Photoshop制作精致的金色木柄放大镜
教程难点是镜框及手柄部分的制作。镜框部分稍微复杂一点,有金属框和玻璃,需要分开完成。手柄部分需要用滤镜等做出木质纹理,然后调色,增加高光及暗部即可。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布,背景填充黄褐色:#C1AE84。
新建一个组,先来制作玻璃镜框部分。在组里新建一个图层,按Ctrl + R 调出标尺,在左侧位置拉两条相交的参照线。然后以参照线的焦点为圆心,用椭圆选框工具,按住Alt + Shift拉出下图所示的正圆选区。 
<图1>
2、用油漆桶把选区填充任意颜色,取消选区后效果如下图。 
<图2>
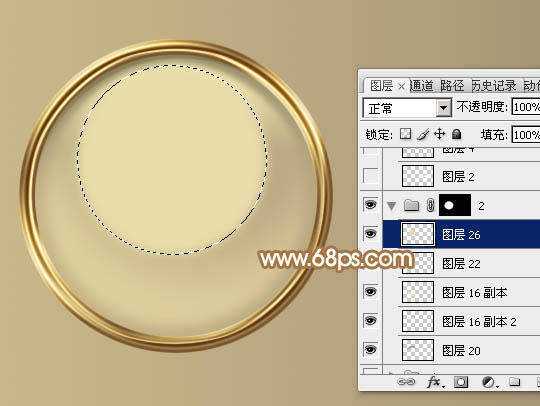
3、再用椭圆选框工具,同上的方法拉出图3所示的选区,然后按Delete键删除,取消选区后效果如图4。 
<图3> 
<图4>
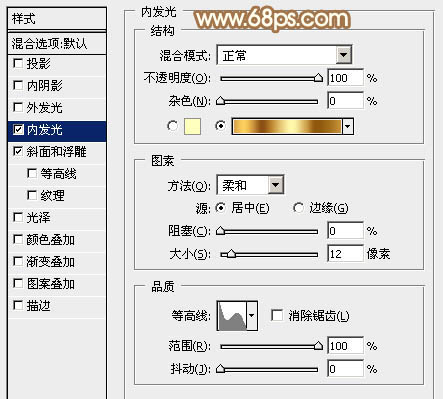
4、选择菜单:图层 > 图层样式 > 内发光,参数设置如图5,点选渐变色,颜色设置如图6。 
<图5> 
<图6>
再来设置斜面和浮雕,参数设置如下图。 
<图7>
5、加好图层样式后的效果如下图。 
<图8>
6、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。 
<图9>
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。 
<图10>
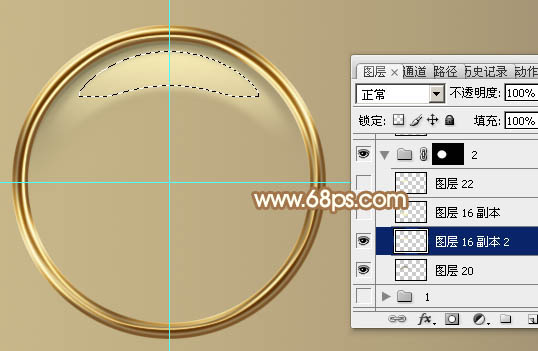
8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。 
<图11>
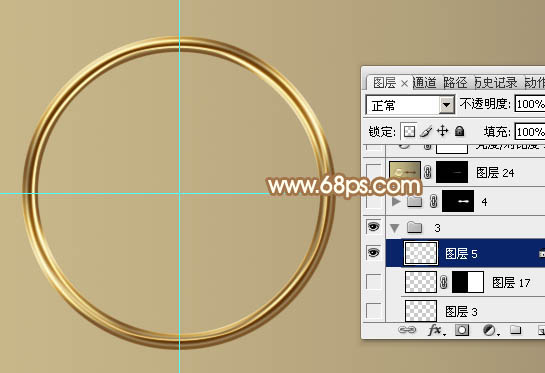
9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。 
<图12>
10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。 
<图13>
11、取消选区后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。 
<图14>

<图15>
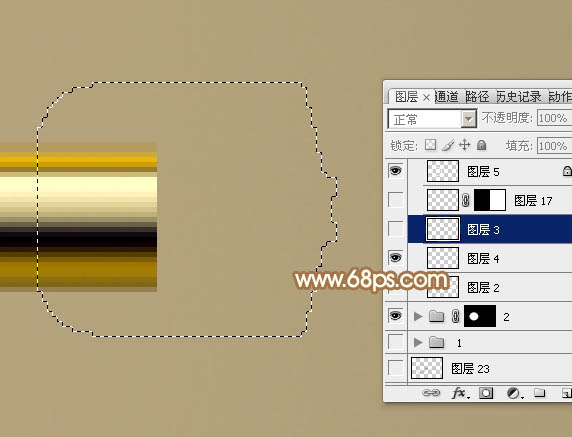
12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。 
<图16>
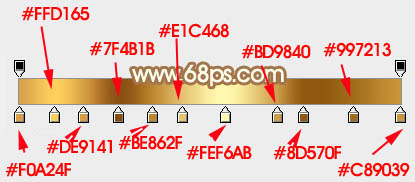
13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。 
<图17> 
<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。 
<图19> 
<图20>
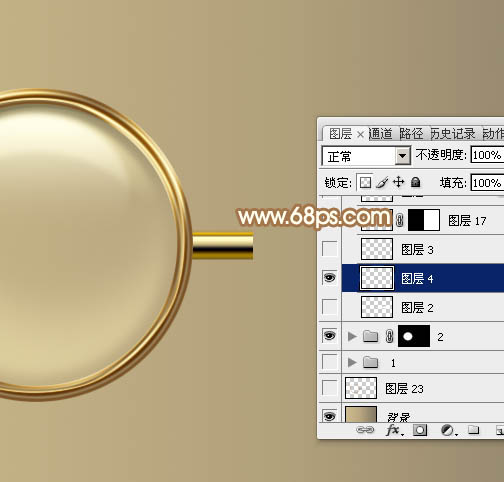
15、局部增加一点暗部,效果如下图。 
<图21>
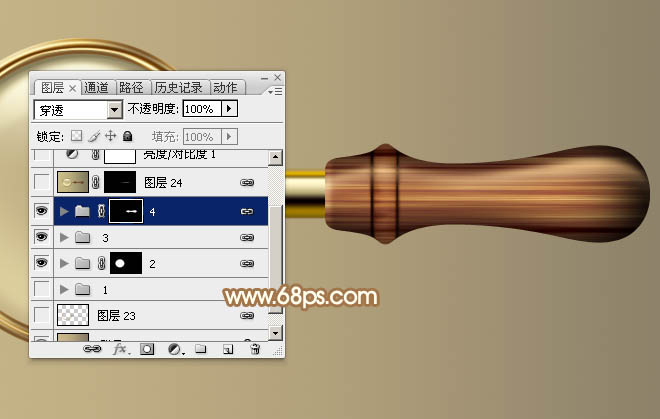
16、现在来制作木柄部分,需要完成的效果如下图。 
<图22>
17、新建一个组,用钢笔勾出手柄的轮廓,转为选区后给组添加图层蒙版,然后在组里新建一个图层,填充黑色,再按字母键“D”,把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 纤维,如图23,确定后按Ctrl + T 把纹理调水平,效果如图24。 
<图23> 
<图24>
18、按Ctrl + J 把纹理图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把不透明度改为:50%,效果如下图。 
<图25>
19、按Ctrl + J 把当前图层复制一层,混合模式改为“正片叠底”,不透明度改为:100%,效果如下图。 
<图26>
20、这一步需要自己发挥,调整一下纹理的颜色,调成木板颜色。 
<图27>
21、新建一个图层,给木柄的边缘增加暗部。 
<图28>
22、局部增加一点高光,效果如下图。 
<图29>
最后调整一下细节,增加一点投影,完成最终效果。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 112
112
 JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:45 AM
JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:45 AM
JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
 HTML5に虫眼鏡機能を実装する方法
Jan 28, 2023 am 11:00 AM
HTML5に虫眼鏡機能を実装する方法
Jan 28, 2023 am 11:00 AM
HTML5 で虫眼鏡機能を実装する方法: 1. HTML サンプル ファイルを作成する; 2. html5 Canvas タグを使用して画像を初期化する; 3. Canvas オブジェクトと画像オブジェクトを取得する; 4. 「関数drawAnchor」などのメソッドで選択範囲を選択する() {...}" 領域を拡大し、2 つの領域の中心点が一致するように元の画像上に描画します。
 Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか?
Jun 25, 2023 pm 07:32 PM
Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか?
Jun 25, 2023 pm 07:32 PM
Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、Web サイト上の画像の表示効果に対するユーザーの要求はますます高まっています。その中でも、画像のズームと虫眼鏡効果は比較的一般的な要件です。 Vueでは画像の拡大縮小や虫眼鏡の効果を比較的簡単に実装することができますので、次に具体的な実装方法を詳しく紹介していきます。 1. 基本的な方法 まず、基本的な画像の拡大縮小効果を実現する方法を見てみましょう。実装方法は簡単で、Vueの組み込み命令を利用するだけです。
 CSS を使用して虫眼鏡効果を実装するためのヒントと方法
Oct 20, 2023 pm 02:12 PM
CSS を使用して虫眼鏡効果を実装するためのヒントと方法
Oct 20, 2023 pm 02:12 PM
CSS を使用して虫眼鏡効果を実装するためのヒントと方法 要約: CSS は Web デザインにおいて重要な役割を果たしており、テキストや画像のスタイルを制御するだけでなく、クールな特殊効果も実現できます。この記事では、CSS を使用して虫眼鏡効果を実装する方法と、具体的なコード例を紹介します。 1. 準備 開始する前に、いくつかの画像リソースと基本的な HTML 構造が必要です。 <!DOCTYPEhtml><html><head>
 win11で虫眼鏡を使って150倍に拡大する方法は? win11虫眼鏡ズームショートカットキー詳細を共有
Mar 09, 2024 pm 01:04 PM
win11で虫眼鏡を使って150倍に拡大する方法は? win11虫眼鏡ズームショートカットキー詳細を共有
Mar 09, 2024 pm 01:04 PM
win11 システムには多くの包括的な機能があり、ユーザーに異なる使用体験を提供しますが、多くのユーザーは win11 虫眼鏡 150 の操作方法を知りたいと思っています。ユーザーは、スタート アイコンの下にある [設定] を直接クリックし、操作する補助オプションを選択できます。このサイトでは、win11の拡大・縮小用の虫眼鏡ショートカットキーを共有する方法をユーザーに丁寧に紹介します。 Win11 拡大鏡ズーム ショートカット キー共有ユーザーは、コンピューターのデスクトップの下のタスクバーにスタート アイコンを簡単に見つけることができます。クリックすると、スタート タブがポップアップ表示され、設定アイコンを選択して設定インターフェイスに入ります。 3. 次に、ユーザーは右側のページで画像セクションを見つけて虫眼鏡オプションをクリックすると、新しいページが開きます。 5.
 Windows 11 で虫眼鏡ツールを使用する方法
Apr 17, 2023 pm 06:58 PM
Windows 11 で虫眼鏡ツールを使用する方法
Apr 17, 2023 pm 06:58 PM
Windows 11 で虫眼鏡ツールを使用する方法 PC とモニターでは、画面上のテキストやオブジェクトを俯瞰で見ることができない場合は、虫眼鏡を使用する必要があります。拡大鏡を起動するには、次の手順を実行します。 Windows キーを押し、拡大鏡を検索し、上位の結果を選択します。拡大鏡ユーティリティを開くと、コントロールを備えた小さなバーが表示されます。項目を拡大したい場合は、プラスボタンをクリックします。虫眼鏡を使用すると、テキストやその他のオブジェクトが拡大されます。ズームを小さくするには、マイナス ボタンをクリックします。見やすくする必要があるものを拡大または縮小できます。虫眼鏡には読み取りオプションがあることも注目に値します。再生ボタンをクリックすると、システムのスピーカーまたは接続されたヘッドフォンを通じてテキストが読み上げられます。それはあなたのために大声で話すことができます
 Vue を使用して画像の拡大鏡効果を実現する方法
Nov 07, 2023 pm 03:02 PM
Vue を使用して画像の拡大鏡効果を実現する方法
Nov 07, 2023 pm 03:02 PM
Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
 Vue を使用して画像の虫眼鏡効果を実装する方法
Sep 19, 2023 am 10:54 AM
Vue を使用して画像の虫眼鏡効果を実装する方法
Sep 19, 2023 am 10:54 AM
Vue を使用して画像拡大鏡効果を実装する方法 はじめに: インターネット技術の継続的な発展に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。ユーザーエクスペリエンスと視覚効果を向上させるために、画像拡大鏡効果はWebデザインで広く使用されています。この記事では、Vue フレームワークを使用して単純な画像の虫眼鏡効果を実装する方法と、具体的なコード例を紹介します。 1. 準備: 開始する前に、Vue フレームワークが正しくインストールされ、Vue プロジェクトが作成されていることを確認してください。 2. コンポーネント設計:




