AEで動くカラーブロックを作成する具体的な方法
AE で動的に動くカラー ブロックを作成することについて混乱していますか? PHP エディター Strawberry は、この問題を解決するためのガイドを提供します。この記事では、シェイプの作成からキーフレームの設定まで、色のブロックを移動する手順を詳しく説明します。これらのテクニックを学べば、AE プロジェクトにエネルギーを加える、目を引くダイナミックなカラー ブロックを簡単に作成できるようになります。この必須のテクニックをマスターする方法を学びましょう。
新しいコンポジションを作成し、「カラーブロック」という名前を付け、5 秒間測定します。
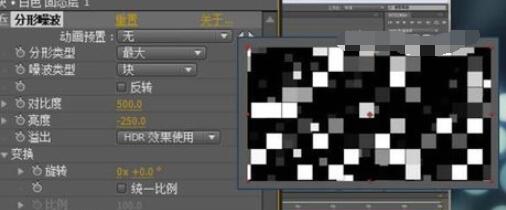
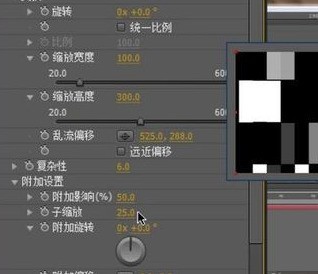
新しい白いベタレイヤーを作成します。 [エフェクト][ノイズとパーティクル][フラクタルノイズ]コマンドを追加します。フラクタル カテゴリの最大のセレクション。ノイズカテゴリ選択ブロック。コントラストを 500 に上げ、明るさを 250 に下げます。異なる明るい色と暗い色の小さなパッチが形成されます。変形パラメータバーを展開し、統一比率を解除します。ズームの高さを 300 に設定します。追加設定パラメータバーを展開します。追加のインパクト値を 50、サブスケールを 25 に設定し、ディテール効果を調整します。



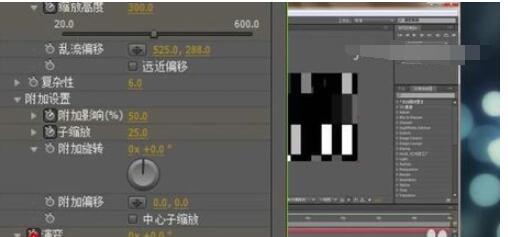
キーフレームを設定します。時間0秒位置。カラー ブロックの変形をアニメーション化するには、スケーリング幅と高さのキーフレームを追加します。追加のエフェクトとサブスケール キーフレームを追加して、ディテールのバリエーションを追加します。最後に進化値キーフレームを追加します。 U キーを押してキーフレームのプロパティを表示します。最後の位置までの時間、ズーム幅の値を 300 に、ズーム高さの値を 100 に、追加のインパクトの値を 75 に、サブスケールの値を 100 に、進化の値を 2X に変更します。完全なアニメーション。


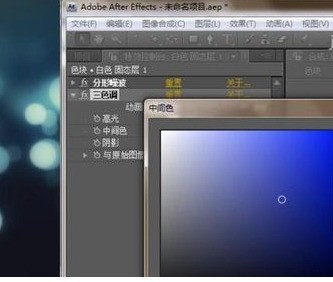
色を変更します。 [効果]>>[色補正]>>[スリートーン]コマンドを追加します。お好みの色に変更してください。写真は参考です。
ヒント: カラー値にキーフレームを追加して、色の変化をより豊かにすることができます。


プレビューで画像が硬いことがわかりました。 [エフェクト]>>[チャンネル]>>[最大値と最小値]コマンドを追加します。この操作では、半径 100 で最大値から最小値までが選択されます。 「エッジを縮小しない」にチェックを入れます。完了したらプレビューします。


以上がAEで動くカラーブロックを作成する具体的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
遅い蒸気のダウンロードは、ネットワーク輻輳(ホームまたはISP)、スチーム/ゲームサーバーの問題、限られた帯域幅、高レイテンシ、コンピューターハードウェアの制限など、さまざまな要因に由来しています。 トラブルシューティングには、インターネットの速度を確認し、蒸気設定の最適化が含まれます
 SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
この記事では、SteamのRockstar Gamesソーシャルクラブアカウントをリンクする方法について説明します。 このプロセスでは、Rockstar Games Launcherを使用してリンクされたアカウントを管理し、ゲームの進行や将来のSteam Purcに影響を与えることなくSteam接続を削除します
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。






