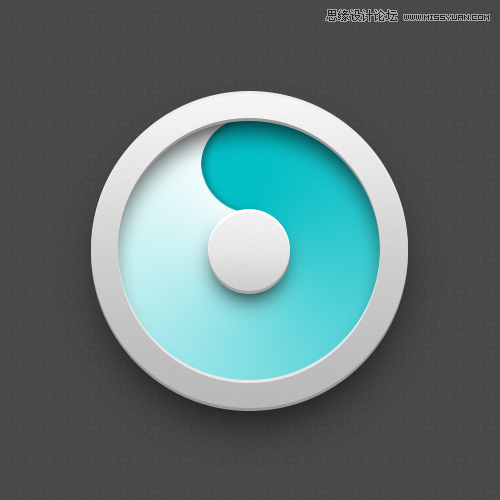
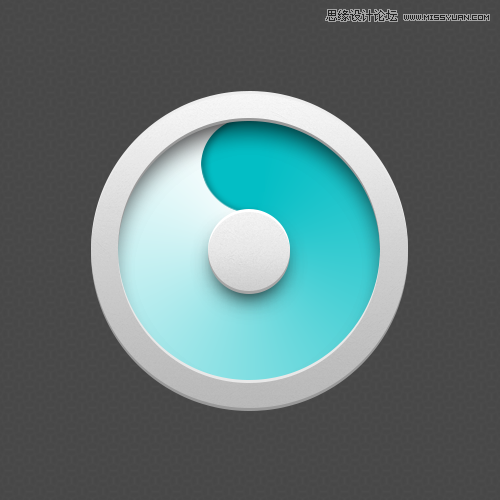
Photoshop设计蓝色立体效果的圆形八卦图标
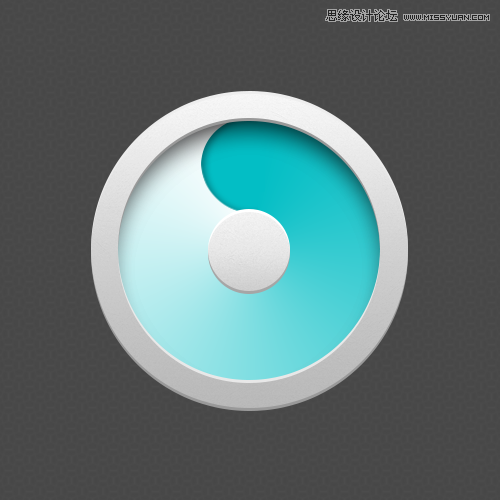
本教程主要使用Photoshop设计蓝色立体效果的圆形图标,经常看到有人问这种圆型icon要怎么做,觉得很有趣稍微思考一下原理,做了个简易快速版本。
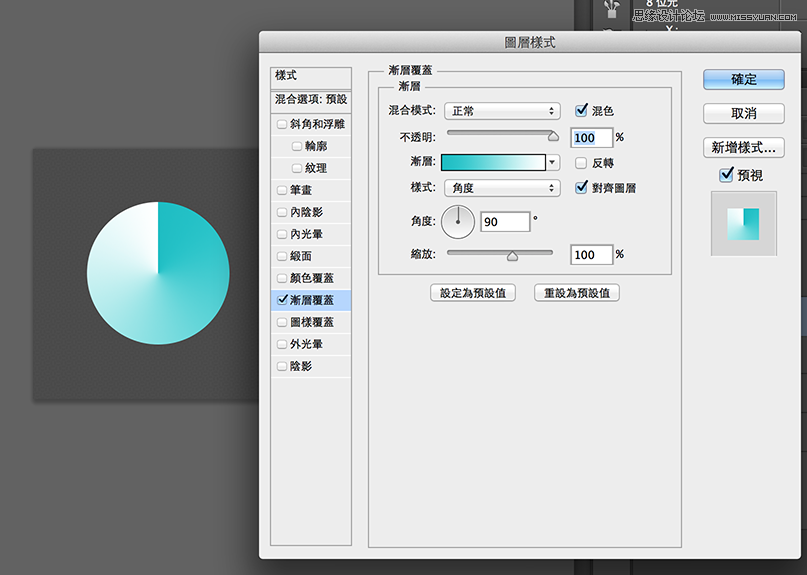
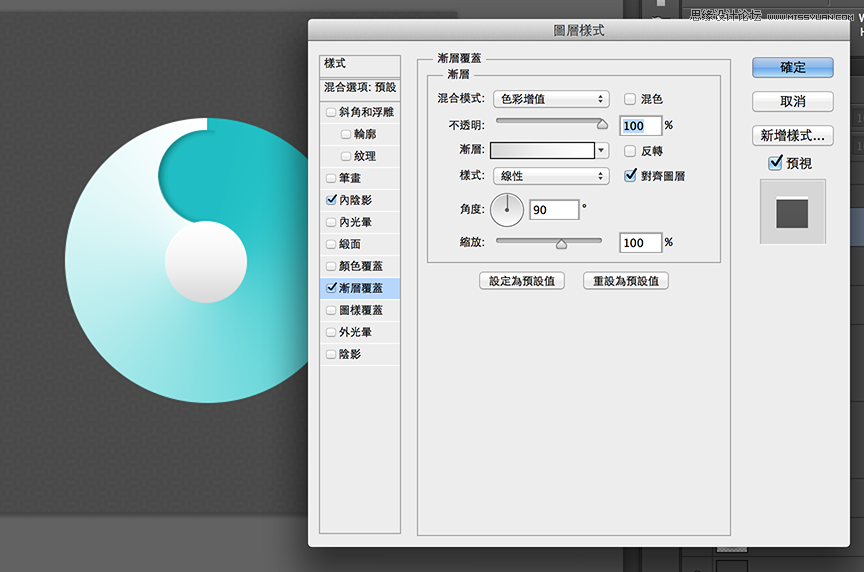
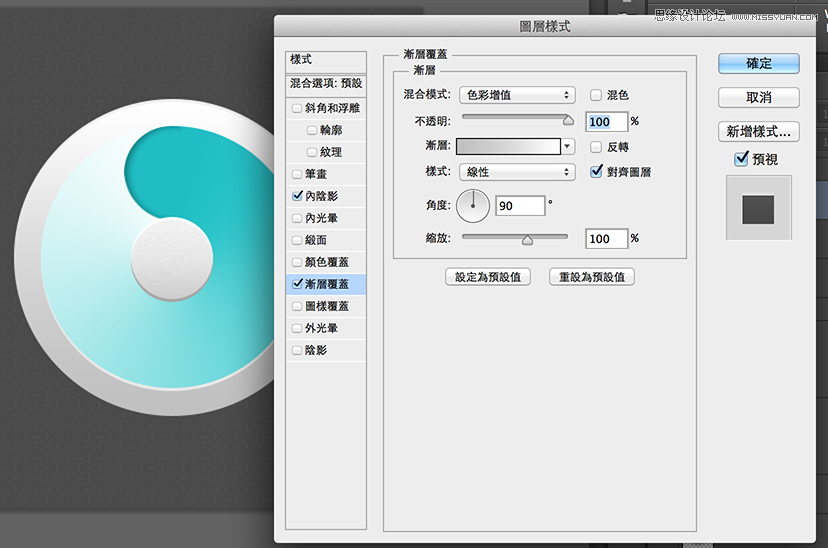
中间的渐层色
画一个圆,设图层样式,角度。
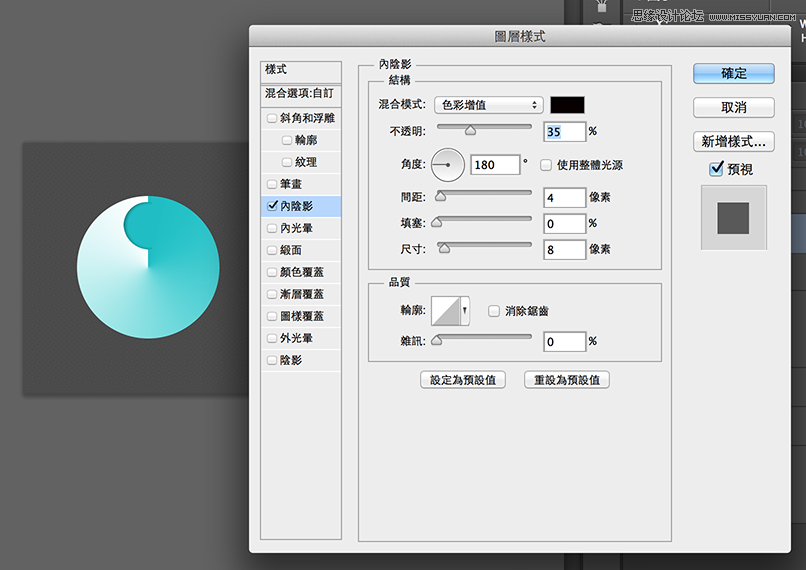
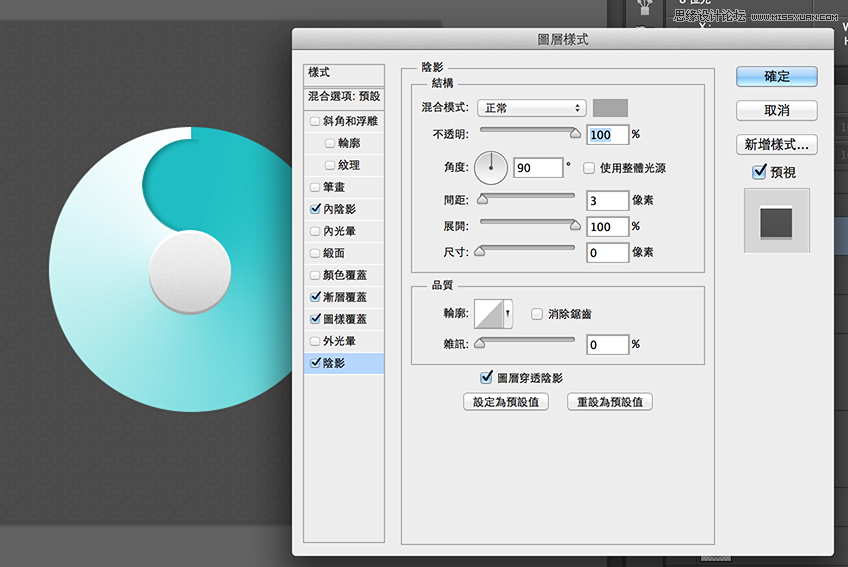
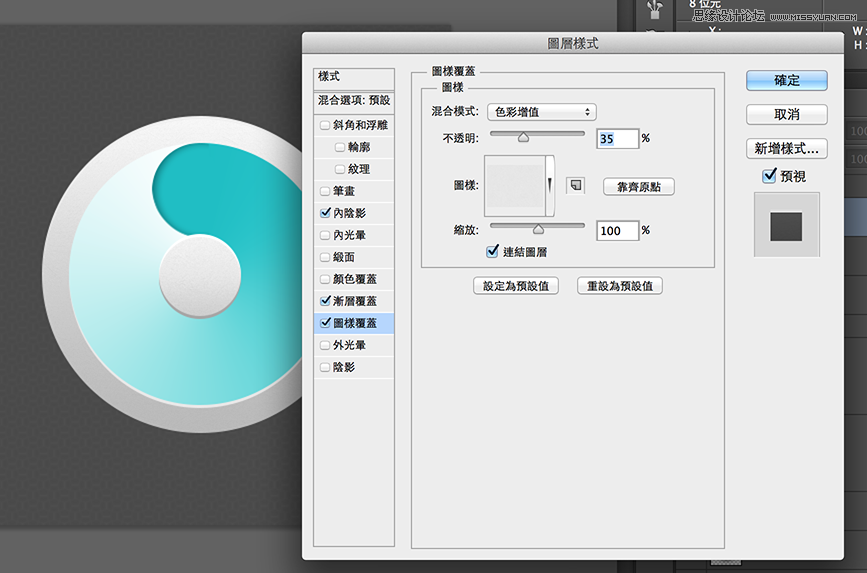
凹进去的部份
其实是用迭的,再画一个半圆,设内阴影。
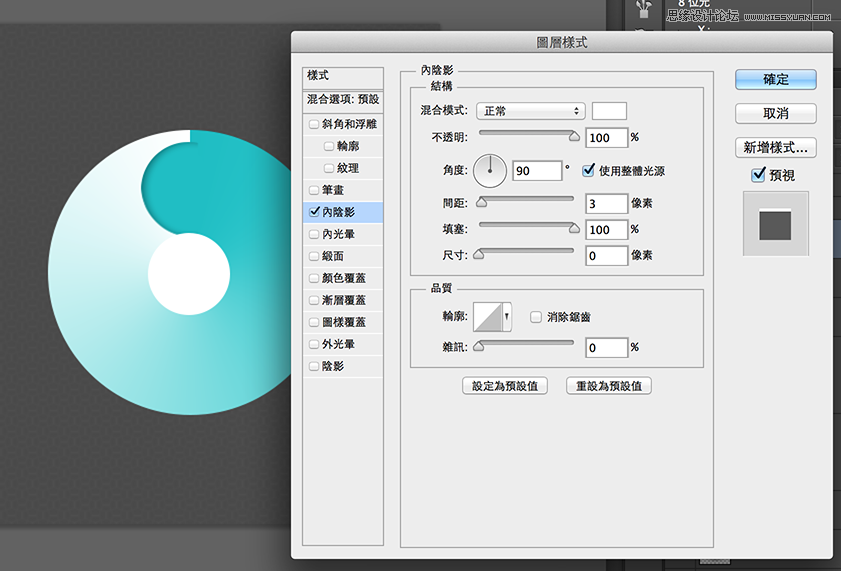
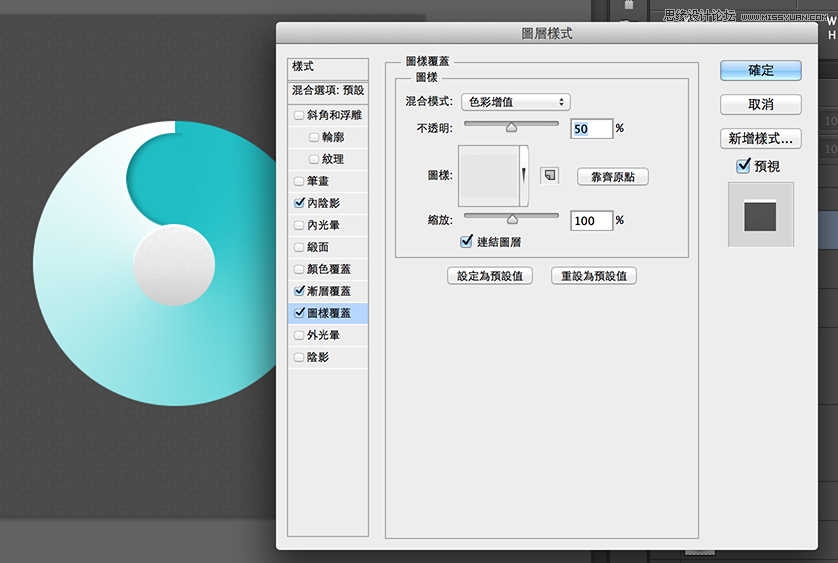
中心
画一个圆,用图层样式设定,一层就能解决厚度和高光问题。



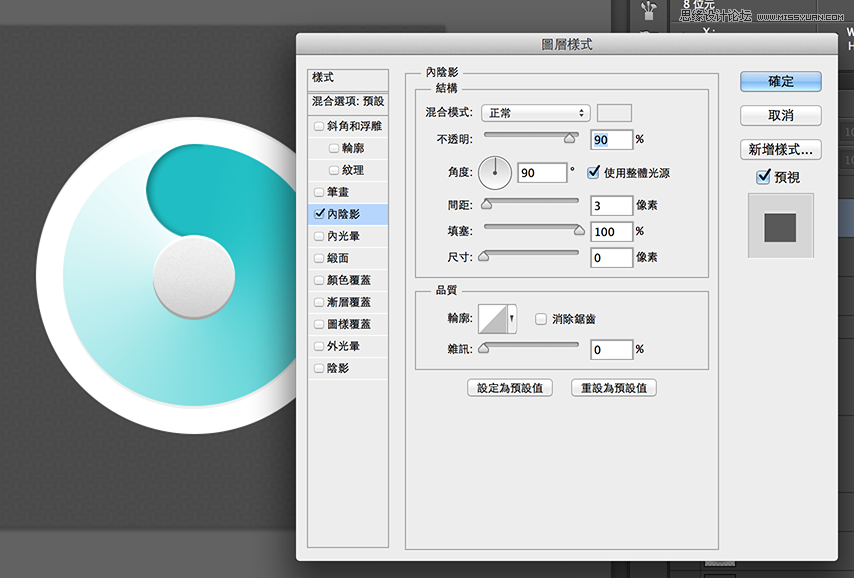
外框
用形状工具、重迭两个圆画出圆环。同样用图层样式设定,一层就解决厚度和高光。



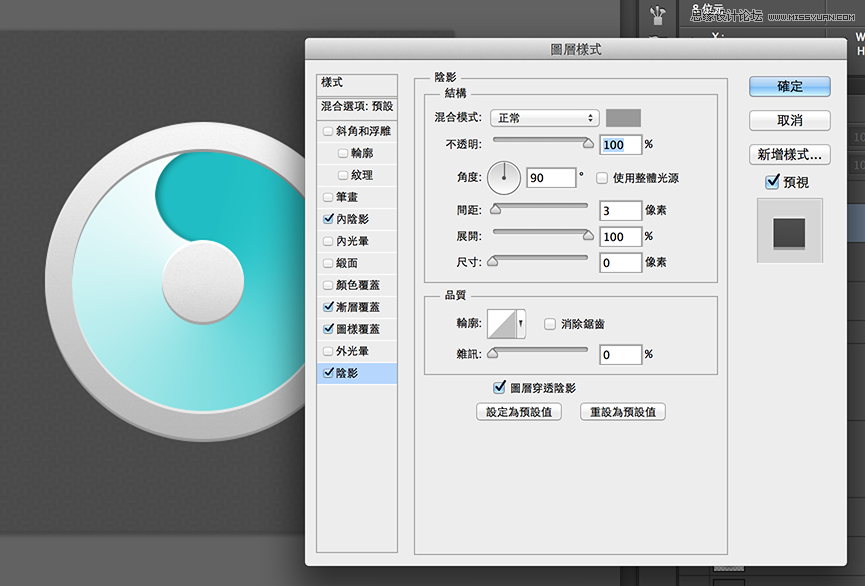
阴影
复制需要阴影的那个图层、高斯模糊,复制一层略缩小85%,调整透明度和重迭部份,阴影会比较立体。共有外框、中心、整体这 3 个部份要处理。


如果这颗ICON小于300x300px 、又不是主力ICON只是个配角、且走扁平化风格的话,用图层样式一层解决高光和厚度是很方便快速的作法。但如果是拟物风就得把这几层拆开独立制作。比较有趣的部份是「角度渐层」,平时很少使用这种渐层方式、明明是凹陷的部份却以迭加一个圆的方式制造假阴影也扭转平时的作图想法。果然多临摹大师作品可以学到很多不同的思维方式。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 pptで丸い絵を作る方法
Mar 25, 2024 pm 03:54 PM
pptで丸い絵を作る方法
Mar 25, 2024 pm 03:54 PM
ppt で円形の画像を作成する方法: 1. トリミング機能を使用します; 2. 形状ツールを使用します; 3. ショートカット キーとコントロール ポイントを使用して調整します。
 扇形の面積はどれくらいですか?
Aug 30, 2023 am 08:33 AM
扇形の面積はどれくらいですか?
Aug 30, 2023 am 08:33 AM
円形扇形は、円形扇形/円の扇形とも呼ばれ、2 つの半径間の円弧で囲まれた円の一部です。この領域は 2 つの半径と 1 つの円弧によって境界されます。内接する面積を見つけるには、2 つの半径間の角度を見つける必要があります。総面積は 360 度の角度に等しくなります。角度の面積を求めるには、面積にθ/360を掛けます。これにより、内接部分の面積が得られます。ここで、θ は 2 つの半径間の角度 (度単位) です。扇形の面積 = π*r*r*(θ/360)。たとえば、半径 5、角度 60 度の扇形の面積は 13.083 です。面積=(3.14*5*5)*(60/360)=13.03サンプルコードDemo#incl
 PSで青色の蛍光効果を作る方法
Feb 27, 2024 pm 12:55 PM
PSで青色の蛍光効果を作る方法
Feb 27, 2024 pm 12:55 PM
この Web サイトの編集者がこのチュートリアルを提供して、Photoshop の素晴らしい世界に誘い、魅力的な青色の蛍光効果を作成する方法を学びます。 Photoshop を初めて使用する場合でも、経験豊富なユーザーでも、このチュートリアルからインスピレーションや実用的なヒントを見つけることができます。では、PS で青色の蛍光効果を作成するにはどうすればよいでしょうか? このチュートリアル ガイドでは詳しく説明しますので、お役に立てれば幸いです。 PS 青色蛍光効果の作成方法の手順 最終的な効果: 1. 画像の明るさを調整します。 2. 曲線を追加して、画像全体の明暗のコントラストを調整します。 3. ペンを使用して、靴の「エッジ ストリップ」を引っかけます。 4.切り抜いたら選択範囲を作成し、白で塗りつぶします。 5.ぼかしツールを選択し、かぎ状の白い部分をぼかします。 5. ペンを使って靴紐に印を付けます
 win7システムでファイル名が青色になった場合はどうすればよいですか?
Jul 20, 2023 pm 11:57 PM
win7システムでファイル名が青色になった場合はどうすればよいですか?
Jul 20, 2023 pm 11:57 PM
win7システムでファイル名が青色になった場合はどうすればよいですか? win7 システムは現在最も普及している Windows システムであり、非常に長い開発の歴史があり、ユーザーに深く愛されています。しかし、win7 システムにも大小さまざまな問題があり、多くの友人が win7 システムを使用していると、コンピュータ上のファイル名が青くなり、新しく作成された他のフォルダーも青くなります。そしてそれをどうやって解決するのか?以下では、エディターはwin7のシステムファイル名を青色に戻す方法を紹介します。 win7のシステムファイル名が青くなった場合の復旧方法 1. まず、ファイル名が青のディスクを右クリックし、プロパティを開きます。 2. プロパティ ウィンドウで、このドライブを圧縮してディスク領域を節約するオプションを見つけて削除します。
 CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス
Oct 20, 2023 am 10:46 AM
CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス
Oct 20, 2023 am 10:46 AM
CSS レイアウトのヒント: 円形グリッド アイコン レイアウトを実装するためのベスト プラクティス グリッド レイアウトは、最新の Web デザインにおける一般的で強力なレイアウト手法です。円形のグリッド アイコン レイアウトは、よりユニークで興味深いデザインの選択です。この記事では、円形グリッド アイコン レイアウトの実装に役立ついくつかのベスト プラクティスと具体的なコード例を紹介します。 HTML 構造 まず、コンテナ要素を設定し、このコンテナにアイコンを配置する必要があります。順序なしリスト (<ul>) をコンテナとして使用でき、リスト項目 (<l
 Windows 10起動時に青いアクセスが拒否される問題を解決する方法
Jul 12, 2023 am 09:10 AM
Windows 10起動時に青いアクセスが拒否される問題を解決する方法
Jul 12, 2023 am 09:10 AM
Win10 をオンにするとアクセスが拒否されるという問題に遭遇したことがある人も多いと思いますが、私もよくこの問題に遭遇するので、この問題を解決するにはどうすればよいですか? 次のエディタでは、Win10 をオンにするとアクセスが拒否されるという問題を解決する方法を説明します。 1. このコンピュータを開いて F ドライブをダブルクリックすると、「アクセスが拒否されました」と表示されます。図に示すように、次のとおりです。 2. F ドライブを右クリックし、[プロパティ]、[セキュリティ]、[詳細設定] の順にクリックし、[追加] をクリックし、オブジェクト名にEveryone を入力します。[OK] をクリックします。図に示すように: 3. [Everyone] をクリックし、下のダイアログ ボックスで [フル コントロール] をチェックし、[OK] をクリックします。コンピュータが関連する作業を完了するまで待ちます。図に示すように: 上記は、Win10 がオンになっているときにアクセスを拒否する方法です。
 アリの森 マジック オーシャン 3 月 2 日: アオアシの鳥は一対の青い足を持っています。
Mar 02, 2024 pm 12:08 PM
アリの森 マジック オーシャン 3 月 2 日: アオアシの鳥は一対の青い足を持っています。
Mar 02, 2024 pm 12:08 PM
アリの森 マジックオーシャン 3 月 2 日の今日の質問: The blue-footed Bird has a couple of blue feet. この色は主にその色から来ていますか? 多くの友達は、青い足の鳥には青い足のペアがあることを知りません。主に から来ていますが、次は 3 月 2 日に編集者がユーザー向けに最新の神秘的な海の質問に対する回答を共有します。興味のあるユーザーはぜひご覧ください。アント フォレスト マジック オーシャン 今日の答え アント フォレスト マジック オーシャン 3 月 2 日: アオアシの鳥は青い足を持っています。質問: アオアシの鳥は一対の青い足を持っていますが、この色の主な理由は何ですか?回答: 食物含有量分析: 1. アオアシカツオドリは、吃音鳥とも呼ばれるペリカン科カツオドリ属の鳥です; 2. アオアシカツオドリは、主に米国の南カリフォルニアから北部の太平洋に分布しています。ペルー。




