AIによるドラゴンボールアイコン作成手法
AI を使用して美しいドラゴンボールのアイコンを作成する方法を学びたいですか?今日は、PHP エディター Zimo が、写真とテキストを使った詳細な方法チュートリアルをお届けします。初心者でも経験豊富なデザイナーでも、この記事を通じてドラゴンボールのアイコン作成の本質を段階的にマスターできます。説明に従ってドラゴンボール制作の旅を始めましょう!
ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、Shift キーを押しながら円を描き、放射状のグラデーション カラーを追加します。

選択星ツールを使用して星形を描き、グラデーションカラーを追加します。

楕円ツールを選択し、白で塗りつぶされた円を 2 つ描き、その円を選択して [効果] - [ぼかし] に移動します。ガウスぼかし、

円を選択し、エフェクト-スタイル化-内部グローに移動します。

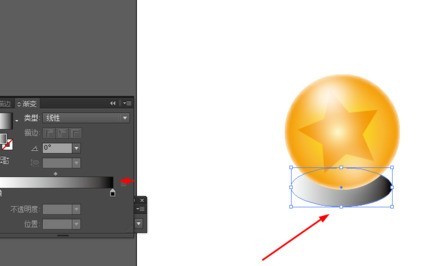
楕円ツールを選択し、その下に楕円形を描きます。 、およびグラデーション カラーを追加します。

図に示すように、楕円形を選択し、[エフェクト]-[ぼかし]-[ガウスぼかし]に移動します。効果は写真の通りです

以上がAIによるドラゴンボールアイコン作成手法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。
 SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
この記事では、蒸気エラーコードE87について説明します。これは、ネットワークの問題、サーバーの問題、破損したファイルなどの原因を避け、それを回避するための修正と予防措置を提供します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。




