JS を使用して QQ スペースのコメント返信エフェクトを完全に実装する
コメントに返信することは非常に一般的なことですが、各主要 Web サイトの実装方法は異なります。一般的に、2 つの方法があります
1.

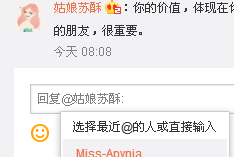
最も一般的な方法は Youku のようなもので、@ 入力ボックスに返信したい人を入力しますこのようにして、ユーザーは @ を変更できます。
これに基づいて、新浪微博は友達メニューをポップアップ表示します。この方法の利点は、互換性のための js または css 処理が必要ないことです。

2.

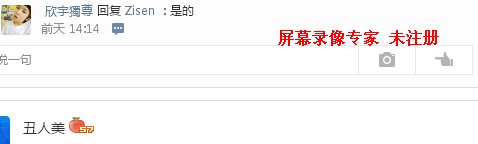
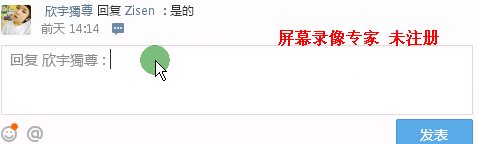
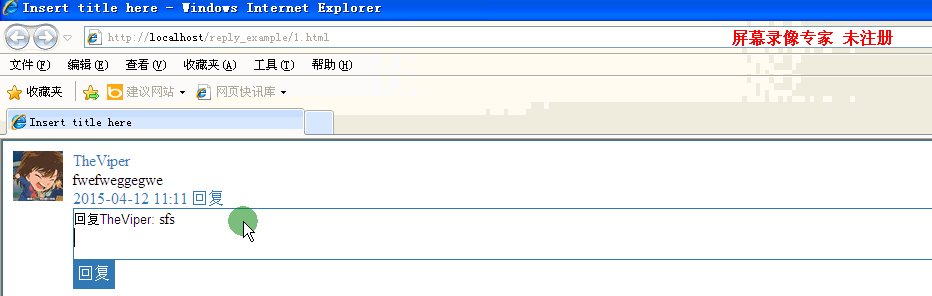
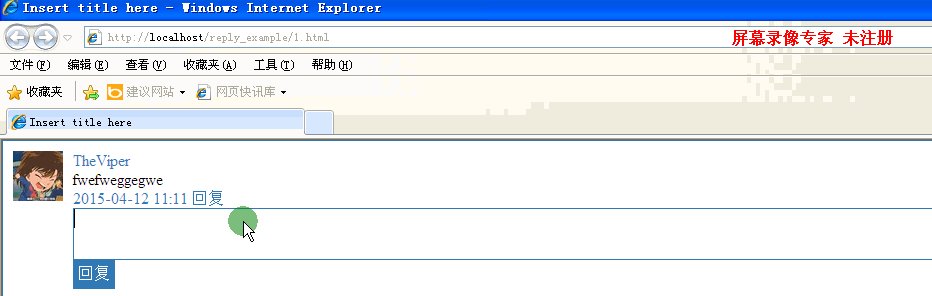
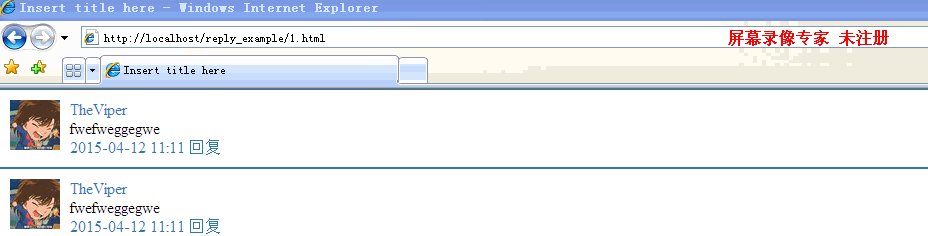
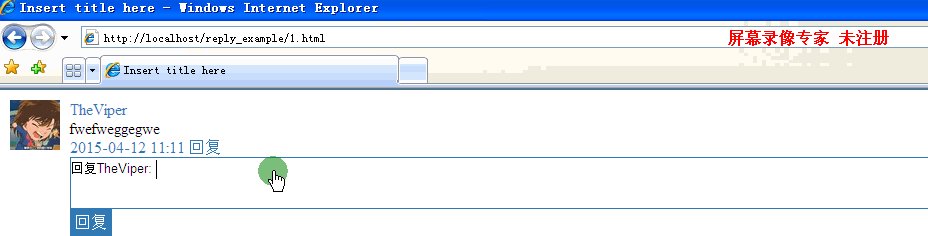
QQスペース同様、返信した人は全員削除されます。この方法の方が良いと思いますが、この方法には互換性の詳細があり、後で詳しく説明します。
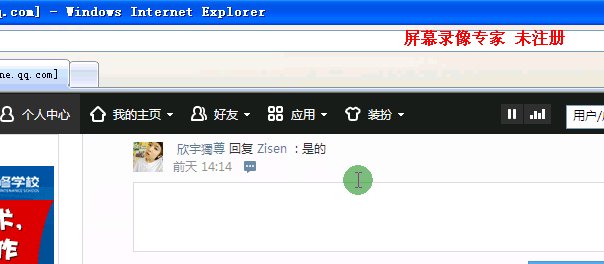
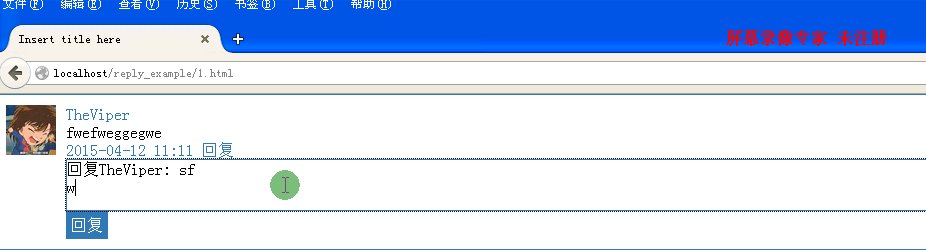
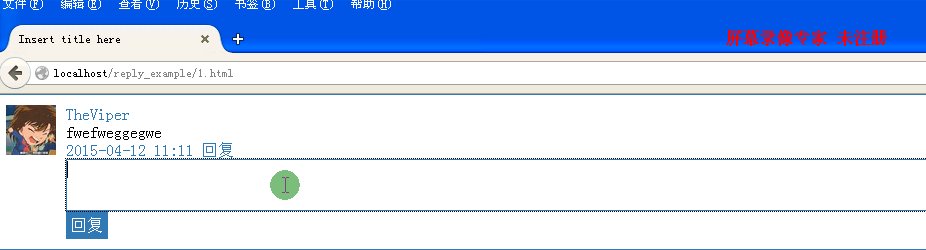
実際、QQ スペースの実装は IE および最新のブラウザーと互換性があり、非常に優れています。上記はchrome
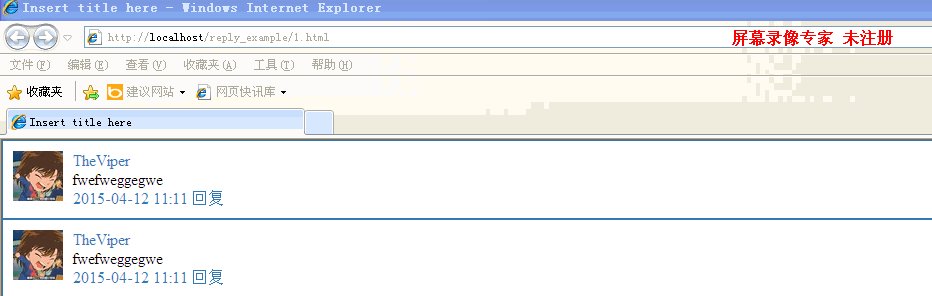
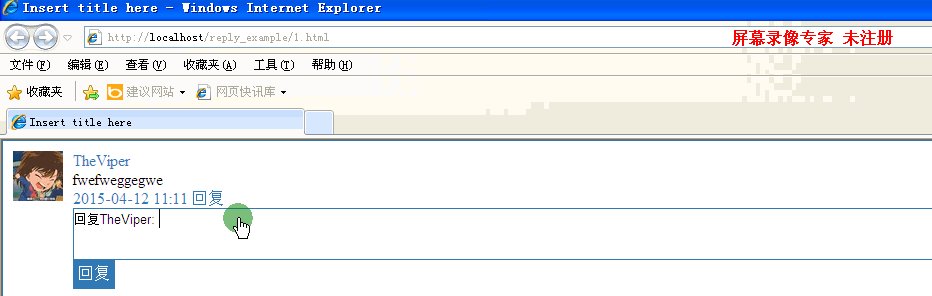
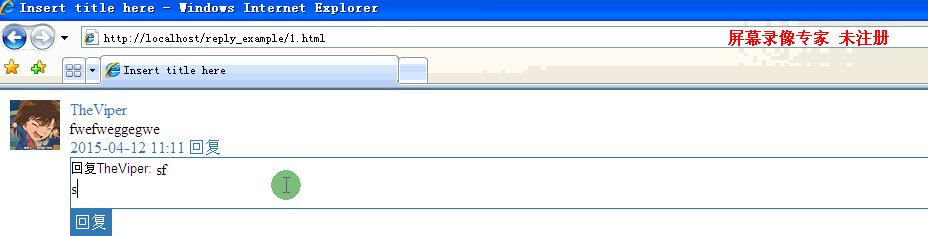
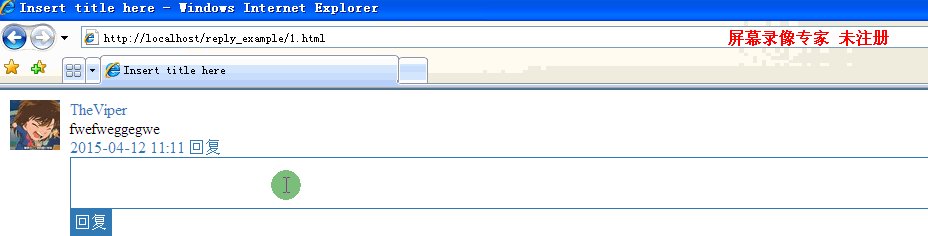
ie8

ie7

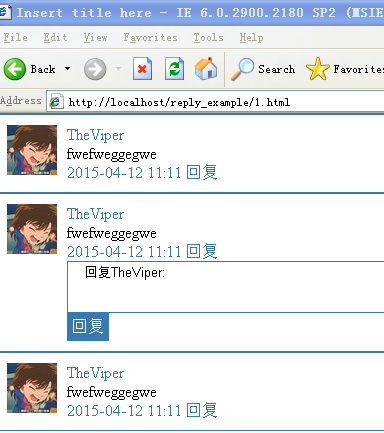
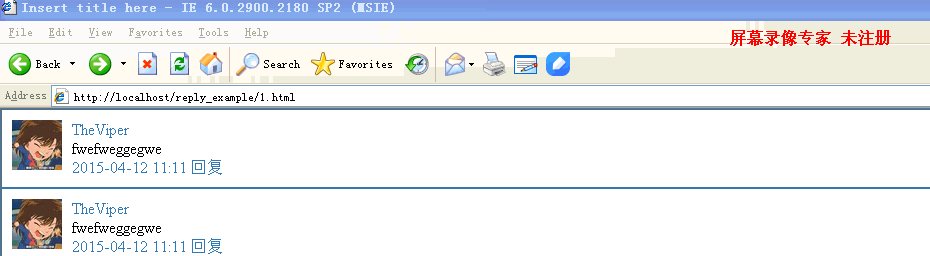
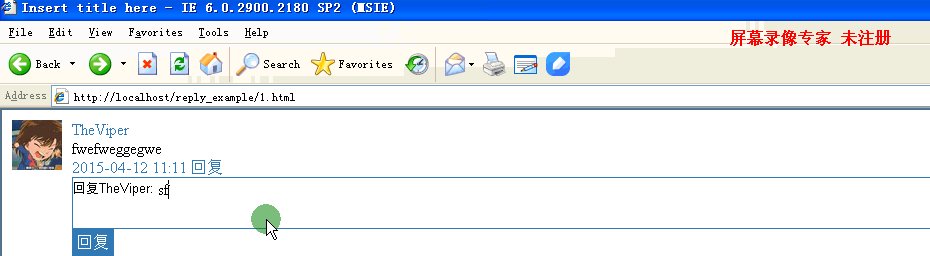
Ie6 は画像をアップロードできません。遅すぎることは誰もが知っています。最後に最後の例を添付します。もちろん、IE6 とも互換性があります。
それを達成する方法について話しましょう。
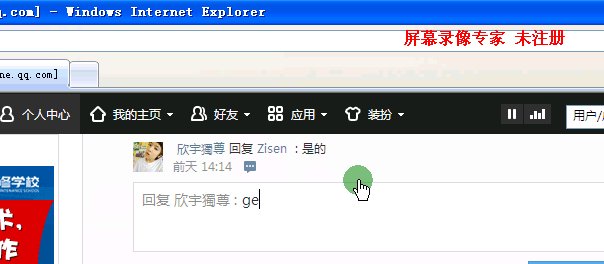
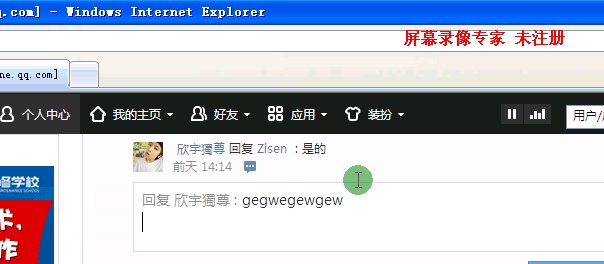
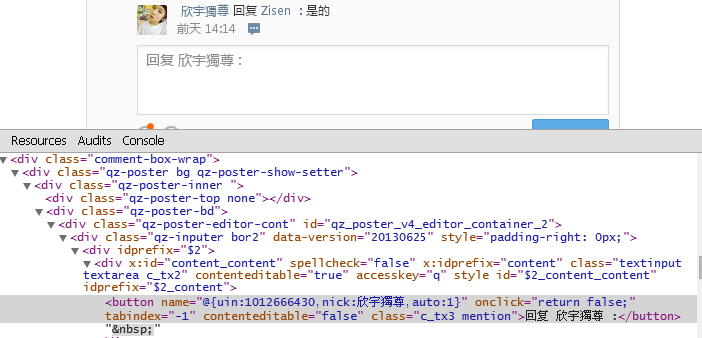
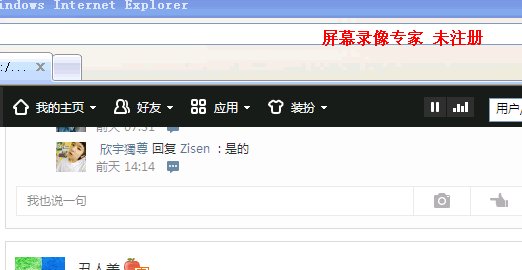
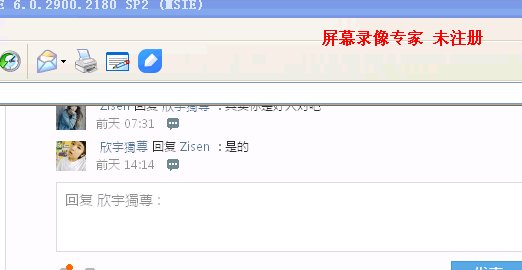
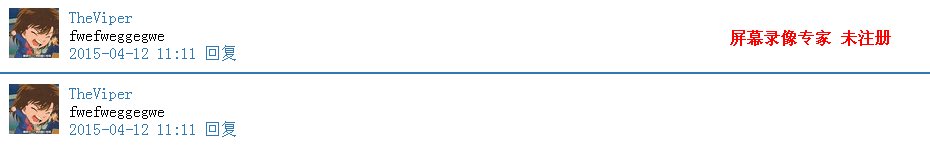
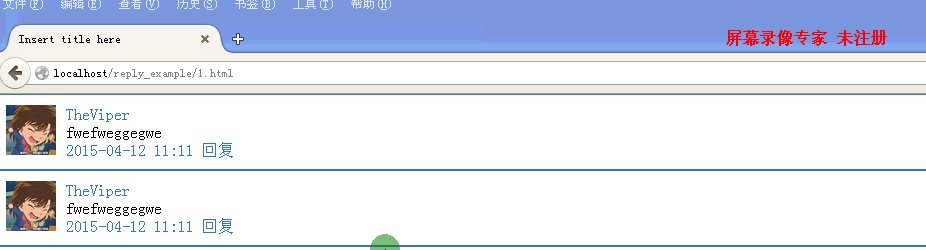
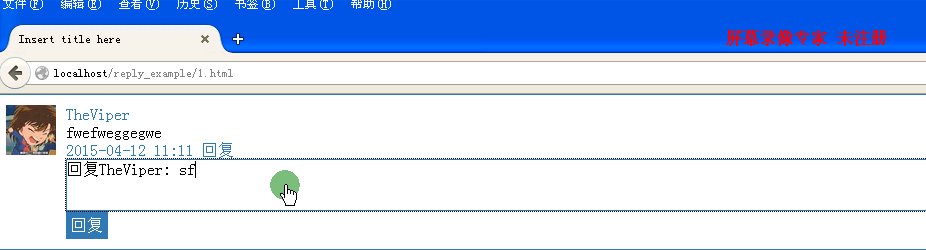
最初に QQ スペースがどのように行われるかを見てみましょう
chrome

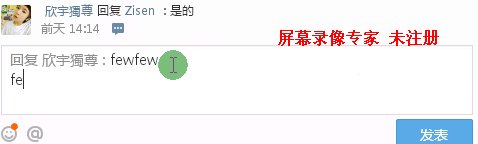
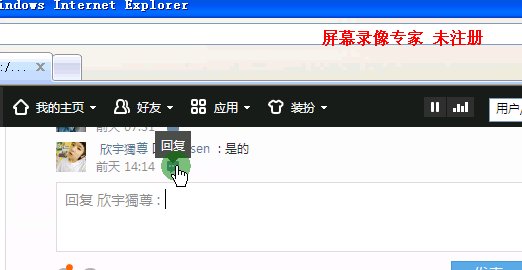
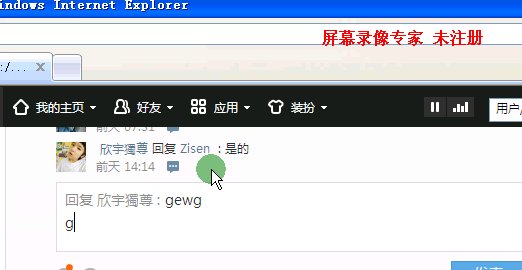
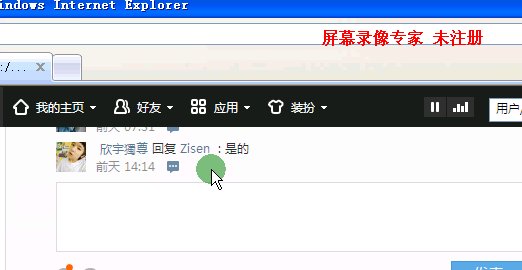
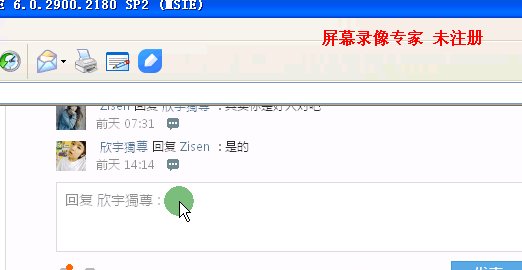
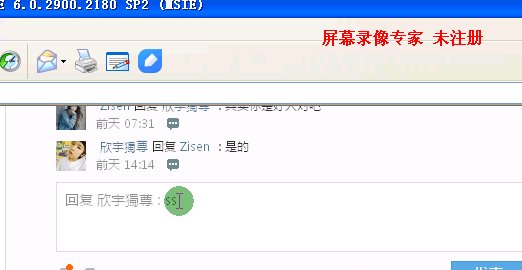
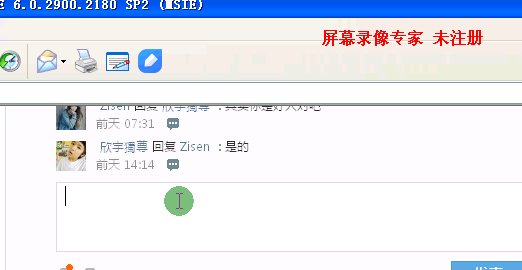
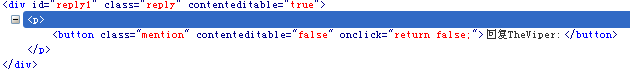
上でわかるように、qqスペース ボタンに文字を追加し、削除する際に返信したユーザー名全体を削除できるようにするためです。
しかし、最初はボタンをインラインブロックに設定する必要があります。
もちろん、ボタンの透明な背景を削除します。パディングとマージンを 0 にします
button{ border: 0; background:none; }このとき、IE6,7 で挿入すると、パディングがあるようで、まだ非常に大きいことがわかります


したがって、overflow:visible;
さらに、属性 contenteditable が false に設定されている必要があります。そうしないと、カーソルがボタンにジャンプします。
次に、ie8 の下に Enter キーを押すと、削除プロセス中にボタンのラベルが削除できないことがわかり、カーソルがボタンのラベルの前に移動し、Enter キーを押します。もう一度右カーソルキーを押しても、ボタンラベルの右側をマウスでクリックしても、カーソルはボタンラベルの右側に移動しません。実際、qq 空間でも ie8
ie8

でもこの問題が発生しますが、ie6 と 7 ではそのような問題は発生しません
ie7

ie6

ここで、ie8の場合はkeydownイベントのコールバックcheck_commentをテキストボックスにバインドする必要がありますが、ie6や7でも問題ありません。ここでは一律にieにバインドします。
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};カーソル位置 <3 は、ボタンのラベルがカーソルの前にあり、入力ボックスをクリアできることを示します。厳密さを期すために、ボタン ラベルであるかどうかを確認するために正規表現が使用されることに注意してください。
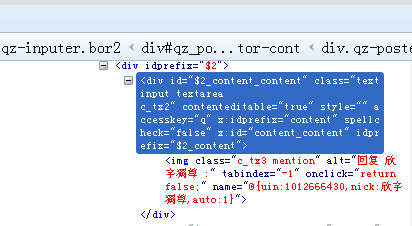
さらに、IE が Enter キーを押すと、正規表現内で p ラベルがボタン ラベルの周囲にラップされます。行を変更すると、デフォルトでその行は p タグを囲みます。もちろん、最初は入力ボックスの button タグの外側で p タグをラップする必要があります。

余談
qq スペースは ff で img タグを使用します

最近のブラウザでは QQ スペースは img タグを使用していると思っていましたが、chrome では button タグが使用されていることに気づき、Chrome で img タグを挿入してみたところ、機能しませんでした。境界線は削除できず、削除する場合、バインディング内のカーソル位置の判断が IE と矛盾します。最近のブラウザでは改行にデフォルトで
が挿入されるため、単純に Chrome の button タグを使用します。
さらに、私の例では、ボタンのラベルが ff に挿入されている場合、入力ボックスは簡単にフォーカスを取得できません。私はそれを変更するのが面倒なので、引き続き ff に img タグを挿入します。対応する keydown コールバック
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}は、その子ノードの数を決定するだけです。入力ボックスです。
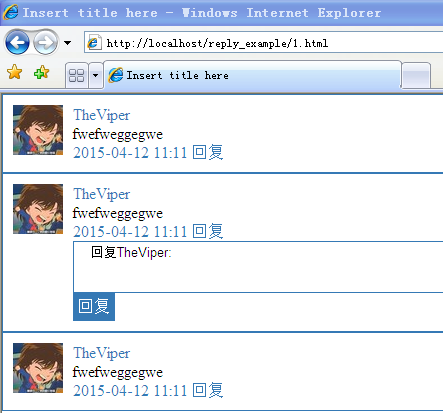
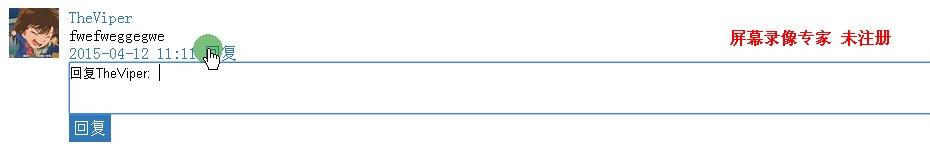
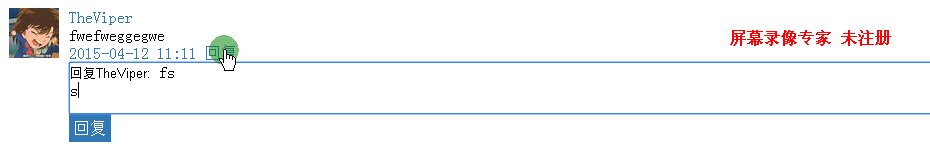
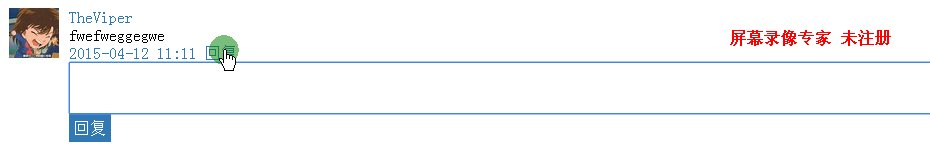
最終効果
クローム

ff

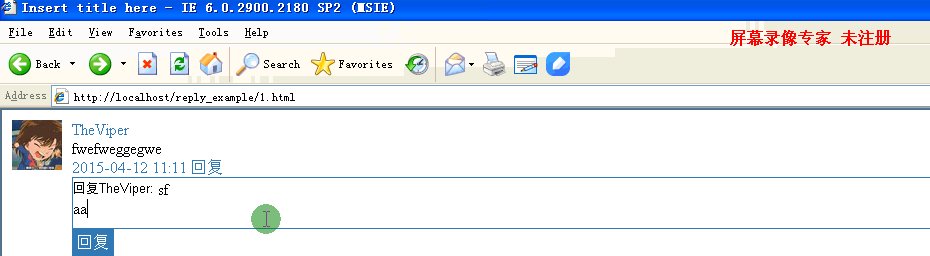
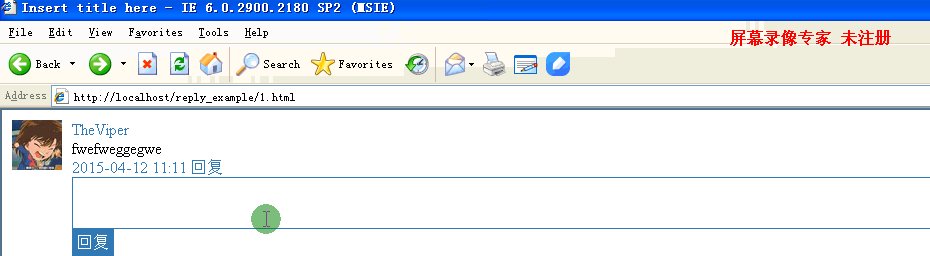
ie8

ie7

ie6

以上がこの記事の全内容です、皆さんも気に入っていただければ幸いです。
関連記事:
PHP コメント返信で Infinitus ネストを実装する方法について?基本的なコードは書かれています。専門家が私の質問に答えてくれるのを楽しみにしています

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQ スペースで許可アクセスを設定するにはどうすればよいですか? QQ スペースで許可アクセスを設定できますが、ほとんどの友達は QQ スペースで許可アクセスを設定する方法を知りません。次は、QQ スペースで許可アクセスを設定する方法の図です。ユーザー向けのエディタです。テキストチュートリアルです。興味のある方はぜひ見に来てください。 QQ 使い方チュートリアル QQ スペース アクセス権限の設定方法 1. まず QQ アプリケーションを開き、メインページの左上隅にある [アバター] をクリックします; 2. 次に、左側の個人情報領域を展開し、[設定] 機能をクリックします左下隅にある; 3. 設定ページに移動します スワイプして [プライバシー] オプションを見つけます; 4. 次にプライバシー インターフェイスで、[アクセス許可設定] サービスを選択します; 5. 次に、最新のページに挑戦し、[スペース ダイナミクス] を選択します]; 6. QQスペースに再度セットアップします
 Weibo でコメントが読めないのはなぜですか?
Aug 15, 2023 am 11:19 AM
Weibo でコメントが読めないのはなぜですか?
Aug 15, 2023 am 11:19 AM
Weiboのコメント機能は、技術的な不具合、特定のコンテンツの審査や制限、ユーザー設定、ネットワーク環境などの影響を受けているため、コメントを閲覧することができません。 1. コメント機能は技術的な障害の影響を受けており、サーバーが誤動作または過負荷になり、コメントが正常に読み込めない可能性があります 2. 特定のコンテンツの審査と制限 Weibo の特定のコンテンツがプラットフォームの規制に違反しているとみなされる場合、さらなる不適切な発言を防止するため、コメント機能を無効にする場合がございます; 3. ユーザー自身の設定等
 他の人の褒められたコメントに返信するにはどうすればよいですか?他の人のコメントに返信するのは有益ですか?
Mar 21, 2024 pm 03:50 PM
他の人の褒められたコメントに返信するにはどうすればよいですか?他の人のコメントに返信するのは有益ですか?
Mar 21, 2024 pm 03:50 PM
ソーシャルメディアの時代では、人々は交流やコミュニケーションにますます注目しています。他の人の褒めたコメントに返信することは重要な社交スキルであり、礼儀と教養を示すだけでなく、他の人との友情を高めることにもなります。では、他の人の褒められたコメントにどのように返信すればよいでしょうか? 1. 他の人の褒められたコメントに返信するにはどうすればよいですか?感謝の気持ちを表現することは重要な社会的スキルです。他の人が褒めてくれたら、心から感謝する必要があります。この種の感謝の気持ちは、相手への敬意を示すだけでなく、私たちの謙虚さと優しさも示します。たとえば、誰かが仕事がうまくいったと褒めてくれたら、「認めていただきありがとうございます。これからも一生懸命頑張ります!」と答えることができます。このような反応は、感謝の気持ちを伝えるだけでなく、謙虚さを示すことにもなります。ありがとうは丁寧な表現であるだけでなく、友好的な関係を築くための基礎でもあります。
 QQ スペースを 3 日間表示するように設定する方法
Feb 24, 2024 am 09:28 AM
QQ スペースを 3 日間表示するように設定する方法
Feb 24, 2024 am 09:28 AM
QQ スペースを 3 日間表示できるように設定するにはどうすればよいですか? QQ スペースは 3 日間表示できるように設定できますが、ほとんどの友人は QQ スペースを 3 日間表示できるように設定する方法を知りません。次に、エディターがユーザーに表示します。 QQスペースを3日間表示する設定方法 グラフィックチュートリアル、興味のある方はぜひ一緒に見てください! QQ 使い方チュートリアル QQ スペースを 3 日間表示するように設定する方法 1. まず QQ アプリケーションを開き、左上隅のアバターの左側にある [設定] をクリックし、設定インターフェイスの [プライバシー] をクリックします。 . 次に、プライバシー インターフェイスで、[アクセス許可設定] を選択します; 3. 次に、アクセス許可設定機能ページで、[友達の動的アクセス許可設定] サービス オプションをクリックします; 4. 次に、友達の動的設定ページで、[アクセス許可とセキュリティ] をクリックします。 ] 機能; 5. 最新のインターフェイスで [ダイナミクスの表示を許可する] を再度選択します
 Scrapy クローラーの実践: ソーシャル ネットワーク分析のための QQ スペース データのクロール
Jun 22, 2023 pm 02:37 PM
Scrapy クローラーの実践: ソーシャル ネットワーク分析のための QQ スペース データのクロール
Jun 22, 2023 pm 02:37 PM
近年、ソーシャルネットワーク分析の需要が高まっています。 QQ Zone は中国最大のソーシャル ネットワークの 1 つであり、そのデータのクローリングと分析はソーシャル ネットワークの調査において特に重要です。この記事では、Scrapy フレームワークを使用して QQ スペース データをクロールし、ソーシャル ネットワーク分析を実行する方法を紹介します。 1. Scrapy の概要 Scrapy は、Python をベースにしたオープンソースの Web クローリング フレームワークで、Spider メカニズムを通じて Web サイト データを迅速かつ効率的に収集し、処理して保存するのに役立ちます。 S
 QQスペース訪問者権限の設定方法
Mar 15, 2024 pm 01:22 PM
QQスペース訪問者権限の設定方法
Mar 15, 2024 pm 01:22 PM
私たちが生活を共有し、感情を交換するための重要なプラットフォームとして、QQ スペースには多くの個人情報と思い出が保存されています。しかし、ネットワーク環境がますます複雑になるにつれて、個人のプライバシーを保護し、スペースへのアクセス権を合理的に制御する方法が多くのユーザーの焦点になっています。そこで当サイトの編集者がQQスペース訪問者権限の設定方法を詳しくご紹介する記事ですので、もっと詳しく知りたい方はぜひご覧ください!次に、左下隅にあるメニューオプションをクリックします。メニューの「設定」オプションをクリックし、「Enter」をクリックします。設定オプションを入力した後、右上隅にある権限設定オプションをクリックします。 「スペースアクセス許可」をクリックします。必要に応じて設定できます。必要に応じて権限設定で自由に変更できます。
 QQスペースの動画を携帯電話に保存できない原因は何ですか?
Nov 14, 2023 pm 02:59 PM
QQスペースの動画を携帯電話に保存できない原因は何ですか?
Nov 14, 2023 pm 02:59 PM
QQ スペースのビデオを携帯電話に保存できないのは、著作権保護、プラットフォームの制限、技術的な制限、セキュリティ上の考慮事項が原因である可能性があります。解決策は次のとおりです: 1. ユーザーは、プラットフォームが提供するダウンロード ボタンまたは機能を通じて、携帯電話にビデオを保存できます; 2. ユーザーは、アプリ ストアまたはインターネットで関連するビデオ ダウンロード ツールを検索し、ツールの指示に従って操作できます。説明書。
 QQスペースのWebページが開けないのはなぜですか?
Jul 14, 2023 am 09:59 AM
QQスペースのWebページが開けないのはなぜですか?
Jul 14, 2023 am 09:59 AM
QQ スペース Web ページを開けない理由: 1. ネットワーク接続の問題、2. サーバーの問題、3. アカウントが禁止またはアクセス制限されている、4. 使用されているデバイスとブラウザが QQ スペースと互換性がない。




