Revit でワイヤの長さを計算する詳細な手順
Revit で電気プロジェクトを設計する場合、材料コストを正確に見積もり、配線計画を設計するために、ワイヤの長さを計算することが重要です。この記事では、Revit ソフトウェアでワイヤの長さを計算する方法を段階的に詳しく説明します。このわかりやすいガイドは、この重要なスキルを習得し、電気設計プロセスをより効率的にするのに役立ちます。
1. ここで採用している方法は、ワイヤー チューブ コマンドを使用して、実際のワイヤーの方向に基づいてワイヤー チューブ モデルを描画し、ワイヤーを置き換えることです。

2. ワイヤ チューブを描画すると、ワイヤ チューブ内のワイヤの数が異なることがわかります。パラメータを追加できます。導体の数が異なる出力導管を計算します。
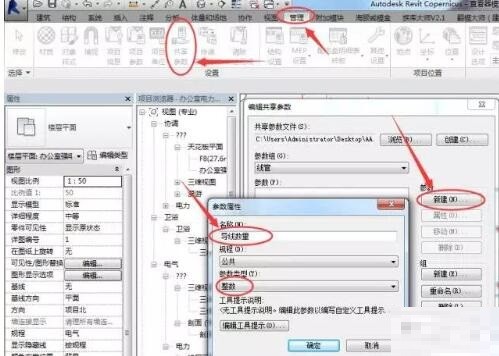
3. [管理] オプションの [共有パラメータ] コマンドをクリックし、[ワイヤ数] という名前の新しいパラメータを作成します。

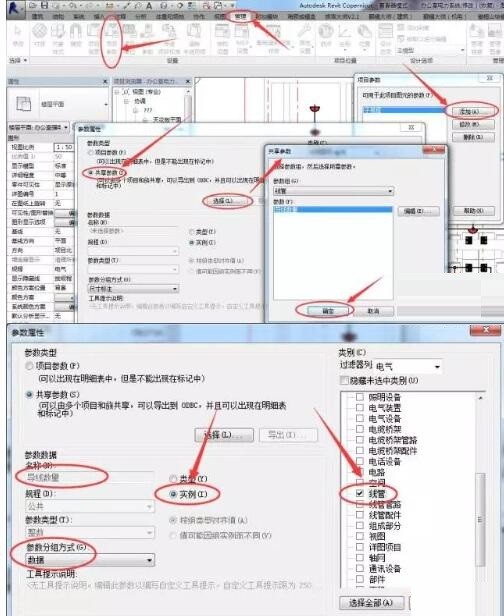
4. [管理]タブの[プロジェクトパラメータ]コマンドをクリックし、ポップアップダイアログで先ほど作成した[ワイヤー数]を選択し、[ワイヤー]にチェックを入れます。カテゴリ「パイプ」の「インスタンスパラメータ」に設定します。

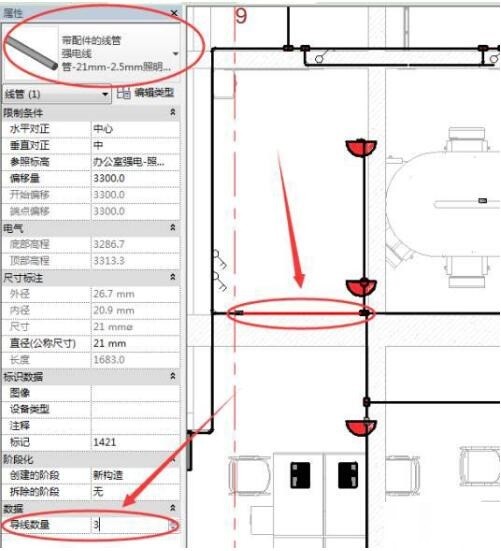
5. このとき、ワイヤーチューブのインスタンスプロパティに[ワイヤー数]というパラメーターがありますので、実際の状況に応じてワイヤーチューブごとにワイヤーの数を入力します。

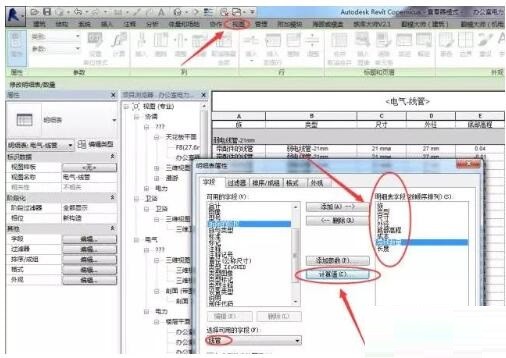
6. ライン パイプ集計表を作成し、フィールドを追加します。

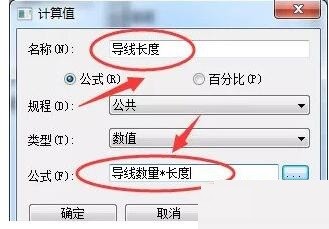
7. [値の計算]コマンドをクリックし、名前を[配線の長さ]に設定し、[長さ×配線の数]の計算式を入力すると作成は完了です。

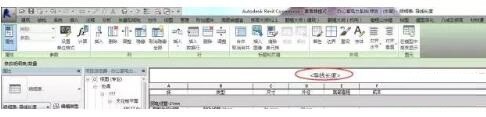
(注: 現時点では、詳細表でワイヤ長の統計を確認できます。ただし、この方法で計算されたワイヤ長は実際の値とは異なります。ラインパイプ継手の長さを計算する機能はありません。最終値は一定の割合で増加する必要があります)
 。
。
以上がRevit でワイヤの長さを計算する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
修正方法:ERR_INCUMPLETE_CHUNKED_ENCODING Google Chromeのエラー
Mar 21, 2025 pm 06:02 PM
この記事では、Google Chromeの「err_incomplete_chunked_encoding」エラーについて説明し、ページのリロード、キャッシュのクリア、拡張機能の無効化などの修正を提供します。また、一般的な原因と予防措置を調査します。
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_LOCATIONエラーGoogle Chromeのエラー
Mar 21, 2025 pm 06:05 PM
この記事では、複数のロケーションヘッダーを送信するサーバーによって引き起こされるGoogle Chromeの「err_response_headers_multiple_location」エラーについて説明します。ページを更新したり、キャッシュをクリアしたり、拡張機能を無効にしたり、チェックするなどのソリューションを提供したりします
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
記事では、インターネットの不十分な、サーバーの問題、DNSの問題などによって引き起こされるGoogle Chromeの「err_timed_out」エラーの修正について説明します。接続のチェック、キャッシュのクリア、設定のリセットなどのソリューションを提供します。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)




