
WPS を使用してプロフェッショナルな組織図を作成するにはどうすればよいですか?この質問は多くの人を悩ませています。 PHP エディタ Xiaoxin は、この目的のために詳細な操作手順をまとめており、明確な組織構造図を簡単に描画できるようにガイドし、組織構造情報を効率的に整理し、作業効率を向上させるのに役立ちます。
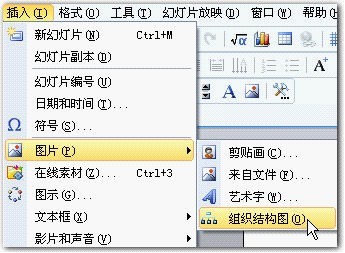
最初の方法: 図 1 に示すように、書式ツールバーの [挿入] - [図] - [組織図] コマンドをクリックし、

図 1
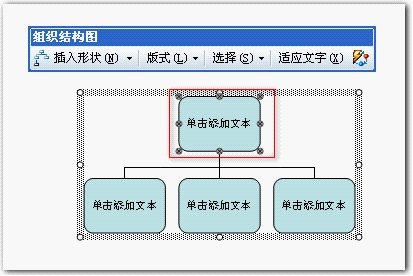
をクリックして組織図を開きます。 [組織図]のツールバーにあるコマンドを使用して、階層関係を示す組織図を変更および作成します。

図2
2つ目の方法は、書式ツールバーの[挿入]→[図]コマンドを順にクリックして[画像ライブラリ]ダイアログボックスを表示し、[組織図]を選択してクリックする方法です。 [OK]ボタンをクリックすると、図2の内容が表示されます。

図3
3番目の方法は、描画ツールバーの[図]コマンドボタン

をクリックして[イメージライブラリ]ダイアログボックスを表示し、[組織図]を選択して[ [OK] ボタンをクリックすると、図 2 に示す内容が表示されます。
組織図の周囲に8つのサイズ制御点が表示され、サイズ調整コマンドをドラッグすることで描画領域を設定できます。
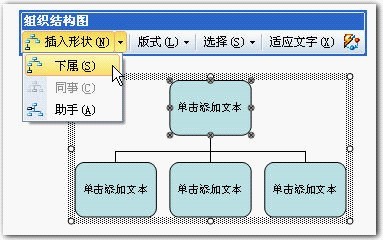
最初の図形を選択し、[図形の挿入]の右側にあるドロップダウン ボタンをクリックすると、3つの項目が表示されます:
[同僚] - 選択した図形の隣に図形を配置し、同じ親に接続します。形。
【従属】— 新しい図形を次のレイヤーに配置し、選択した図形に接続します。
【アシスタント】—エルボコネクタを使用して、選択したシェイプの下に新しいシェイプを配置します。
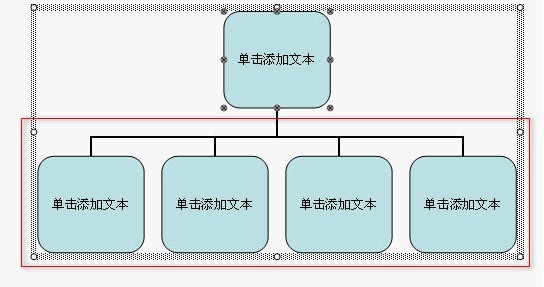
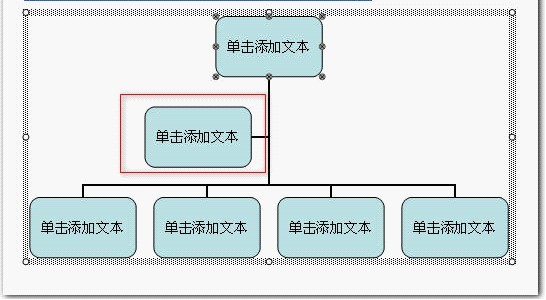
[従属]コマンドを選択すると、図4と図5に示すように、その下に従属を追加できます:

図4

 テキストを追加する図形を選択し、[クリックしてテキストを追加]をクリックしてテキストを入力します。テキストを追加した後の効果は図8のようになります。
テキストを追加する図形を選択し、[クリックしてテキストを追加]をクリックしてテキストを入力します。テキストを追加した後の効果は図8のようになります。
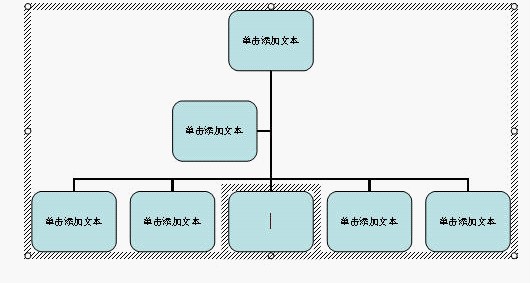
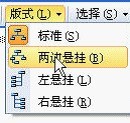
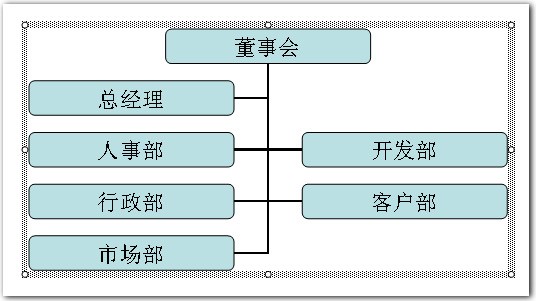
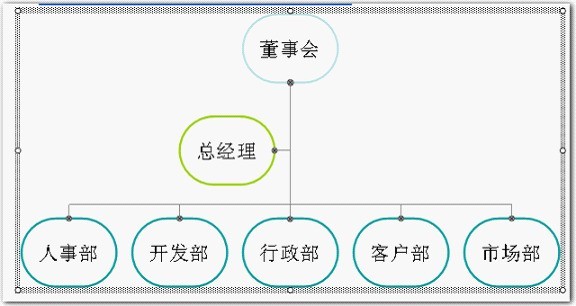
 一部のコンテンツを選択した状態で、[組織図]ツールバーの[フォーム]の右側にあるドロップダウンボタンをクリックすると、[標準]、[ハンギング]の4つの項目が表示されます。図7に示すように、[両側]、[左サスペンション]、[右サスペンション]、[標準]モード。
一部のコンテンツを選択した状態で、[組織図]ツールバーの[フォーム]の右側にあるドロップダウンボタンをクリックすると、[標準]、[ハンギング]の4つの項目が表示されます。図7に示すように、[両側]、[左サスペンション]、[右サスペンション]、[標準]モード。
 写真9
写真9
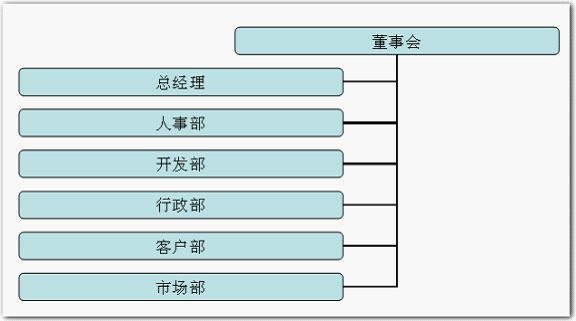
 同様に、[左吊り] ] モードの効果を図 11 に示します。
同様に、[左吊り] ] モードの効果を図 11 に示します。
 同様に、[右吊り] モードの効果を図 12 に示すように設定します。
同様に、[右吊り] モードの効果を図 12 に示すように設定します。
 このメソッドを使用して組織図を描画します。デフォルトのフォーマットですが、一部はシンプルですが、ユーザーは[自動フォーマット]を使用して組織図を美しくすることができます。
このメソッドを使用して組織図を描画します。デフォルトのフォーマットですが、一部はシンプルですが、ユーザーは[自動フォーマット]を使用して組織図を美しくすることができます。

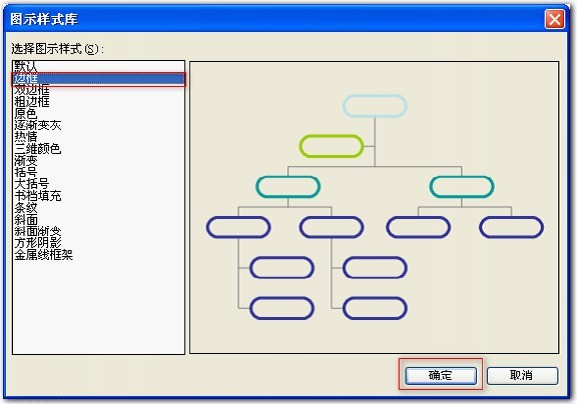
、[アイコン スタイル ライブラリ] ウィンドウを開くと、選択可能な 17 のアイコン スタイルが表示されます。[デフォルト] がデフォルトの項目で、上の図に表示されているものはすべて [デフォルト] スタイルです。

図 13
[Border] スタイルを選択すると、右側にプレビュー ウィンドウが表示されます。図 13 に示すように、表示されるスタイルを確認して、[OK] ボタンをクリックします。図:

図 14
[組織図] ツールバーの [テキストの調整] コマンドをクリックして、テキストをグラフィックの変更に合わせて調整します。

図15
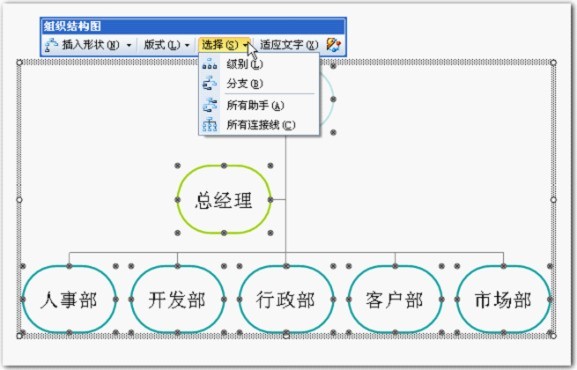
一部のコンテンツを選択した状態で、[組織図]ツールバーの[選択]の右にあるドロップダウンボタンをクリックすると、[レベル]、[ブランチ]、[図 16 に示すように、[すべてのアシスタント]、[すべての [接続]、[ブランチ] を選択します。

図16
同様に他のオプションを選択すると、対応するコンテンツが表示されます。
【すべてのアシスタント】

写真 17
【すべての接続】

写真 18
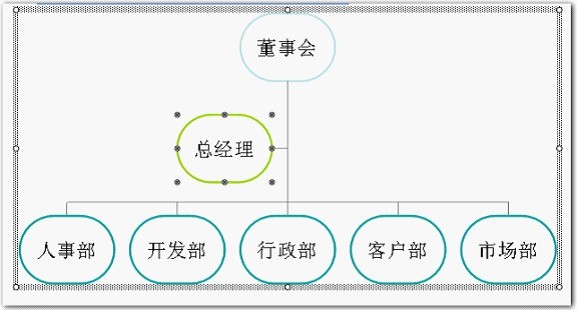
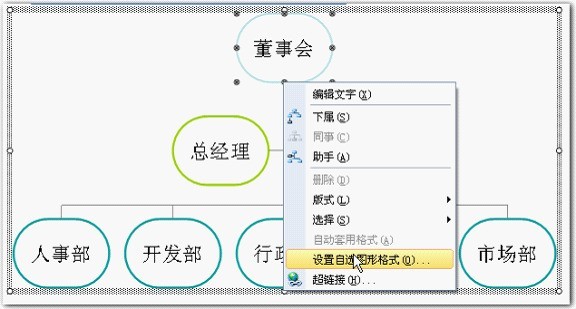
最初のグラフィック [ボード] を選択します。通常、図 8 に示すように、選択するには 2 回クリックする必要があります。コントロールポイントを右クリックし、ショートカットメニューから[オートシェイプの書式設定]コマンドを選択します

図19
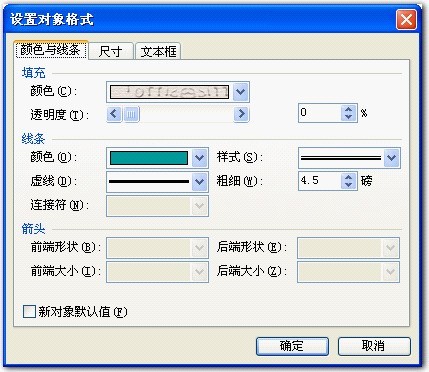
開いた[オブジェクト書式の設定]ウィンドウで、塗りつぶしや線などを設定でき、色の塗りつぶしの変更を使用して、塗りつぶしに使用できるグラデーション、テクスチャ、パターン、画像などのさまざまな塗りつぶし効果を作成できます。この記事の焦点ではないため、詳細は説明しません。

図20
塗りつぶしと線のスタイルを選択した後。 [OK]ボタンをクリックするとボードの設定は完了です。
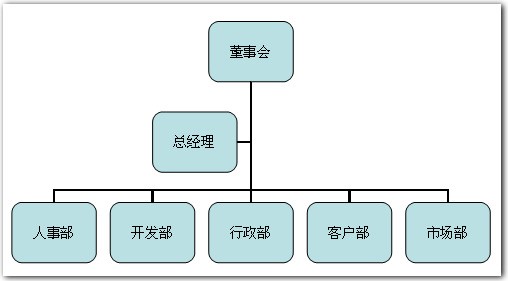
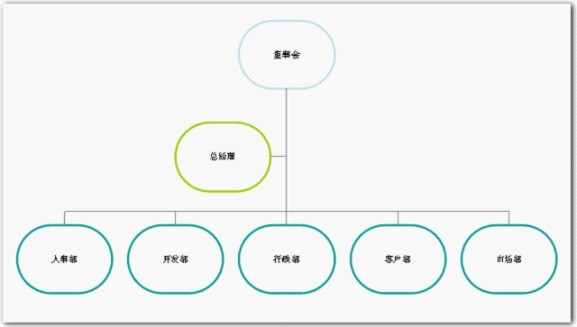
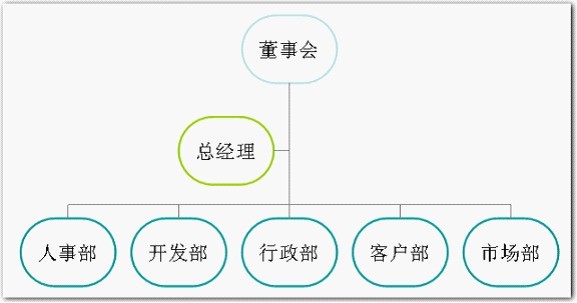
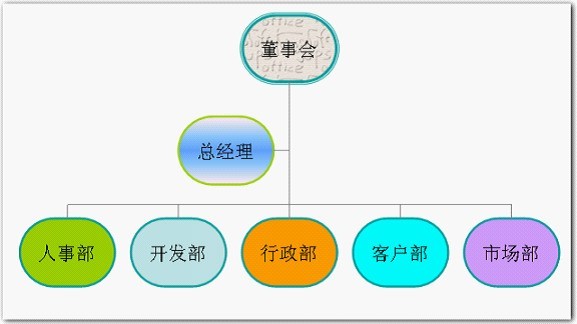
他のコンテンツも同様に設定できます。次の設定の効果を図 21 に示します。もちろん、慎重に設計する限り、組織図の効果はさらに向上します。

写真21
以上がWPSを使った組織図の作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。