AIを使って青い文字と黄色の縁を持つ立体キャラクターをデザインする方法
AI ソフトウェアをデザインに使用する際に、3D キャラクターを作成する必要に遭遇したことはありますか?今日は、PHP エディターの Baicao が、AI を使用して青い文字と黄色のエッジで立体的な文字をデザインする方法をお届けします。これを読むと、簡単に始めて、美しい立体的なテキストを作成できるようになると思います。効果。以下で詳しい手順を見ていきましょう!
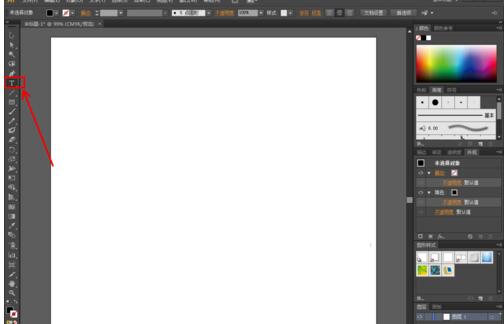
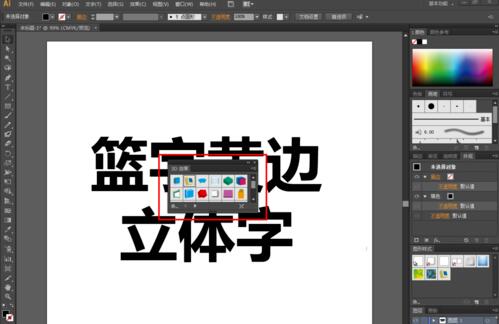
AIソフトウェアを開き、描画インターフェイスに入ります。
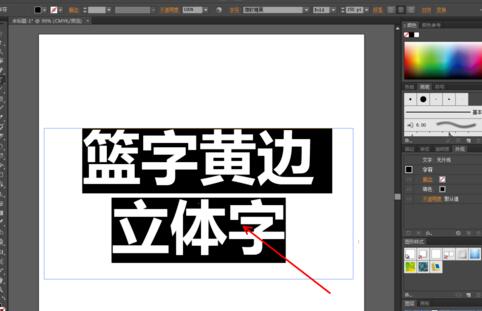
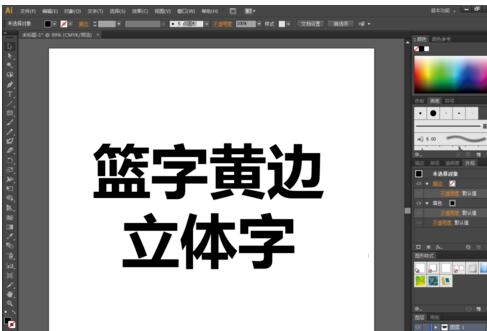
[テキストツール]をクリックし、アイコンのようにテキストパラメータを設定すると、[青文字と黄枠の立体文字]のテキスト制作が完了します。



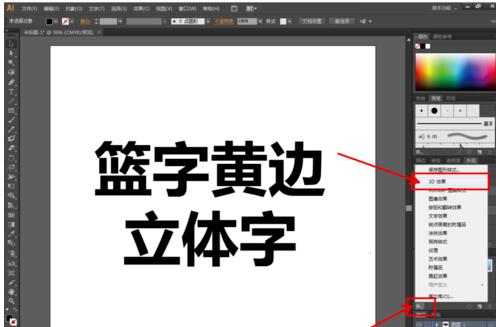
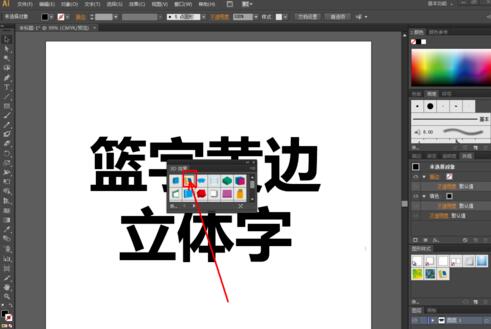
[グラフィックスタイルライブラリメニュー]-[3D効果]をクリックすると、3D効果グラフィックスタイルツールバーが表示されます。


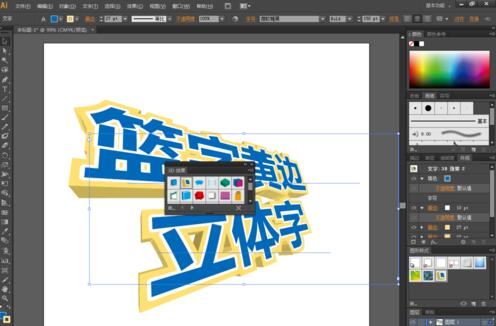
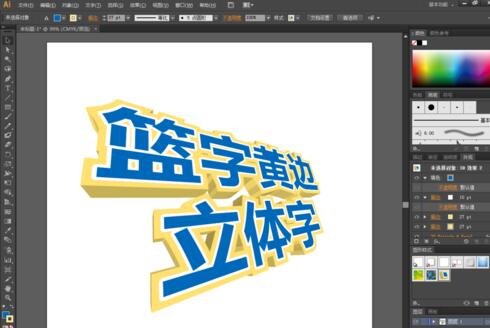
テキストを選択し、[青色のテキストと黄色のエッジの立体スタイル]をクリックすると、青色のテキストと黄色のエッジの立体スタイル効果の作成が完了します。



以上がAIを使って青い文字と黄色の縁を持つ立体キャラクターをデザインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
記事では、インターネットの不十分な、サーバーの問題、DNSの問題などによって引き起こされるGoogle Chromeの「err_timed_out」エラーの修正について説明します。接続のチェック、キャッシュのクリア、設定のリセットなどのソリューションを提供します。
 Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysはライセンスを必要とせず、無料のオープンソースソフトウェアです。 1.Powertoysは、ウィンドウ管理用のファンシーゾーン、バッチの名前変更のためのPowerRename、カラーピッカーなどのさまざまなツールを提供します。 2。ユーザーは、作業効率を向上させるためのニーズに応じて、これらのツールを有効または無効にすることができます。
 Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードする方法は次のとおりです。1。Powershellを開いてWingetinstallmicrosoft.powertoysを実行するか、2。またはgithubページにアクセスしてインストールパッケージをダウンロードします。 Powertoysは、Windowsユーザーの生産性を向上させるための一連のツールです。ファンシーゾーンやPowerRenameなどの機能が含まれており、Wingetまたはグラフィカルインターフェイスを介してインストールできます。
 PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
Powertoysは、Windows 11のデフォルトコンポーネントではなく、Microsoftが開発したツールのセットであり、個別にダウンロードする必要があります。 1)ユーザーの生産性を向上させるために、ファンシーゾーンや覚醒などの機能を提供します。 2)可能なソフトウェアの競合とパフォーマンスへの影響を使用するときに注意してください。 3)ツールを選択的に有効にし、パフォーマンスを最適化するために定期的に更新することをお勧めします。




