PS 30分钟拟物图标速成记:一把逼真的匕首
下面为大家带来一篇PS 30分钟拟物图标速成记教程,制作一把逼真的匕首,教程很不错,对于PS学习者很有帮助,推荐到脚本之家,喜欢的朋友一起来学习吧 PS 30分钟拟物图标速成记:一把逼真的匕首
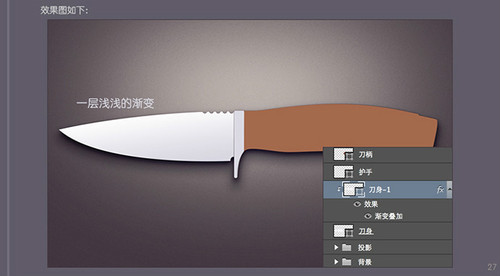
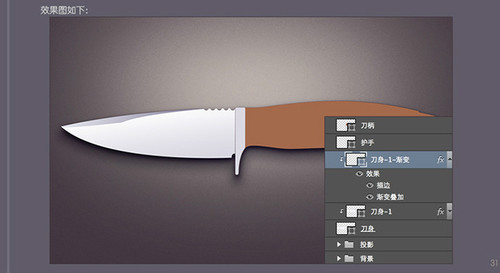
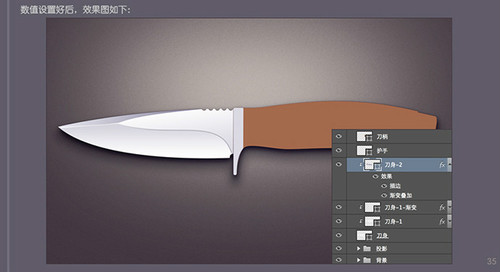
先展示一下最终效果图

绘制背景
NO.1-1
首先新建一张纸 宽:1280px 高:800px 分辨率:72像素/英寸
名称:Knife-test

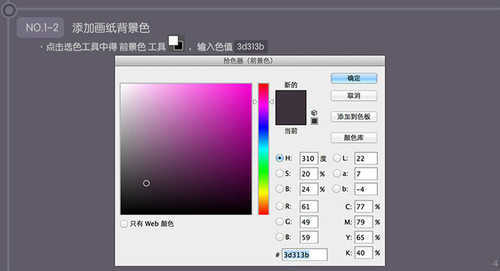
NO.1-2 添加画纸背景色
点击选色工具中的前景色工具,输入色值3d313b

NO.1-3 绘制背景光
用椭圆选框工具,在下图位置画出一个色值:fbf2e6的椭圆;图层命名为:“背景光”

再点击滤镜中的高斯模糊,半径:180px;


在图层“背景光”上面新建一图层命名为“背景杂色”;色值:9d9d9d;
再点击滤色-杂色-添加杂色 , 数量:7%;高斯分布;单色;

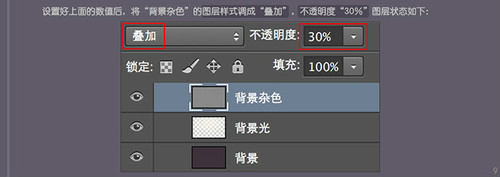
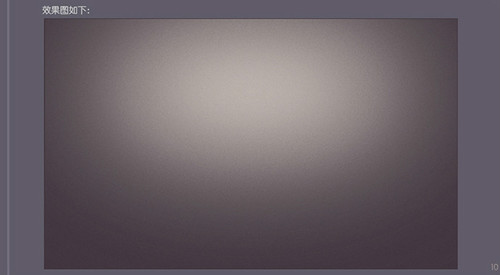
设置好上面的数值后,将“背景杂色”的图层样式调成“叠加”,不透明度“30%”图层状态如下:


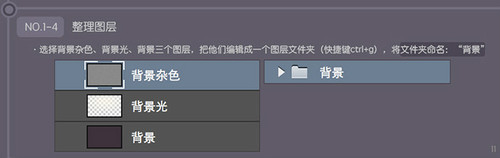
NO.1-4 整理图层
选择背景杂色、背景光、背景三个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:“背景”

NO.2 绘制整理轮廓
下图是这一步的完整效果图

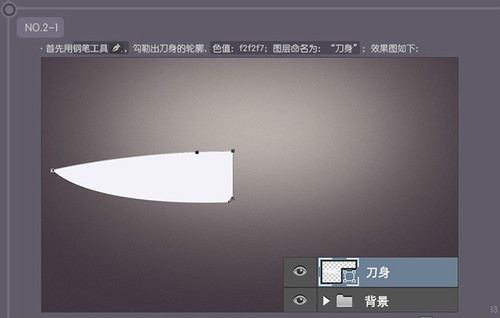
NO.2-1
首先用钢笔工具,勾勒出刀身的轮廓,色值:f2f2f7;图层命名为:“刀身”;效果图如下:

现在要切除刀身上多余的部分,选中刀身的路径,然后选择椭圆工具,再点击ps界面上方,选择减去顶层形状选项;再在下图位置绘制几个正圆。

NO.2-2
现在要绘制出护手,首先选择圆角矩形工具,宽:32px,高:214px;半径:4px;色值:dbd8e3;图层命名:“护手”

选中护手的路径,再点击钢笔工具,再点击减去顶层形状选项慢慢的勾勒出下图的图形;
为了让护手看着造型美观,还要继续调整它的外形,用刚才同样的方法(钢笔+减去顶层形状)来完善如下图,旁边是两个放大图;

护手的外形勾勒可以有很多方法,我这里用的是路径的布尔方法绘制,也可以用钢笔工具直接绘制;

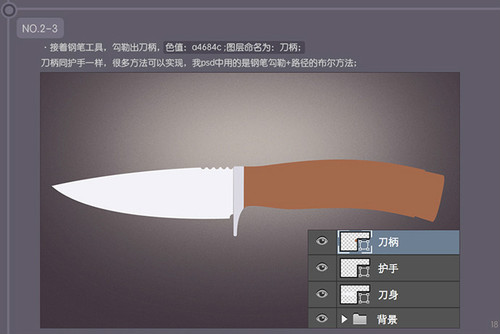
NO.2-3
接着钢笔工具,勾勒出刀柄,色值:a4684c ;图层命名为:刀柄;
刀柄同护手一样,很多方法可以实现,我psd中用的是钢笔勾勒+路径的布尔方法;

NO.3 绘制直刀投影
NO.3-1
首先将刀柄、护手、刀身 三个图层复制,然后将被复制的三个图层合并图层(ctrl+e);
新图层命名为:“投影”

为了更好的展示这把直刀的体感,我做了两层投影。
给图层“投影”添加图层样式,点击图层界面下方的,选择投影…
混合模式:正片叠底;色值:321f51;不透明度:95%;角度:90度 ;距离:10px;扩展:8%;大小:18px;


现在要做第二层投影,将图层“投影”复制,命名为“投影-1”,放在图层“投影”的下面;
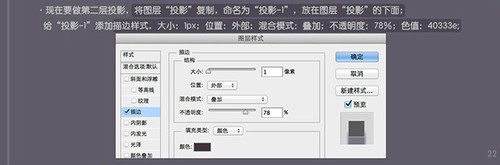
给“投影-1”添加描边样式,大小:1px;位置:外部;混合模式:叠加;不透明度:78%;色值:40333e;

继续给它添加投影样式,混合模式:正片叠底;色值:302443;不透明度:52%;角度:90度;距离:24px;扩展:26%;大小:43px;


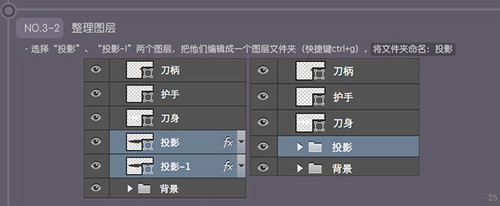
NO.3-2 整理图层
选择“投影”、“投影-1”两个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:“投影”

NO.4 细致刻画刀身
NO.4-1
将图层“刀身”复制,命名为“刀身-1”,放在图层“刀身”的上面,然后右键图层,创建剪贴蒙版;
给“刀身-1”添加渐变图层样式 , 混合模式:正常;不透明度:100%;样式:线性;角度:96度;缩放:100%;


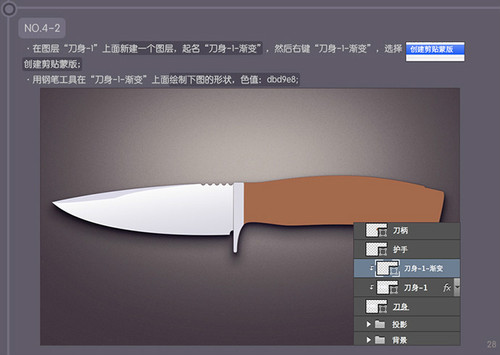
NO.4-2
在图层“刀身-1”上面新建一个图层,起名“刀身-1-渐变”,然后右键“刀身-1-渐变”,创建剪贴蒙版;
·用钢笔工具在“刀身-1-渐变”上面绘制下图的形状,色值:dbd9e8;

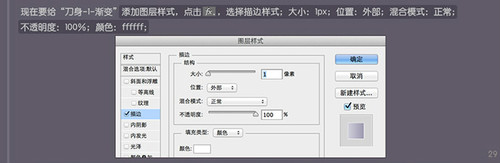
现在要给“刀身-1-渐变”添加图层样式,点击,选择描边样式;大小:1px;位置:外部;混合模式:正常;不透明度:100%;颜色:ffffff;

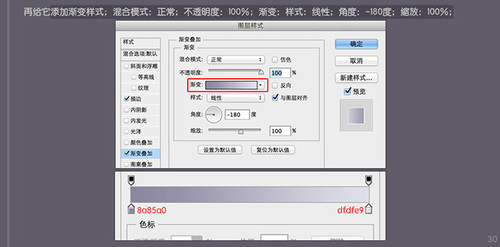
再给它添加渐变样式;混合模式:正常;不透明度:100%;渐变:样式:线性;角度:-180度;缩放:100%;


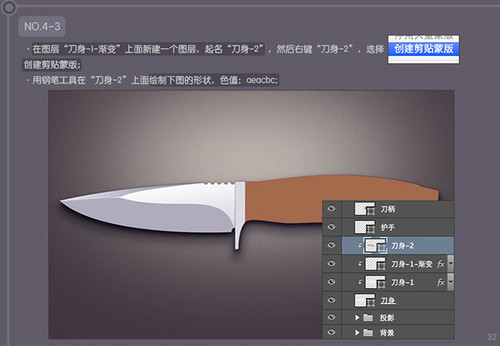
NO.4-3
在图层“刀身-1-渐变”上面新建一个图层,起名“刀身-2”,然后右键“刀身-2”,创建剪贴蒙版;
用钢笔工具在“刀身-2”上面绘制下图的形状,色值:aeacbc;

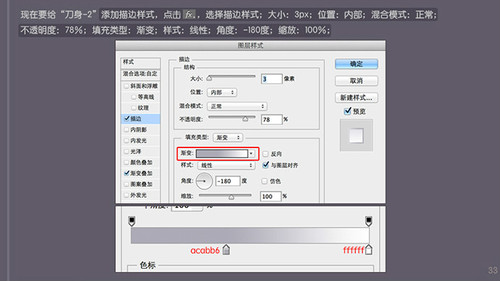
现在要给“刀身-2”添加描边样式,点击,选择描边样式;大小:3px;位置:内部;混合模式:正常;不透明度:78%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;

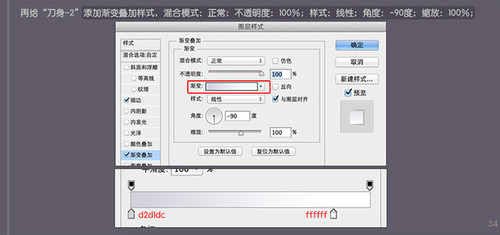
再给“刀身-2”添加渐变叠加样式,混合模式:正常;不透明度:100%;样式:线性;角度:-90度;缩放:100%;


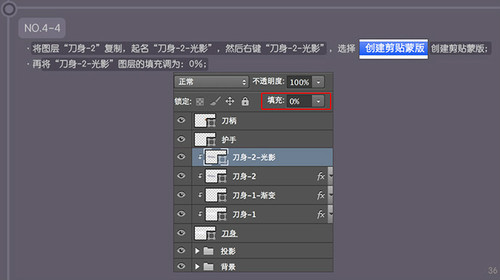
NO.4-4
将图层“刀身-2”复制,起名“刀身-2-光影”,然后右键“刀身-2-光影”,创建剪贴蒙版;
再将“刀身-2-光影”图层的填充调为:0%;

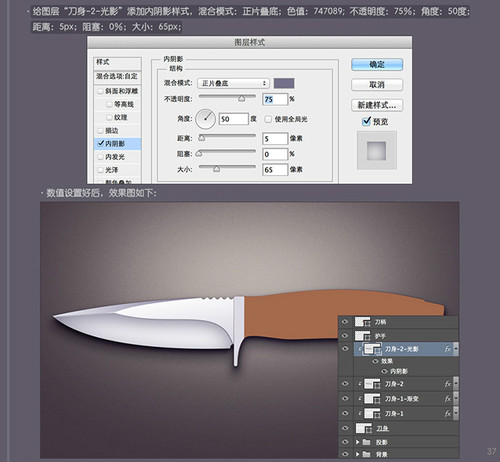
给图层“刀身-2-光影”添加内阴影样式,混合模式:正片叠底;色值:747089; 不透明度:75%;角度:50度;距离:5px;阻塞:0%;大小:65px;

再给“刀身-2-内阴影”添加矢量蒙版,再点击渐变工具,渐变工具的属性;然后按住鼠标左键,将鼠标放在A位置,按箭头方向滑动到B位置,然后松开鼠标左键;


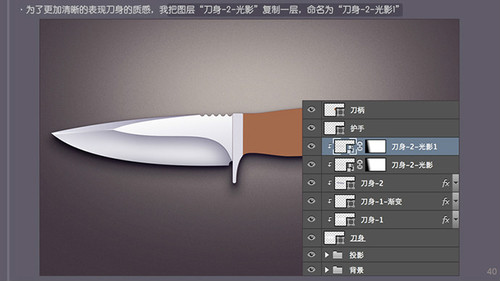
为了更加清晰的表现刀身的质感,我把图层“刀身-2-光影”复制一层,命名为“刀身-2-光影1”

NO.4-5
现在继续做刀身的质感
再将图层“刀身-2”复制,起名“刀身-2-高光”,放在图层“刀身-2-光影1”的上面,然后右键“刀身-2-高光”,创建剪贴蒙版;
再将“刀身-2-高光”图层的填充调为:0%;

给图层“刀身-2-高光”添加描边样式,大小:2px;位置:居中;混合模式:正常;不透明度:100%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;


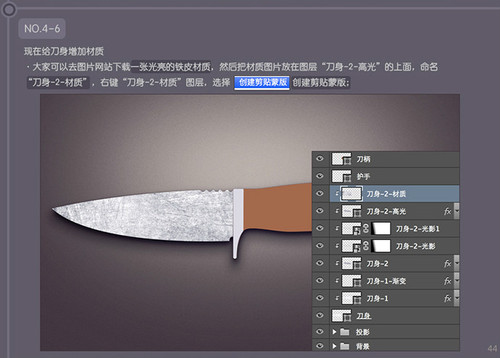
NO.4-6 给刀身增加材质
大家可以去图片网站下载一张光亮的铁皮材质,然后把材质图片放在图层“刀身-2-高光”的上面,命名“刀身-2-材质”,右键“刀身-2-材质”图层,选择创建剪贴蒙版;

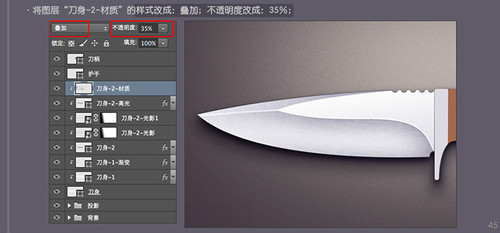
将图层“刀身-2-材质”的样式改成:叠加;不透明度改成:35%;

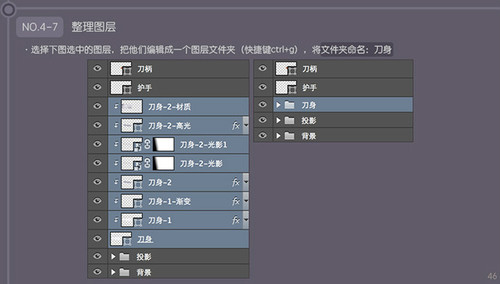
NO.4-7 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:刀身

NO.5 细致刻画护手
NO.5-1
将图层“护手”复制,命名为“护手-渐变”,放在图层“护手”的上面,然后右键图层,创建剪贴蒙版;
给“护手-渐变”添加渐变图层样式 , 混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.5-2
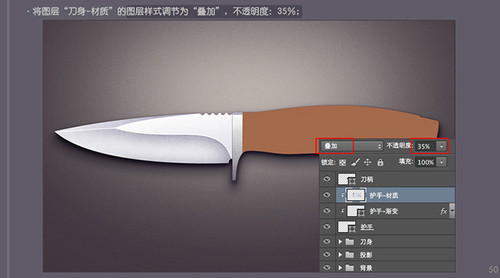
将刚才下载的铁皮材质再次拖入ps,放在图层“护手-渐变”的上面,命名为“护手-材质”然后右键图层,创建剪贴蒙版;

将图层“刀身-材质”的图层样式调节为“叠加”,不透明度:35%;

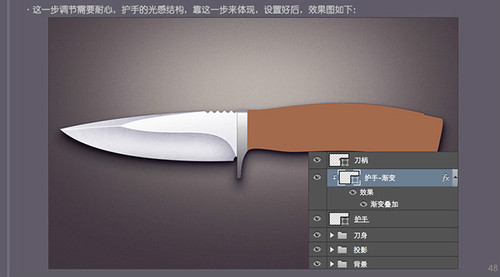
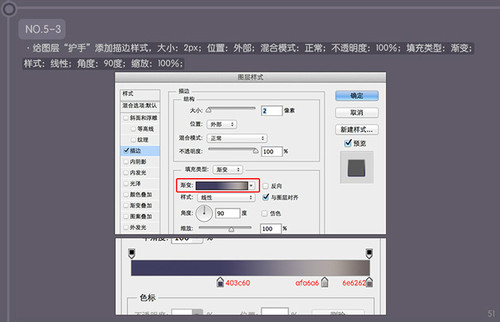
NO.5-3
给图层“护手”添加描边样式,大小:2px;位置:外部;混合模式:正常;不透明度:100%;填充类型:渐变;样式:线性;角度:90度;缩放:100%;


NO.5-4
新建一个图层,命名为“护手-结构”然后右键图层,选择创建剪贴蒙版;然后选择钢笔工具,勾勒出下图的形状,色值:8e8e91;

给图层“护手-结构”添加描边样式,大小:2px;位置:外部;混合模式:正片叠底;不透明度:55%;样式:线性;角度:0度;缩放:100%;

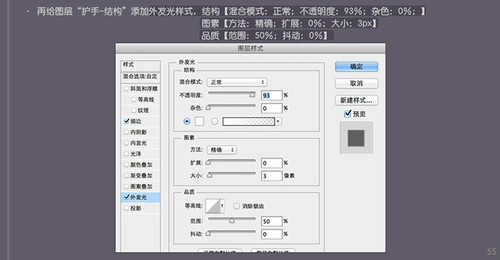
再给图层“护手-结构”添加外发光样式,结构【混合模式:正常;不透明度:93%;杂色:0%;】图素【方法:精确;扩展:0%;大小:3px】品质【范围:50%;抖动:0%】

再将图层“护手-结构”的填充改成:94%;


NO.5-5
新建一个图层,命名为“护手-高光”然后右键图层,选择创建剪贴蒙版;然后选择矩形工具,宽:2px;高:216px;色值:ffffff;

将图层“护手-高光”的样式改为:柔光;

NO.5-6 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:护手

NO.6 细致刻画刀柄
NO.6-1
首先将图层“刀柄”移动到文件夹“刀身”的下面

NO.6-2
将图层“刀柄”复制,命名为“刀柄-渐变”,放在图层“刀柄”的上面,然后右键图层,创建剪贴蒙版;
给图层“刀柄-渐变”添加渐变样式,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.6-3
找一张适合做刀柄的材质,命名为“刀柄-材质1”,放在图层“刀柄-渐变”的上面,然后右键图层,创建剪贴蒙版;

将图层“刀柄-材质1”的不透明度,调为:80%;

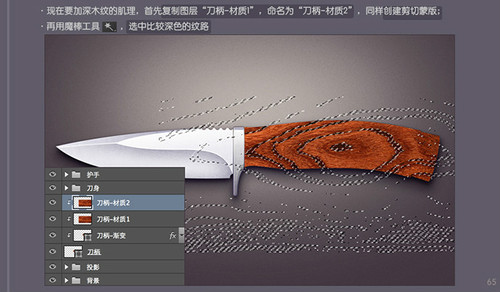
现在要加深木纹的肌理,首先复制图层“刀柄-材质1”,命名为“刀柄-材质2”,同样创建剪切蒙版;
再用魔棒工具,选中比较深色的纹路

选区反选(快捷键ctrl+shift+i)

delete删除没用的纹路,只保留颜色深的纹路

ctrl+d,去掉选区 ;然后给图层“刀柄-材质2”添加斜面与浮雕图层样式
结构【样式:外斜面;方法:平滑;深度:100%;方向:上;大小:1px;软化:0px;】
阴影【角度:-90度;高度:32度;高光模式:滤色;不透明度:25%;阴影模式:正片叠底;不透明度:100%;】


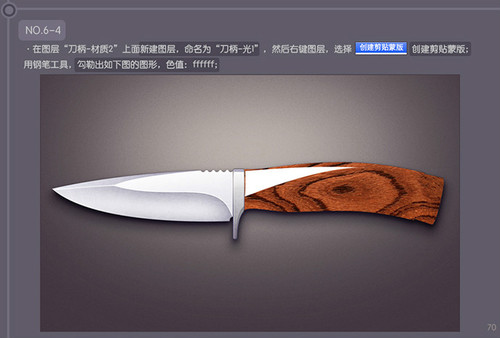
NO.6-4
在图层“刀柄-材质2”上面新建图层,命名为“刀柄-光1”,然后右键图层,剪贴蒙版;用钢笔工具,勾勒出如下图的图形,色值:ffffff;

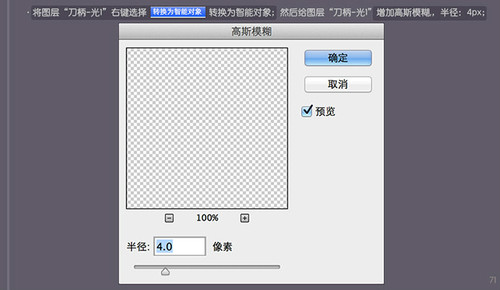
将图层“刀柄-光1”右键选择转换为智能对象;然后给图层“刀柄-光1”增加高斯模糊,,半径:4px;


再将图层“刀柄-光1”的图层样式改为:叠加;不透明度:30%;

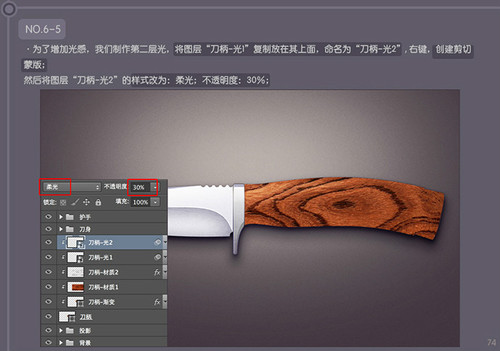
NO.6-5
为了增加光感,我们制作第二层光,将图层“刀柄-光1”复制放在其上面,命名为“刀柄-光2”, 右键,创建剪切蒙版;
然后将图层“刀柄-光2”的样式改为:柔光;不透明度:30%;

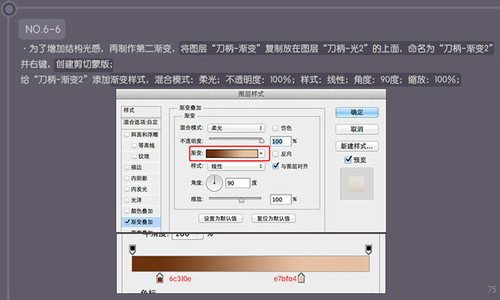
NO.6-6
为了增加结构光感,再制作第二渐变,将图层“刀柄-渐变”复制放在图层“刀柄-光2”的上面,命名为“刀柄-渐变2”并右键,创建剪切蒙版;
给“刀柄-渐变2”添加渐变样式,混合模式:柔光;不透明度:100%;样式:线性;角度:90度;缩放:100%;

然后将“刀柄-渐变2”的填充改为:0%;

NO.6-7
现在绘制刀柄的结构,新建图层命名“刀柄-结构-上”,右键,创建剪切蒙版,用钢笔工具绘制出如下图,色值:853b30;

右键,转为只能对象,并给其加上高斯模糊,半径:3px;图层样式:正片叠底;不透明度:40%;

NO.6-8
新建图层命名“刀柄-结构-下”,右键,创建剪切蒙版,用钢笔工具绘制出如下图,色值:5c3b31;

右键,转为智能对象,并给其加上高斯模糊,半径:4.8px; 图层样式:正片叠底;不透明度:80%;

NO.6-9
将图层命名“刀柄-结构-下”复制,命名“刀柄-反光”右键,创建剪切蒙版;
给“刀柄-反光”在增加一个颜色叠加图层样式,混合模式:正常;不透明度:100%;

选中图层“刀柄-反光”将其下移至合适位置,并将其不透明度调整为:8%;

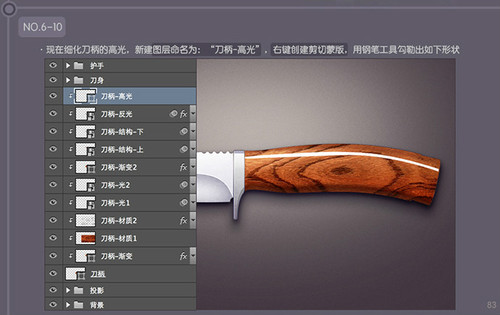
NO.6-10
现在细化刀柄的高光,新建图层命名为:“刀柄-高光”,右键创建剪切蒙版,用钢笔工具勾勒出如下形状;

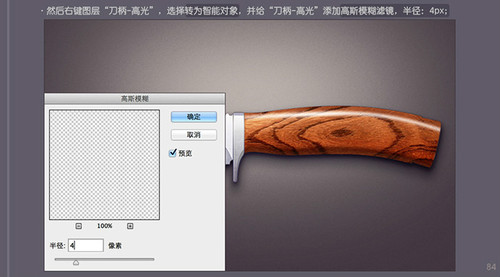
然后右键图层“刀柄-高光”,选择转为智能对象,并给“刀柄-高光”添加高斯模糊滤镜,半径:4px;

调节“刀柄-高光”的样式:柔光;

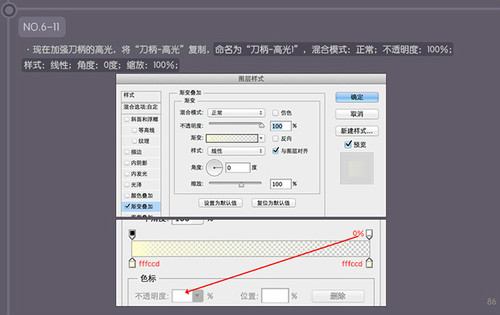
NO.6-11
现在加强刀柄的高光,将“刀柄-高光”复制,命名为“刀柄-高光1”,混合模式:正常;不透明度:100%;样式:线性;角度:0度;缩放:100%;

调节“刀柄-高光1”的样式:柔光;不透明度:50%;填充:0%;

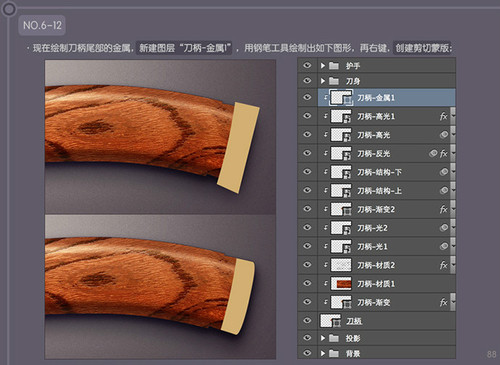
NO.6-12
现在绘制刀柄尾部的金属,新建图层“刀柄-金属1”,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

给“刀柄-金属1”添加描边样式,结构【大小:3px;位置:内部;混合模式:正常;不透明度:90%;】【 填充类型:渐变;样式:线性;角度:83度;缩放:100%;】

再给“刀柄-金属1”添加渐变叠加,混合模式:叠加;不透明度:100%;样式:线性;角度:78度;缩放:100%;
再给“刀柄-金属1”添加外发光 ,结构【混合模式:叠加;不透明度:75%】,图素【扩展:0%;大小:2px】;品质【范围:50%;抖动:0%】


NO.6-13
继续绘制刀柄尾部的金属,新建图层“刀柄-金属2”,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

给“刀柄-金属2”,添加描边样式,大小:2px;位置:外部;混合模式:叠加;不透明度:100%;色值:5e1707;

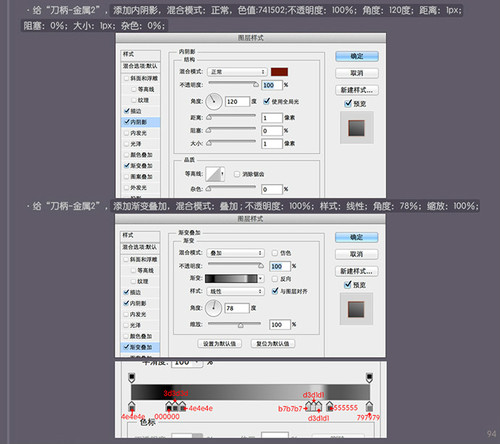
给“刀柄-金属2”,添加内阴影,混合模式:正常,色值:741502;不透明度:100%;角度:120度;距离:1px;阻塞:0%;大小:1px;杂色:0%;
给“刀柄-金属2”,添加渐变叠加,混合模式:叠加 ; 不透明度:100%;样式:线性;角度:78%;缩放:100%;


NO.6-14
继续绘制刀柄尾部的金属,新建图层“刀柄-金属3”,用钢笔工具绘制出如下图形,色值:d2ae72;右键,创建剪切蒙版;

结构【大小:2px;位置:外部;混合模式:叠加;不透明度:100%;】 填充类型【颜色:380d05】
混合模式:叠加;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.6-15
现在细化刀柄-金属3部分,新建图层,命名为:“刀柄-金属3-高光”,用矩形工具,绘制出如下图形,色值:ffffff;

·右键“刀柄-金属3-高光”创建剪切蒙版,再将它的样式调为:柔光;

NO.6-16
现在继续细化刀柄-金属3部分,新建图层,命名为:“刀柄-金属3-结构”,用钢笔工具,绘制出如下图形,色值:000000;

右键“刀柄-金属3-结构”创建剪切蒙版,再添加描边样式,大小:3px;位置:外部;混合模式:正片叠底;不透明度:78%;颜色:621b06;

将它的样式调整为:叠加;不透明度:35%;

NO.6-17
现在继续细化刀柄 , 新建图层,命名为:“刀柄-细节光”,用矩形工具,绘制出如下图(宽:3px;高:130px);色值:ffffff;

将“刀柄-细节光”的样式调整为:叠加;不透明度:25%;

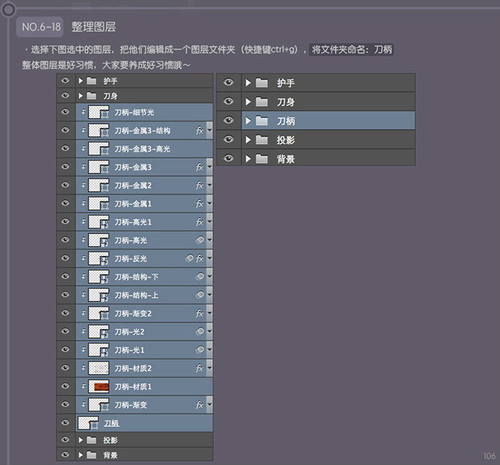
NO.6-18 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:刀柄
整体图层是好习惯,大家要养成好习惯哦~

教程结束,以上就是PS 30分钟拟物图标速成记:一把逼真的匕首制作教程,希望大家喜欢!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
PS シリアル番号 cs5 永久無料 2020 には次が含まれます: 1. 1330-1384-7388-4265-2355-8589 (中国語); 2. 1330-1409-7892-5799-0412-7680 (中国語); 3. 1330-1616-1993 -8375-9492-6951 (中国語); 4. 1330-1971-2669-5043-0398-7801 (中国語) など
 ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めない場合のエラー 160 の解決策: 1. コンピュータに 2345 ソフトウェアがあるかどうかを確認し、ある場合はソフトウェアをアンインストールします; 2. 「Win+R」を押して「Regedit」と入力して、システム レジストリを開きますをクリックし、「Photoshop.exe」を見つけて Photoshop アイテムを削除します。
 psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
PS で選択した領域を削除する手順: 1. 編集したい画像を開きます; 2. 適切なツールを使用して選択範囲を作成します; 3. 選択範囲内のコンテンツを削除するには、さまざまな方法を使用できます。 「削除」キー、「修復ブラシ ツール」の使用、「コンテンツに応じた塗りつぶし」の使用、「スタンプ ツール」の使用など; 4. ツールを使用して明らかな痕跡や欠陥を修復し、画像をより自然に見せます; 5 . 編集完了後、メニューバーの「ファイル」→「保存」をクリックして編集結果を保存します。
 PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
1. ソフトウェアを開き、下の図に示すようにマテリアルをインポートします。 2. 次に、Ctrl+Shift+U を押して色を削除します。 3. 次に Ctrl+J を押してレイヤーをコピーします。 4. 次に、Ctrl+I を反転して、レイヤーブレンドモードをカラー覆い焼きに設定します。 5. 「フィルタ」-「その他」-「最小」をクリックします。 6. ポップアップ ダイアログ ボックスで、半径を 2 に設定し、[OK] をクリックします。 7. 最後に、抽出された線画が表示されます。
 PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェイスのフォントが小さすぎるのを修正する方法: 1. PS を開き、PS の上部メニュー バーにある「編集」ボタンをクリックして編集メニューを展開します; 2. 展開された編集メニューで「環境設定」ボタンをクリックし、 3. インターフェイス設定で、ユーザー インターフェイスのフォント サイズを「大」に設定し、UI スケーリングを「200%」に設定して設定を保存し、PS を再起動して有効にします。
 PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
IT 管理者またはテクノロジーの専門家であれば、自動化の重要性を認識している必要があります。特に Windows ユーザーにとって、Microsoft PowerShell は最高の自動化ツールの 1 つです。 Microsoft は、サードパーティのアプリケーションをインストールする必要なく、自動化のニーズに対応するさまざまなツールを提供しています。このガイドでは、PowerShell を活用してタスクを自動化する方法について詳しく説明します。 PowerShell スクリプトとは何ですか? PowerShell の使用経験がある場合は、コマンドを使用してオペレーティング システムを構成したことがあるかもしれません。スクリプトは、.ps1 ファイル内のこれらのコマンドの集合です。 .ps1 ファイルには、基本的な Get-Help など、PowerShell によって実行されるスクリプトが含まれています。
 ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 新しいドキュメントを作成します。 2. Ctrl + O: ファイルを開きます。 3. Ctrl + S: 現在のファイルを保存します。 4. Ctrl + Shift + S: 名前を付けて保存します。 5. Ctrl + W: 現在のドキュメントを閉じます。 6. Ctrl + Q: Photoshop を終了します。 7. Ctrl + Z: 元に戻します。 8. Ctrl + Y: やり直し。 9. Ctrl + X: 選択したコンテンツを切り取ります。 10. Ctrl + C: 選択したコンテンツをコピーします。
 psカーブのショートカットキーとは何ですか?
Aug 22, 2023 am 10:44 AM
psカーブのショートカットキーとは何ですか?
Aug 22, 2023 am 10:44 AM
ps カーブのショートカット キーは Ctrl+M です。その他のカーブ ショートカット キー: 1. ポイント コントロール カーブに変換、Alt+Shift+Ctrl+T、2. カーブを自動的に位置合わせ、Alt+Shift+Ctrl+O、3. カーブを復元デフォルトのカーブ、Ctrl+Alt+Shift+R、4. カーブをコピー、Ctrl+Alt+Shift+C、5. カーブを貼り付け、Ctrl+Alt+Shift+V、6. カーブの傾きを調整、Shift+up、下矢印; 7. Shift+左右の矢印でカーブの明るさを調整します。




