最全的Photoshop CC中处理图像大小工具详解
今天脚本之家为大家带来了最全的Photoshop CC中处理图像大小工具介绍,教程很实用,对于正在学习PS的朋友很有帮助,推荐到脚本之家,喜欢的朋友一起来学习吧
今天的这篇文章讲的是大家经常用到的图像大小工具,PS CC中对这个工具进行了改进和更新,让我们在处理图片大小的时候,能够更好的保持原图的真实度。让我们一起来看下吧。
PS的核心是处理图像(通常是位图)。如果你能够自由操纵你创建的位图,将会收到意想不到的效果。
在改进之前,如果你的图片比较小,在处理图像大小时就会遇到困难。你可以放大图像(重新采样),但是图像的像素只有那么多,放大图像会使它变得模糊失真,这样就降低了图片的品质。处理这个问题的方法之一是使用滤镜>锐化,可以让失真后的图像恢复一点清晰度但效果不大。
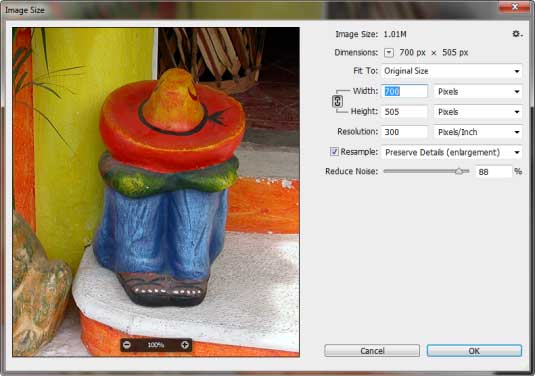
这是PS CC改进之后的图像大小工具的界面。我们来看下它是如何操作的,选择图像>图像大小,显示升级后的图像大小的对话框:

首先你应该注意到的是,你可以调整对话框的大小从而调整图像预览窗口的大小,以便显示更多的图像。
这是调整后图像大小对话框:

其次要注意的一点:在对话框的右侧可以看到多了一些新的控件。改变它们的设置可以改变图像的重新采样。
重新采样后有很多选项,下拉菜单后您可以访问以下的选项:自动,保留细节(扩大),两次立方(较平滑)(扩大),两次立方(较锐利)(缩小),两次立方(平滑渐变),邻边(硬边缘),和两次线性。你也可以通过键盘快捷键快速访问他们。
这里解释下它们的含义:
自动:Photoshop 根据文档类型以及是放大还是缩小文档来选取重新取样方法。
保留细节(扩大):选取该方法,可在放大图像时使用“减少杂色”滑块消除杂色。
两次立方(扩大):一种基于两次立方插值且旨在产生更平滑效果的有效图像放大方法。
两次立方(较锐利)(缩小):一种基于两次立方插值且具有增强锐化效果的有效图像减小方法。此方法在重新取样后的图像中保留细节。如果使用“两次立方(较锐利)”会使图像中某些区域的锐化程度过高,请尝试使用“两次立方”。
两次立方(平滑渐变):一种将周围像素值分析作为依据的方法,速度较慢,但精度较高。“两次立方”使用更复杂的计算,产生的平滑色调渐变比“邻近”或“两次线性”更为平滑。
邻近(硬边缘):一种速度快但精度低的图像像素模拟方法。该方法会在包含未消除锯齿边缘的插图中保留硬边缘并生成较小的文件。但是,该方法可能产生锯齿状效果,在对图像进行扭曲或缩放时或在某个选区上执行多次操作时,这种效果会变得非常明显。
两次线性:一种通过平均周围像素颜色值来添加像素的方法。该方法可生成中等品质的图像。
请注意,如果您选择保留细节的设置,减少杂色的滑块也会随之出现。这样你可以对图像质量的进行进一步的调整控制。
当你调整这些设置来改变你的图像时,你会发现这些重新采样工具总有一些是你用着最顺手的。而且,由于它们都是可访问的,你也可以多多尝试,去测试所有的选项,找出适合你的,效果也好的,这个过程最多只花几分钟。
在实际中操作过程中,你用到的保留细节和减少杂色这个选项会比较多。所以我建议你在选择单位时选择要百分比而不是像素(在你学习的时候),方便你知道图像放大或缩小了多少倍。当你对这些设置产生的不同效果都熟悉了之后,你可以尝试切换到厘米,英寸,像素等。
这里是一个例子在实际操作中,图像被采样的300%。

点击确定之后,软件会需要几秒钟的时间来处理图像。生成的新图像就是你调整之后的结果。
局限性
更新后的图像大小工具提供了更多的可能性,但也有一定的局限性,它们是:
a.操作之前,要确保图像质量好。要有良好的色彩饱和度,边缘清晰锐利,这些都是很重要的。
b.变黑变暗的阴影或者放大的亮点这些都不能被修复。
c.图像要有一定的大小。如果你的图像只是一个图标(100×100像素),不要对它抱太大期望,原因是它可能缺乏必要的色彩信息。
结论
在你决定使用这个新的图像大小工具之前,你首先要明白自己到底想要得到一个什么样的结果。如果你的图像是打算网页中使用,你想让它变大一点,这是没问题的;如果你打算使用用来打印的图像,这又不一样了。唯一的方法你要多去尝试,找到最适合的设置,如果不能就只能放弃这个图片了。
你可能会发现PS软件实际上会改善图像原有的清晰度和细节。我用了另外一张杂色很多图像来测试这个工具,就用了几秒钟,我利用减少杂色的滑块消除了大部分的杂色,效果很好。
上面的青蛙的那个屏幕截图,就是我把原始图像放大了800%后的效果。你可以看到眼睛周围有点点软化的感觉,总之,这个减少杂色的设置让人印象尤为深刻。
希望看完这些能让你更加了解PS CC中的图像大小工具,也希望你喜欢这个这篇文章哦!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
処理方法: 1. PS ソフトウェアで処理するスキャン画像を開きます; 2. 上部ツールバーの「フィルター」-「シャープ化」-「スマートシャープニング」をクリックします; 3. ポップアップウィンドウで、目的に応じて選択します半径を鋭くして「OK」をクリックします; 4.「ファイル」-「名前を付けて保存」をクリックし、ファイルとして保存します。
 Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop は Adobe が所有しています。 Photoshop は、Adobe が開発・配布している画像処理ソフトウェアで、主にピクセルで構成されたデジタル画像を処理します。 Adobe は、カリフォルニア州サンノゼに本社を置くアメリカのコンピュータ ソフトウェア会社です。主にマルチメディア制作ソフトウェアの開発に従事しており、顧客には世界中の企業、知識労働者、クリエイティブな人やデザイナー、OEM パートナー、開発者が含まれます。
 Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe の Photoshop Web サービス (オンライン Web バージョン) が一般公開されました。 Photoshop の Web バージョンは、Photoshop のデスクトップ バージョン用に最近リリースされた AI 生成の塗りつぶしおよび拡張画像生成ツールをまもなくサポートする予定です。 Adobe Firefly 生成 AI モデルを活用したこれらの機能は市販されており、ユーザーは元の画像の照明条件や遠近感に合わせながら、100 を超える言語でのテキストベースの説明を使用して画像をすばやく追加、削除、または拡張できます。 Photoshop の Web バージョンでは、デスクトップ バージョンで最も一般的に使用されているツールの多くも提供されていますが、Photoshop の新規ユーザーにとってより「簡素化された」ユーザー エクスペリエンスを提供するためにレイアウトが再設計されています。これには今年初めも含まれます
 Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshop は Adobe Systems によって開発されました; Photoshop は、主にピクセルで構成されたデジタル画像を処理する「Adobe Systems」によって開発および配布されたグラフィックス処理ソフトウェアです. Adobe Systems は、カリフォルニア州サンノゼに本社を置くアメリカの多国籍コンピューター ソフトウェア会社です。
 Photoshopでパスを描画するためにどのツールを使用しますか
Mar 19, 2021 pm 05:11 PM
Photoshopでパスを描画するためにどのツールを使用しますか
Mar 19, 2021 pm 05:11 PM
Photoshopでは「ペンツール」を使ってパスを描くことができます。ペンツールはパスを作成するためのツールで、パスを作成した後、再度編集することができます。ペンツールはベクター描画ツールであり、滑らかな曲線を描くことができ、拡大縮小や変形後も滑らかな効果を維持できるのが特徴です。
 テキストの幅を動的にサイズ変更される画像/タイトルの幅に合わせるにはどうすればよいですか?
Aug 26, 2023 pm 01:17 PM
テキストの幅を動的にサイズ変更される画像/タイトルの幅に合わせるにはどうすればよいですか?
Aug 26, 2023 pm 01:17 PM
この記事では、テキストの幅を、動的にサイズ変更される画像またはタイトルの幅に合わせる方法を学びます。この記事では、テキストの幅を画像の幅に合わせる方法について詳しく見ていきましょう。テキストの幅を画像の幅に合わせる Web ページまたは Web サイト内に画像を挿入するには、HTML タグを使用します。最近の Web サイトでは、画像用のスペースを含む要素を使用して、画像が Web ページにリンクされています。これにより、Web サイトが Web ページに画像を直接追加できなくなります。構文 以下はタグの構文です<imgsrc=""alt=""width=""height="">取得する次の例を見てみましょう。




