Photoshop制作一个漂亮的蓝色透射光晕
光晕看上去并不复杂,不过包含的细节很多,如底部透明度较低的发射光束,边缘部分的光环及顶部的一些小光斑等。这些细节非常重要,制作的时候需要非常细心
光晕看上去并不复杂,不过包含的细节很多,如底部透明度较低的发射光束,边缘部分的光环及顶部的一些小光斑等。这些细节非常重要,制作的时候需要非常细心。
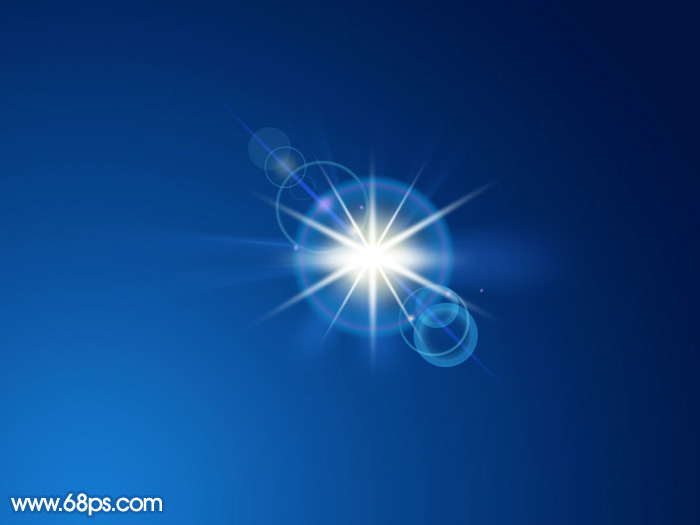
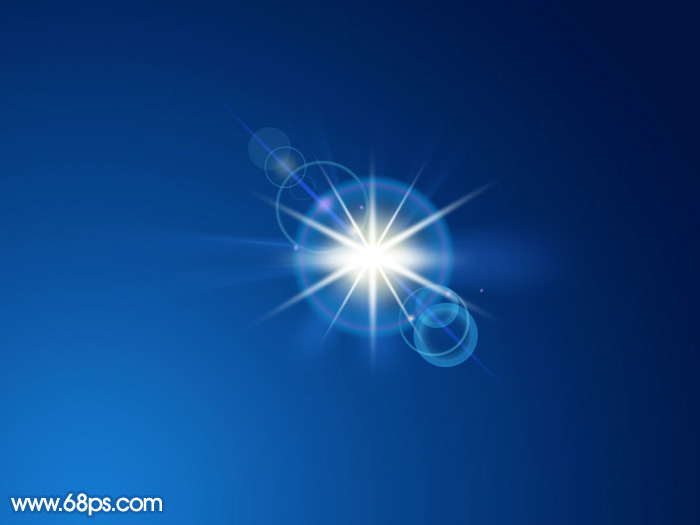
最终效果
1、新建一个1000 * 750像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由左下角至右上角拉出图2所示的线性渐变作为背景。
<图1> 
<图2>
2、新建一个组,命名为“底层光束”,如下图。
<图3>
3、需要完成的效果如下图。
<图4>
4、在组里新建一个图层,用钢笔勾出下图所示的闭合路径。
<图5>
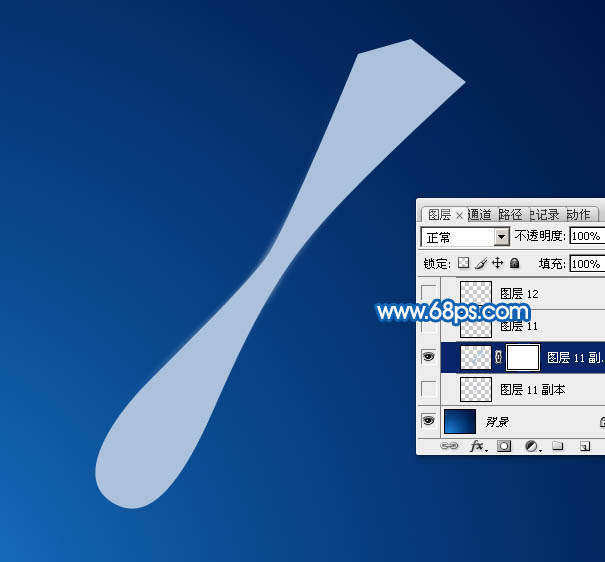
5、按Ctrl + 回车把路径转为选区,然后填充淡蓝色:#ADC0D9,取消选区后添加图层蒙版。
<图6>
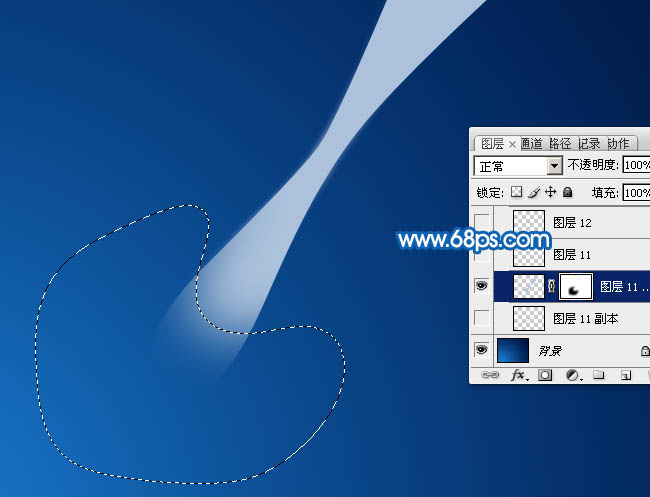
6、用钢笔勾出下图所示的选区,羽化20个像素后在蒙版上填充黑色,然后取消选区。
<图7>
7、用钢笔在顶部勾出下图所示的选区,羽化5个像素后在蒙版上填充黑色。
<图8>
8、取消选区后用透明度较低的黄色画笔把两端的过渡涂抹自然。确定后把不透明度改为:50%,效果如下图。
<图9>
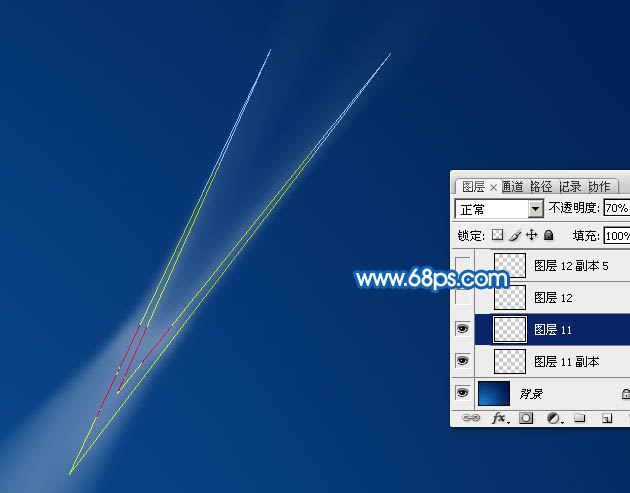
9、新建一个图层,用钢笔勾出图10所示的路径,转为选区后填充淡蓝色,取消选区后用模糊工具把两端模糊处理,再降低图层的不透明度,过程如图10,11。
<图10> 
<图11>
10、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。
<图12>
11、把盖印后的图层复制几份,适当调整大小,角度及不透明度,过程如图13,14。
<图13> 
<图14>
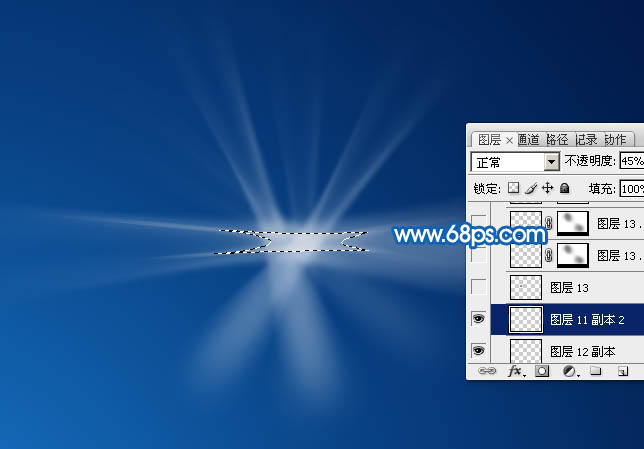
12、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的淡蓝色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘透明效果涂抹出来,确定后把不透明度改为:45%,效果如下图。
<图15>
13、新建一个图层,用椭圆选框工具拉出图16所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图17,然后由中心向外拉出图18所示的径向渐变。
<图16> 
<图17> 
<图18>
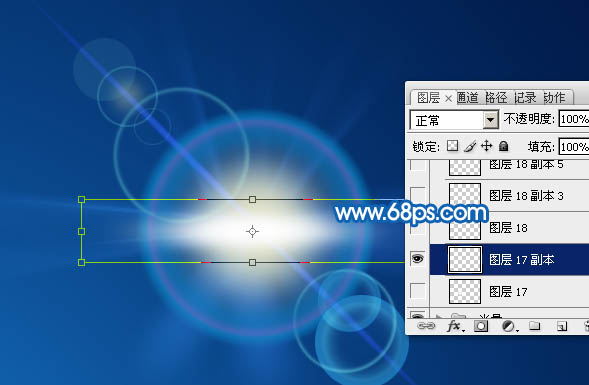
14、取消选区后按Ctrl + T 变形,稍微压扁一点,然后拉长一点,再旋转好角度,过程如图19,20。
<图19> 
<图20>
15、做好后吧组的混合模式改为“叠加”,效果如下图。
<图21>
16、把当前组复制一层,混合模式改为“滤色”,不透明度改为:20%,效果如下图。
<图22>
17、新建一个组,命名为“光环”。
<图23>
18、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充青蓝色:#80DFEA,再把不透明度改为:10%,效果如下图。
<图24>
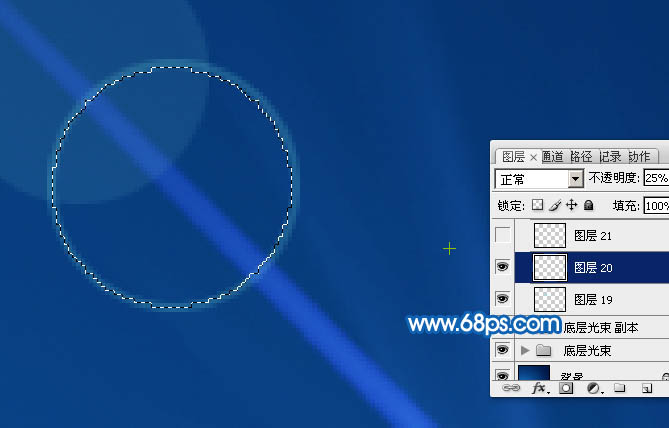
19、把当前图层复制一层,用移动工具移动一点距离,然后在圆的中间位置拉出下图所示的正圆选区,同时按Delete键删除中间部分,再把图层不透明度改为:25%,如下图。
<图25>
20、新建一个图层,给圆环的中间部分点缀一点高光。
<图26>
21、新建图层,再多制作几个圆环,如下图。
<图27>
22、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,填充蓝色。
<图28>
23、再用椭圆选框工具在圆的中间位置拉出下图所示的正圆选区,羽化10个像素后按Delete键删除中间部分。
<图29>
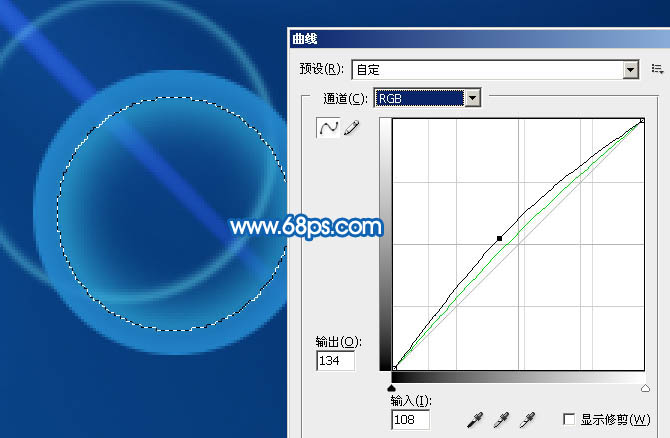
24、在圆的中间位置用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后按Ctrl + M 稍微调亮一点,如下图。
<图30> 
<图31>
25、把图层混合模式改为“滤色”,不透明度改为:60%,效果如下图。
<图32>
26、按Ctrl + J 把当前图层复制一层,适当调整位置和大小,如下图。
<图33>
27、新建一个组,命名为“光晕”。
<图34>
28、在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充蓝色,并降低图层不透明度,如下图。
<图35>
29、新建一个图层,同上的方法在中间位置做一个光环,如下图。
<图36>
30、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化20个像素后填充淡黄色。
<图37>
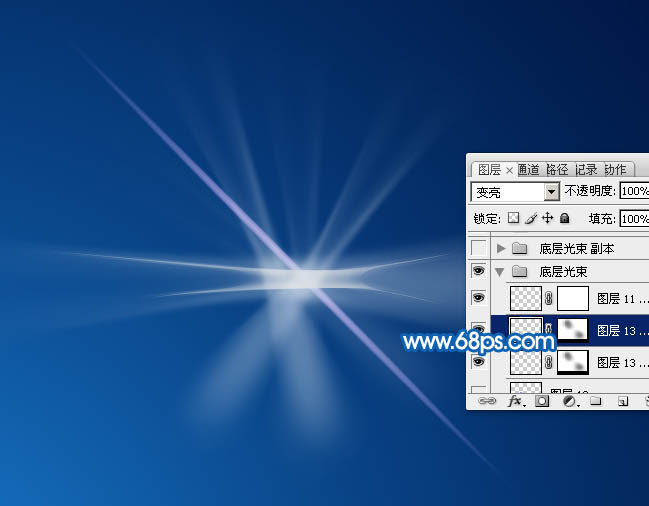
31、把组的混合模式改为“变亮”,效果如下图。
<图38>
32、新建一个组,命名为“放射光”。
<图39>
33、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化15个像素后填充白色。
<图40>
34、取消选区后把当前图层复制一层,按Ctrl + T 变形处理,如下图。
<图41>
35、同样的方法制作其它的光束,如图42,43。
<图42> 
<图43>
36、新建一个组,命名为“光斑”,确定后把混合模式改为“强光”,如下图。
<图44>
37、在组里新建图层,用柔边画笔点上一些彩色的小点,如下图。
<图45>
最后调整一下细节,完成最终效果。
以上就是Photoshop制作一个漂亮的蓝色透射光晕的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 PSで青色の蛍光効果を作る方法
Feb 27, 2024 pm 12:55 PM
PSで青色の蛍光効果を作る方法
Feb 27, 2024 pm 12:55 PM
この Web サイトの編集者がこのチュートリアルを提供して、Photoshop の素晴らしい世界に誘い、魅力的な青色の蛍光効果を作成する方法を学びます。 Photoshop を初めて使用する場合でも、経験豊富なユーザーでも、このチュートリアルからインスピレーションや実用的なヒントを見つけることができます。では、PS で青色の蛍光効果を作成するにはどうすればよいでしょうか? このチュートリアル ガイドでは詳しく説明しますので、お役に立てれば幸いです。 PS 青色蛍光効果の作成方法の手順 最終的な効果: 1. 画像の明るさを調整します。 2. 曲線を追加して、画像全体の明暗のコントラストを調整します。 3. ペンを使用して、靴の「エッジ ストリップ」を引っかけます。 4.切り抜いたら選択範囲を作成し、白で塗りつぶします。 5.ぼかしツールを選択し、かぎ状の白い部分をぼかします。 5. ペンを使って靴紐に印を付けます
 win7システムでファイル名が青色になった場合はどうすればよいですか?
Jul 20, 2023 pm 11:57 PM
win7システムでファイル名が青色になった場合はどうすればよいですか?
Jul 20, 2023 pm 11:57 PM
win7システムでファイル名が青色になった場合はどうすればよいですか? win7 システムは現在最も普及している Windows システムであり、非常に長い開発の歴史があり、ユーザーに深く愛されています。しかし、win7 システムにも大小さまざまな問題があり、多くの友人が win7 システムを使用していると、コンピュータ上のファイル名が青くなり、新しく作成された他のフォルダーも青くなります。そしてそれをどうやって解決するのか?以下では、エディターはwin7のシステムファイル名を青色に戻す方法を紹介します。 win7のシステムファイル名が青くなった場合の復旧方法 1. まず、ファイル名が青のディスクを右クリックし、プロパティを開きます。 2. プロパティ ウィンドウで、このドライブを圧縮してディスク領域を節約するオプションを見つけて削除します。
 Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe の Photoshop Web サービス (オンライン Web バージョン) が一般公開されました。 Photoshop の Web バージョンは、Photoshop のデスクトップ バージョン用に最近リリースされた AI 生成の塗りつぶしおよび拡張画像生成ツールをまもなくサポートする予定です。 Adobe Firefly 生成 AI モデルを活用したこれらの機能は市販されており、ユーザーは元の画像の照明条件や遠近感に合わせながら、100 を超える言語でのテキストベースの説明を使用して画像をすばやく追加、削除、または拡張できます。 Photoshop の Web バージョンでは、デスクトップ バージョンで最も一般的に使用されているツールの多くも提供されていますが、Photoshop の新規ユーザーにとってより「簡素化された」ユーザー エクスペリエンスを提供するためにレイアウトが再設計されています。これには今年初めも含まれます
 スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
処理方法: 1. PS ソフトウェアで処理するスキャン画像を開きます; 2. 上部ツールバーの「フィルター」-「シャープ化」-「スマートシャープニング」をクリックします; 3. ポップアップウィンドウで、目的に応じて選択します半径を鋭くして「OK」をクリックします; 4.「ファイル」-「名前を付けて保存」をクリックし、ファイルとして保存します。
 Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop は Adobe が所有しています。 Photoshop は、Adobe が開発・配布している画像処理ソフトウェアで、主にピクセルで構成されたデジタル画像を処理します。 Adobe は、カリフォルニア州サンノゼに本社を置くアメリカのコンピュータ ソフトウェア会社です。主にマルチメディア制作ソフトウェアの開発に従事しており、顧客には世界中の企業、知識労働者、クリエイティブな人やデザイナー、OEM パートナー、開発者が含まれます。
 Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshop は Adobe Systems によって開発されました; Photoshop は、主にピクセルで構成されたデジタル画像を処理する「Adobe Systems」によって開発および配布されたグラフィックス処理ソフトウェアです. Adobe Systems は、カリフォルニア州サンノゼに本社を置くアメリカの多国籍コンピューター ソフトウェア会社です。




