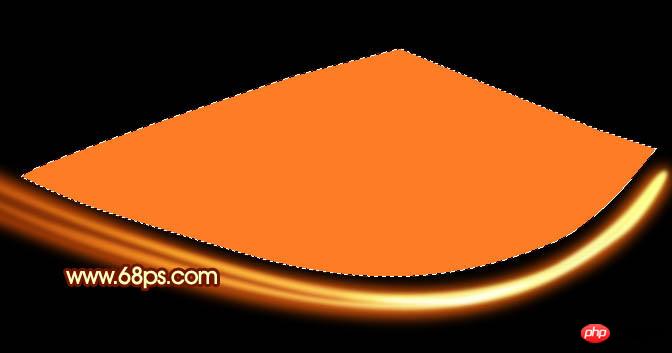
5、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。 
<图5> 
<图6> 
<图7>
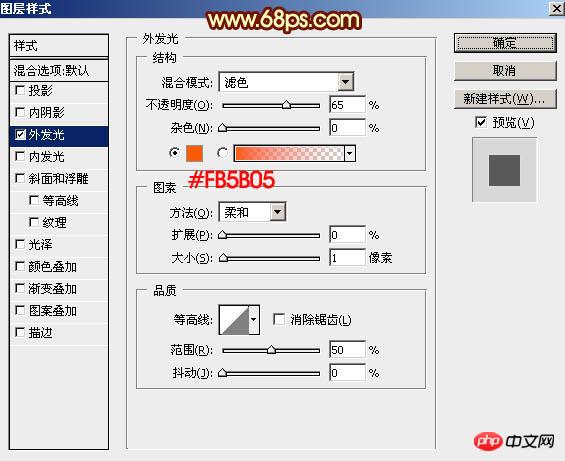
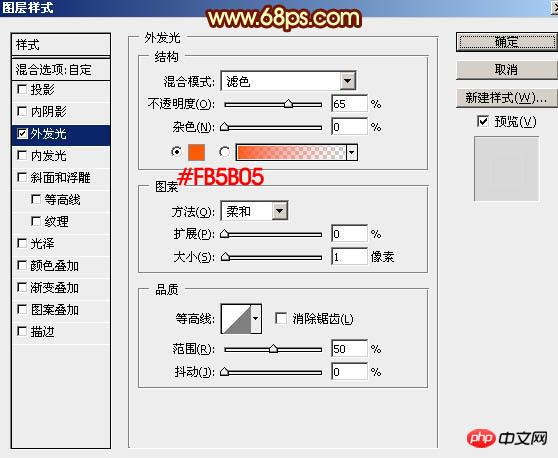
6、给当前图层添加图层样式,选择外发光,参数及效果如下图。 
<图8> 
<图9>
7、新建一个图层,用钢笔勾出下图所示的闭合路径。 
<图10>
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。 
<图11>
9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。 
<图12> 
<图13>
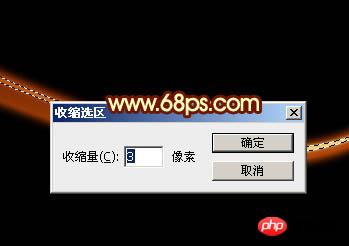
10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。 
<图14> 
<图15>
11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。 
<图16>
12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。 
<图17>
13、新建图层,同上的方法制作第二条光束,如下图。 
<图18> 
<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。 
<图20>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。 
<图21>
16、局部再增加一点细节,大光束基本完成,如下图。 
<图22>
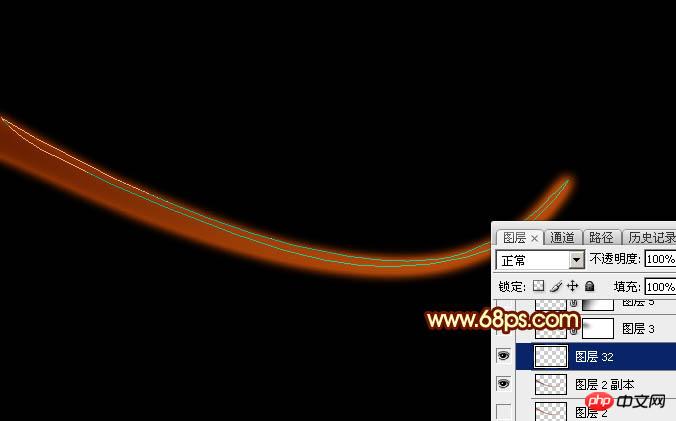
17、现在来制作小光束,第一条小光束的效果如下图。 
<图23>
18、新建一个图层,用钢笔勾出下图所示的闭合路径。 
<图24>
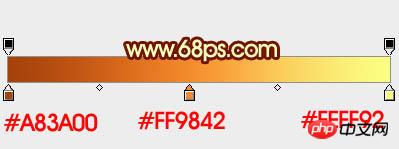
19、按Ctrl + 回车把路径转为选区,选择渐变工具,颜色设置如图25,然后由左至右拉出线性渐变,拉好渐变后不要取消选区。 
<图25> 
<图26>
20、按向上的方向键两下,向左的方向键一下,如下图。 
<图27>
21、按Delete键删除,取消选区后效果如下图。 
<图28>
22、选择菜单:滤镜 > 模糊 > 高斯模糊,参数及效果如下图。 
<图29> 
<图30>
23、给当前图层添加图层样式,选择外发光,参数设置如图31,确定后把混合模式改为“变亮”,不透明度改为:80%,添加图层蒙版,用黑色画笔把左侧过渡擦出来,如图32。 
<图31> 
<图32>
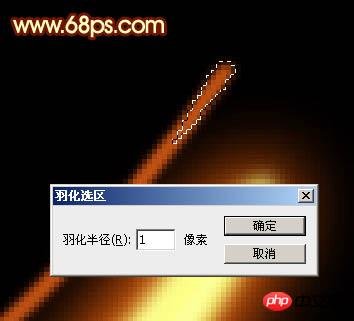
24、新建一个图层,用钢笔勾出顶部的高光区域路径如图33,然后按Ctrl + 回车转为选区,并羽化1个像素。 
<图33> 
<图34>
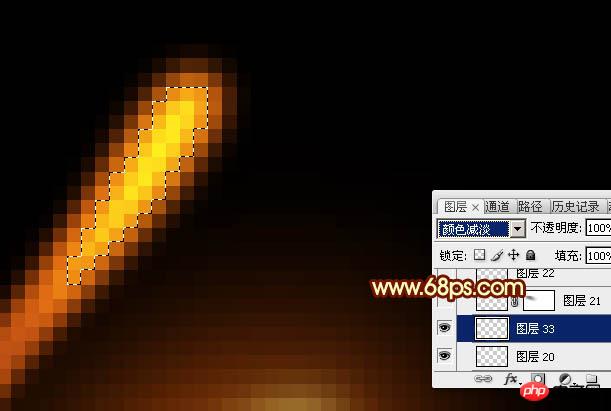
25、把选区填充橙黄色:#E78513,然后选择菜单:选择 > 修改 > 收缩,数值为1,确定后按Ctrl + J把选区部分色块复制到新的图层,混合模式改为“颜色减淡”,如下图。 
<图35>
26、新建图层,同上的方法制作其他的小光束,过程如图36 - 38。 
<图36> 
<图37> 
<图38>
27、现在来制作光斑。新建一个组,在组里新建一个图层,把前景色设置为红色。 
<图39>
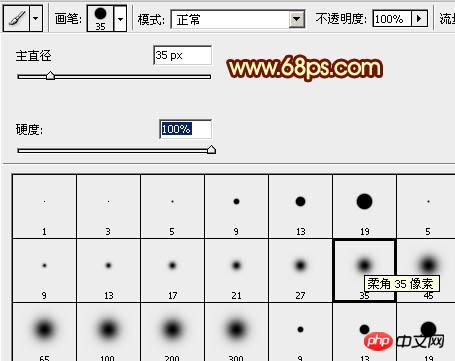
28、选择画笔工具,选择一款柔边画笔,把硬度设置为100%,如下图。 
<图40>
29、调整画笔的大小及不透明度,点出小图所示的效果。 
<图41>
30、新建一个图层,把前景色设置为黄色,用画笔点出效果所示的效果。 
<图42>
31、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,如下图。 
<图43>
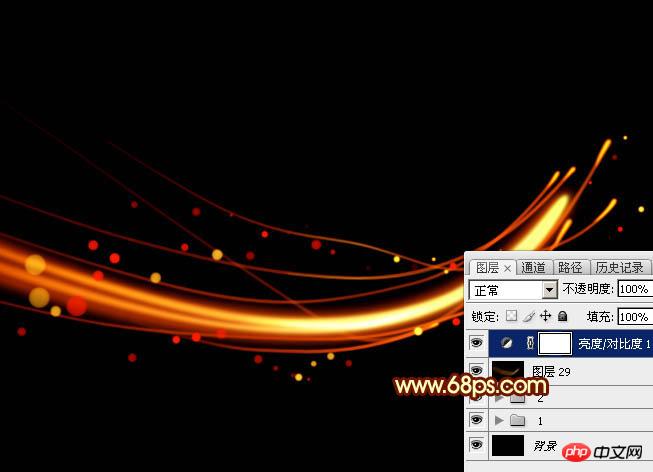
32、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。 
<图44> 
<图45>
最后微调一下细节,完成最终效果。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。




