Photoshop设计简易版的电脑桌面壁纸教程
这篇教程主要是向大家介绍如何使用Photoshop设计简易版的电脑桌面壁纸,这一次的壁纸制作过程很简单哟,灵感来源是来自好朋友翻唱的歌曲“旅行者某某号”,推荐过来,喜欢的朋友一起来学习吧。
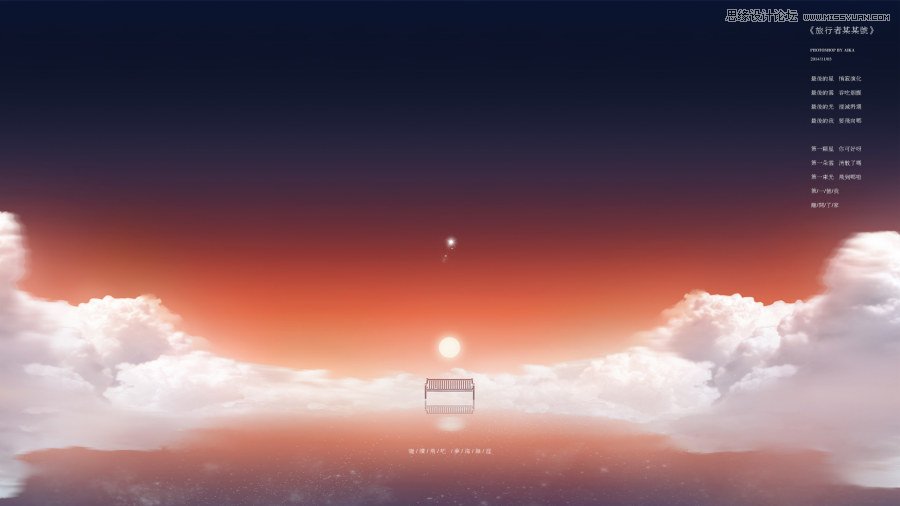
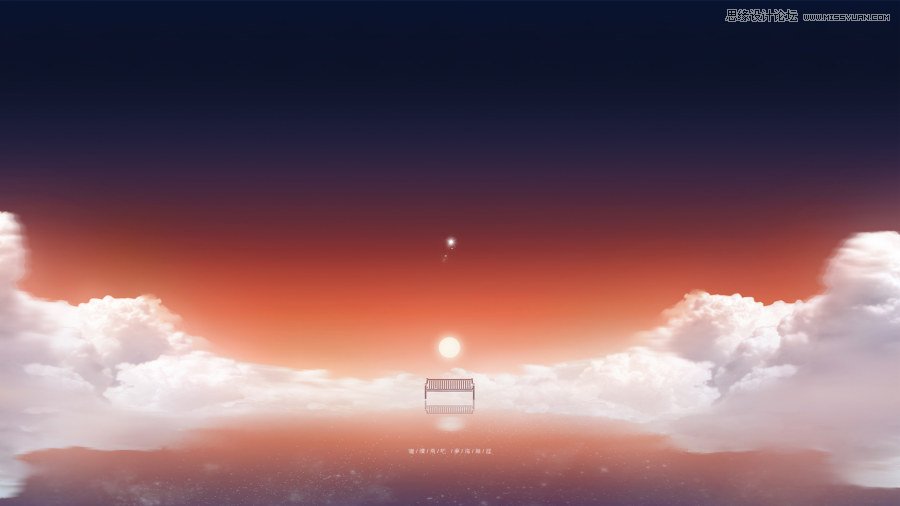
先看看效果图



其实基本上涉及到的工具在上一篇鲸鱼的教程中都有讲过,不过这回将是针对Photoshop的新手来讲解这篇教程。希望能对十分了解PS了的您同样有所帮助。
前期准备工作
Photoshop cs4以上的版本,因为涉及到调整边缘这个工具来抠图不过4以下的版本换种方法抠图同样适用的;
Blur‘s good brush 7.0,百度后就可以去官网下载,然后在预设管理器里面安装即可。
一、创建画布
点击“文件-新建”(快捷键CTRL+N)

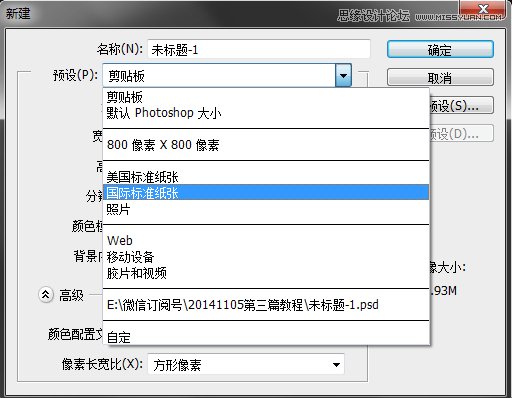
出现“新建”对话框,预设中选择“国际标准纸张”

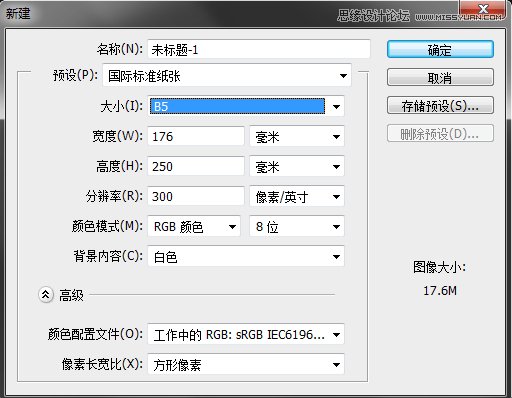
大小选择B5,这里注意颜色模式一定要是RGB的,个人做电脑壁纸习惯性的做能够打印的尺寸所以这里做的还是300分辨率的B5尺寸,做300分辨率的还有一个原因是后面要用到的笔刷是针对300分辨率尺寸的会用起来很顺手。

点击“确定”后出现画布,这里会发现出现的画布是竖版的,但是要做的壁纸是横板的,所以需要点击“图像-图像旋转-90度” (快捷键ALT-I-G-0)
二、绘制背景天空
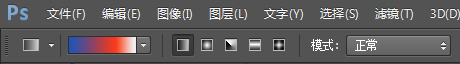
点击下图图标-新建图层,使用渐变工具,点击渐变工具上方渐变栏

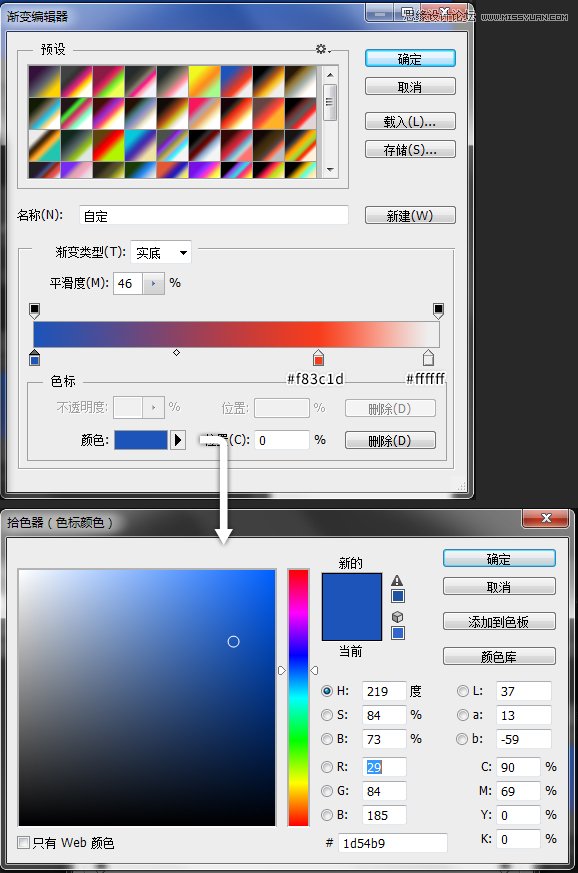
出现“渐变编辑器”对话框,选中下方色块,点选颜色会出现“拾色器”对话框输入如图中的代码值,如图中做红蓝色渐变。

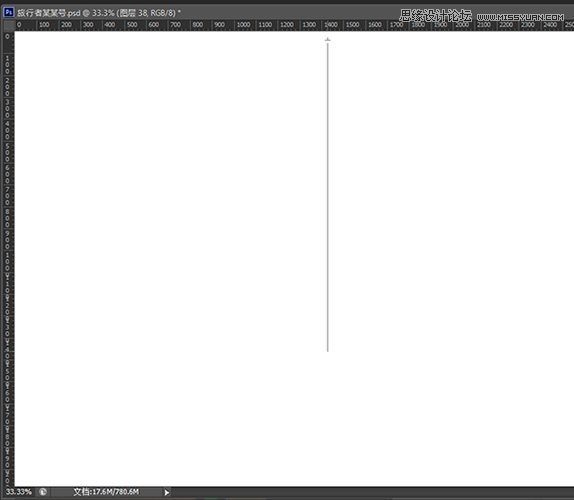
回到新建的图层中,如下图使用渐变工具,如何使用渐变工具:按住鼠标左键不动后拖拽鼠标,拖动的距离会决定你渐变的距离,使用的时候可以按住shift来绘制垂直渐变,如图中可拖拽到中间部位即可。

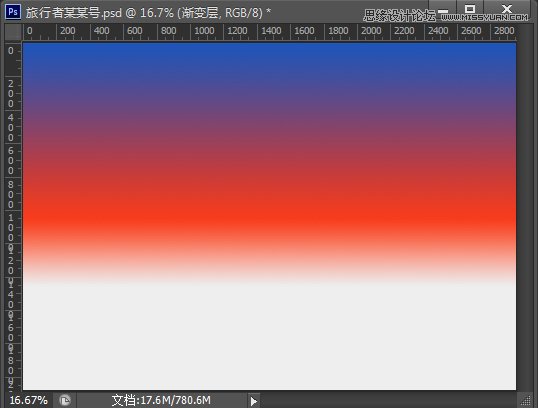
会得到如下图渐变。

再新建图层,使用“画笔工具”,窗口-画笔预设)如下图选中右上角的按钮,可以载入之前安装进去的Blur‘s good brush 7.0 画笔,同时选中“仅文本”。

载入后选中“光辉笔”

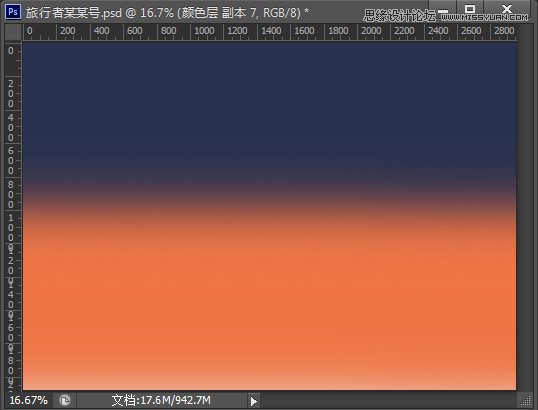
设置前景色为#283150,用画笔工具刷在画布的上方,按住shift可以用笔刷绘制直线,再设置前景色为#ef7544,用画笔工具刷在画布的下方,刷完后效果如下图所示。

在图层栏调整该图层的不透明度为70%左右


到这一步后天空的颜色绘制就基本完成了,会得到如下图效果:

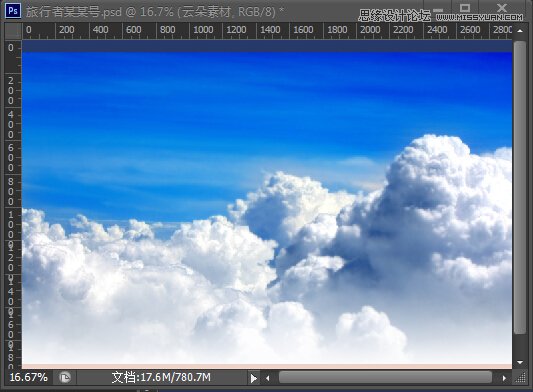
三、处理云朵素材
将云朵素材拖入到画布中,经常有人说这一步不会,其实很简单就是从文件夹里左键点住不动把素材拖动到画布之中。

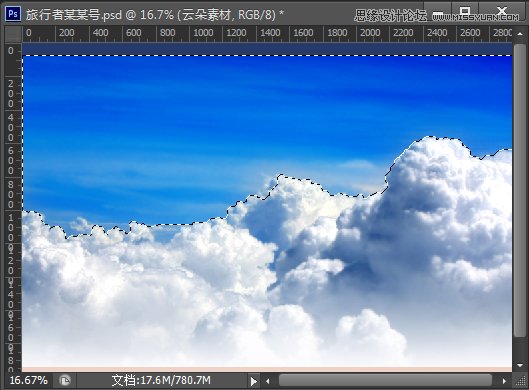
使用“快速选择工具”对云朵上方蓝色刷一下就会自动识别出如下图选区,这里讲解的是我常用的抠图方法,有其他方法的可以跳过这一步。

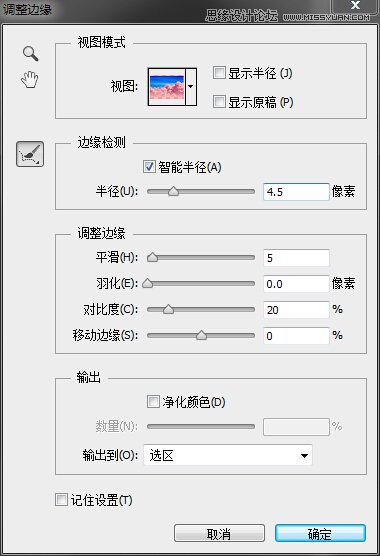
这时上方有“调整选区边缘”按钮 ,点击后出现“调整边缘”对话框,如下图设置,这里其实数值可以随意的只要看着大概云朵能出来就OK。
,点击后出现“调整边缘”对话框,如下图设置,这里其实数值可以随意的只要看着大概云朵能出来就OK。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。




