Redmi Note13RProでフォトアルバムを非表示にする方法は?
May 01, 2024 pm 12:50 PM
Redmi Note13RProでフォトアルバムを非表示にする方法は?
May 01, 2024 pm 12:50 PM
RedmiNote13RProは、非常に優れたパフォーマンスと構成を備えた新しいモデルです。この携帯電話には、フォトアルバムを非表示にして、他の人があなたのフォトアルバムを閲覧できないようにするのに役立ちます。次に、エディターは、プライバシーを保護するために Redmi Note13R Pro でフォトアルバムを非表示にする方法を説明します。 Redmi Note13RProでフォトアルバムを非表示にする方法は? 1. Xiaomi 携帯電話の設定を入力します。 2. 次に、「プライバシーと保護」をクリックします。 3. ここでもう一度「プライバシーの保護」をクリックします。 4. 金庫をクリックします。 5. 最後に、ここでプライベートフォトアルバムを設定できます。よくある質問 Bluetooth への接続 入力方式テーマの変更 工場出荷時設定の変更 アプリケーションの非表示 TV ミラーリング NFC デュアル SIM インストールの有効化 アクティベーション時間
 Redmi Note13RProでフォントサイズを調整するにはどうすればよいですか?
May 07, 2024 pm 06:34 PM
Redmi Note13RProでフォントサイズを調整するにはどうすればよいですか?
May 07, 2024 pm 06:34 PM
元のコンテンツの意味を変更したり、コンテンツを微調整したり、コンテンツを書き換えたり、継続したりしないでください。 Redmi Note13RPro は、優れたパフォーマンスを備えているだけでなく、より快適なユーザー エクスペリエンスも備えています。ユーザーエクスペリエンスを考慮して、Redmi Note13RPro にはフォント調整機能が搭載されており、ユーザーが携帯電話のフォントを調整できるようになります。 Redmi Note13R Proのフォントサイズを調整する方法を知りたい方はぜひご覧ください。 Redmi Note13RProでフォントサイズを調整するにはどうすればよいですか? 1. 設定アプリを開きます。 2. 一番下までスクロールして「表示」を選択します。 3.「文字サイズ」をクリックします。 4. この画面では、スライダーをドラッグしてフォント サイズを調整したり、プリセットのフォント サイズを選択したりできます。 5. 調整が完了したら、「OK」を押して保存します
 Redmi Note13RProでカメラの音をオフにする方法は?
May 02, 2024 pm 06:31 PM
Redmi Note13RProでカメラの音をオフにする方法は?
May 02, 2024 pm 06:31 PM
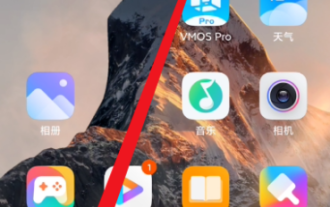
Redmi Note13RProのカメラ機能は非常に使いやすく、特に写真を撮るときにカメラのシャッター音をシミュレートしますが、この機能は図書館などの静かな場所では他の人に迷惑になる可能性があるため、多くのユーザーが向きを変える方法を知りたいと思っています。 Redmi Note13RPro のカメラ音をオフにするには、編集者に以下を教えてください。 Redmi Note13RProでカメラの音をオフにする方法は? 1. 最初の方法では、まず携帯電話の設定を開く必要があります。 2. 次に、設定メニューでシステム アプリケーションを見つけます。 3. 次に、システム アプリケーション インターフェイスでカメラ オプションを見つけます。 4. 最後に、カメラインターフェイスでカメラサウンドをオフにするかどうかを設定できます。カメラサウンドの右側にあるスイッチをオフにするだけです。 5. 2 番目の方法、最初のステップ、開く
 Redmi Note13RProで写真からテキストを抽出するにはどうすればよいですか?
May 08, 2024 pm 10:00 PM
Redmi Note13RProで写真からテキストを抽出するにはどうすればよいですか?
May 08, 2024 pm 10:00 PM
Redmi Note13RPro携帯電話には、ソフトウェア機能の点で多くのスマートツールが統合されており、その中には、写真からテキストコンテンツを迅速かつ正確に抽出する機能も含まれます。次のエディターは、Redmi Note13RProが写真からテキストを抽出する方法を紹介します。 Redmi Note13RProで写真からテキストを抽出するにはどうすればよいですか? Xiaomi QR コード スキャン機能を使用し、携帯電話で QR コード スキャン アプリケーションを開き、画像アイコンをクリックして画像を選択し、右側の [テキストを認識] オプションをクリックして画像内のテキストを正常に抽出します。携帯電話のアルバムを通じて操作します。携帯電話のアルバムでテキストを抽出する必要がある画像を見つけ、画像の下にある「その他」をクリックし、「テキストを抽出」を選択します。認識に成功したら、必要に応じてテキストをコピーまたは保存できます。 WeChat ミニ プログラムを使用します。オープンマイクロ
 Redmi Note13RProをコンピュータに接続するにはどうすればよいですか?
May 09, 2024 pm 06:52 PM
Redmi Note13RProをコンピュータに接続するにはどうすればよいですか?
May 09, 2024 pm 06:52 PM
Redmi Note13RProは最近非常に人気のある携帯電話です。しかし、多くのユーザーはこの携帯電話を初めて使用するため、Redmi Note13RProをコンピュータに接続する方法がわかりません。エディターが説明するためにここにあります。詳細なチュートリアルの紹介が提供されます。 Redmi Note13RProをコンピュータに接続するにはどうすればよいですか? 1. USB データ ケーブルを使用して、Redmi 電話をコンピュータの USB インターフェイスに接続します。 2. 電話機の設定を開き、[オプション] をクリックして、USB デバッグをオンにします。 3. コンピュータでデバイス マネージャを開き、モバイル デバイス オプションを見つけます。 4. モバイル デバイスを右クリックし、[ドライバーの更新] を選択し、[更新されたドライバーを自動的に検索する] を選択します。 5. コンピューターがドライバーを自動的に検索しない場合は、
 「ホールライフ」のあらゆるレベルの完全ガイド
May 07, 2024 pm 06:31 PM
「ホールライフ」のあらゆるレベルの完全ガイド
May 07, 2024 pm 06:31 PM
Huova 全体は、誰もが複数のプラットフォームで体験できる非常に楽しいカジュアル パズル ゲームです。このゲームには、ロックが解除されるのを待っている無数のエキサイティングなレベルが用意されており、各レベルには目新しさと挑戦が満載されており、質問に答えて新しいゲーム コンテンツのロックを解除するという興味深い冒険を体験することができます。では、Huaba のレベル全体をクリアするにはどうすればよいでしょうか?今日は「ホールライフ」の全レベルの完全なガイドをお届けします。レベルを通過する際に問題が発生した場合は、それを参照してください。 「ザ・ホール・ライフ」のすべてのレベルへの完全なガイド 「ザ・ホール・ライフ」のすべてのレベルへの完全なガイド 彼女が大晦日を見るのを手伝い、妹が卑劣なオオカミと祖母を識別するのを手伝いましょう少女が屋外の冒険のために危険から逃げるのを助け、アー・ピオを見ないふりをして元に戻った 人型ロボットはオランウータンが人型になるのを助けた 後部座席の誰かが落ち着いて女性の幽霊に対処した。落ち着いて女性の幽霊に対処しました。
 Redmi Note13RProでトラフィック表示を設定するにはどうすればよいですか?
May 02, 2024 pm 03:34 PM
Redmi Note13RProでトラフィック表示を設定するにはどうすればよいですか?
May 02, 2024 pm 03:34 PM
RedmiNote13RProは多くのユーザーに愛されている携帯電話です。この電話機には、電話機上のトラフィックを表示するための特別な方法が用意されています。RedmiNote13RPro を設定してトラフィックを表示する方法がまだわからない場合は、エディタに従って確認してください。 Redmi Note13RProでトラフィック表示を設定するにはどうすればよいですか? 1.「設定」に入り、「デュアルSIMモバイルネットワーク」をクリックします。 2. 下にスクロールして [データ パッケージ設定] オプションを選択します。 3. 「通知バーに交通情報を表示」と「ステータスバーに現在のネットワーク速度を表示」の右側にある機能スイッチをオンにします。 4. 設定が成功したら、ステータス バーをプルダウンして、リアルタイムのネットワーク速度とトラフィック情報の表示を確認します。 FAQ Bluetooth の接続 入力方式のテーマの変更 工場出荷時の設定の変更 アプリケーションのキャストを非表示にする
 「生涯」西遊記の美しさは、西遊記の女性キャラクターが元の場所に戻り、レベルをクリアするのに役立ちます
May 07, 2024 pm 03:46 PM
「生涯」西遊記の美しさは、西遊記の女性キャラクターが元の場所に戻り、レベルをクリアするのに役立ちます
May 07, 2024 pm 03:46 PM
全体 Huaba は、Douyin で非常に人気のある楽しいレベル突破ゲームです。ゲームにはたくさんのレベルがあり、誰もが挑戦するのを待っています。ゲームレベル「西遊記ビューティー」では、全員が「西遊記」の女性キャラクターが自分の位置に戻るのを手伝う必要があります。レベルをクリアするにはどうすればよいですか?以下は、編集者によって提供されたゲーム「ホールライフ」を完了するためのガイドです。西遊記の美しさは、西遊記の女性キャラクターが自分の場所に戻るのを助けます。ゲーム、お役に立てれば幸いです。 「一生」 西遊記の美女が西遊記の女性キャラクターを元に戻す ステージクリアのための戦略 西遊記の美女が西遊記の女性キャラクターを元に戻すのを助ける。 1. スクロールをクリックすると女性キャラクターが表示されます。 2. 白骨の精霊と孔雀の精霊をクリックしてアクションを切り替えます。 3. 答えは次の図の通りです。 Live」には、すべてのレベルの完全なガイドがあり、彼女が一年の番人になるのを助け、妹がクズとオオカミを識別するのを助け、そして祖母が少女を危険から逃れて屋外の冒険をするのを助けます。