MathTypeで化学方程式を作るための具体的な操作方法
MathType で化学方程式を作成する際の困難 MathType を使用して化学方程式を作成する際に困難に遭遇したことがありますか? PHP エディタ Apple は、多くのユーザーがこの点で問題に遭遇していることを理解しています。これらの課題を解決できるように、MathType を使用して化学方程式を作成する方法を詳しく説明した詳細なガイドを提供しました。このガイドでは、化学記号の挿入から方程式のバランスまでのすべての手順を説明します。読み続けて、正確で専門的な化学方程式を簡単に作成する MathType の能力を発見してください。
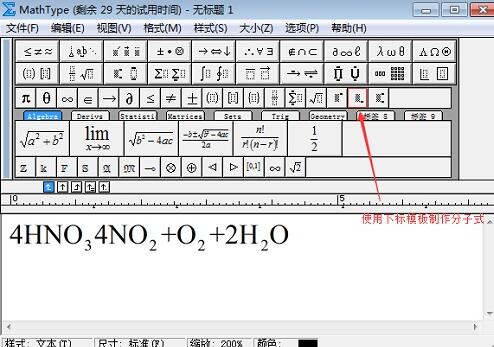
1. MathTypeの[スタイル]メニューで[テキスト]スタイルを選択し、[サイズ]メニューで[標準]状態を選択します。
数字や元素記号はキーボードで入力し、下付き数字は大文字の英字で表すとツールバーの[下付き文字テンプレート]で作成できるので素早く作成できます。分子式 4HNO3 および 4NO2 、O2 および 2H2O の入力を完了します。

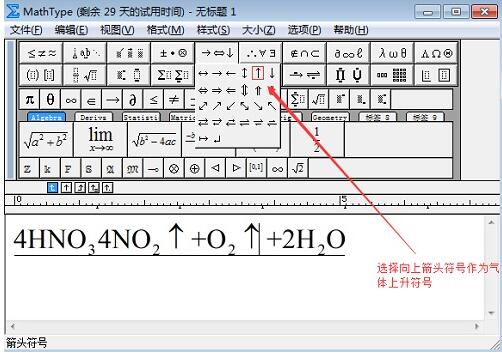
3. 上昇矢印を挿入したい位置にカーソルを移動し、ツールバーの[矢印記号テンプレート]から[上矢印記号]をガスとして選択します。上昇のシンボル。

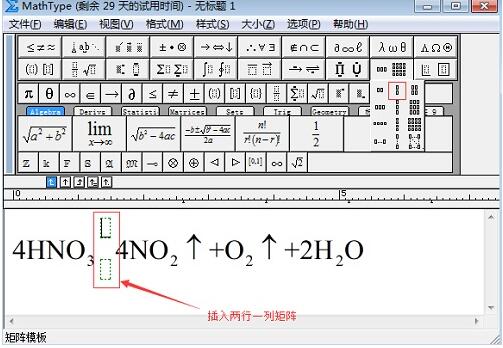
4. [マトリックス テンプレート] の最初の行の分子式 4HNO3 と 4NO2 の間に 2 番目のテンプレートを挿入します。

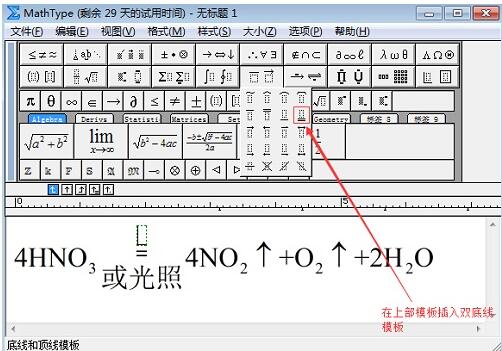
5. マトリックス テンプレートの上部テンプレートの [ボトム ラインとトップ ライン テンプレート] に [ダブル ボトム ライン テンプレート] を挿入します。下のテンプレート。斜体になっている場合は、[スタイル]-[定義]で設定できます。

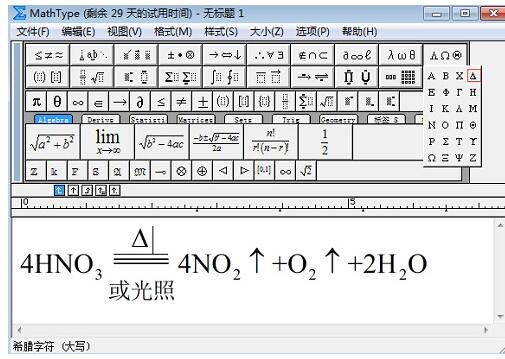
6. MathTypeツールバーの[ギリシャ文字(大文字)]記号から[△]記号を選択し、[二重線の下]に挿入します。式の上部の記号[△]の前後にスペースを追加します。この時点で、式の暫定結果は次の図のようになります。

7. 次のステップは、MathType が提供する [Nudge] コマンドを使用して、[Ctrl] キーを押します。もう一度カーソルキーの下キーを押すと、シンボルが垂直方向の中央になるまで下に移動します。数字の下付き文字が小さすぎるので選択し、[スタイル]-[標準]をクリックして拡大します。満足できない点がある場合は、微調整を続けて、方程式全体が完成します。
以上がMathTypeで化学方程式を作るための具体的な操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因の分析と解決策
Mar 05, 2024 am 11:45 AM
WordPress でタイポグラフィがずれる原因と解決策の分析 WordPress を使用して Web サイトを構築する場合、タイポグラフィがずれることがあります。これは、Web サイト全体の美しさとユーザー エクスペリエンスに影響を与えます。タイポグラフィのずれにはさまざまな理由があり、テーマの互換性の問題、プラグインの競合、CSS スタイルの競合などが原因である可能性があります。この記事では、WordPress でのタイポグラフィの位置ずれの一般的な原因を分析し、具体的なコード例を含むいくつかの解決策を提供します。 1. テーマの互換性問題の理由分析: 一部の WordPress
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。
 Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime でフォントを中央に配置する方法
Apr 03, 2024 am 10:21 AM
Sublime Text でテキストを整列させる方法には、ショートカット キーの使用 (段落: Ctrl + Alt + C、単一行: Ctrl + Alt + E)、メニュー バーの [整列] オプションの使用、および整列プラグイン (など) のインストールが含まれます。 AlignTab、Alignment Plugin など)、または手動配置(中央揃え: スペースを埋める、両端揃え: 境界線を作成)。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。




