
素晴らしいビデオを作成する方法を知りたいですか?カットインピクチャーインピクチャー機能で簡単に作れます! PHPエディターのYouziが、素材の追加から位置や効果の調整まで、ピクチャーインピクチャービデオのカット方法をステップバイステップで解説します。ビデオを目立たせるための詳細なチュートリアルとヒントを読んでください。
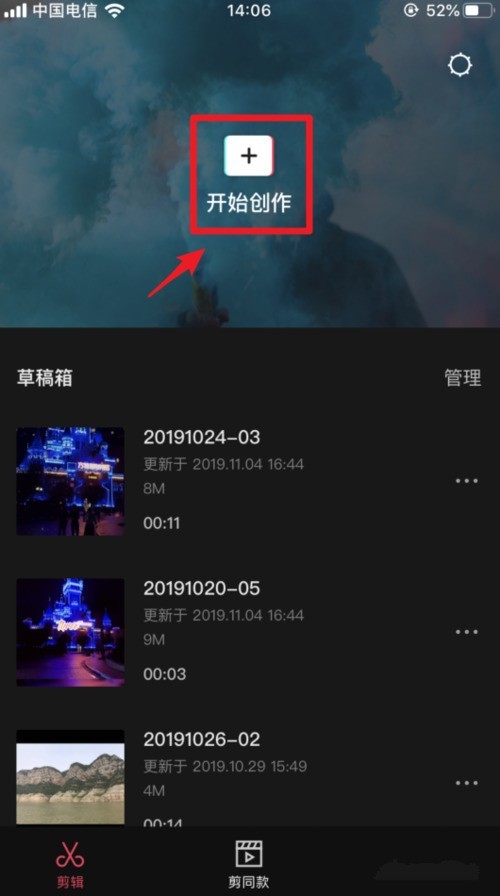
1. カッティングによりピクチャー・イン・ピクチャー効果が得られる場合があります。まず、新しいプロジェクトを作成します。

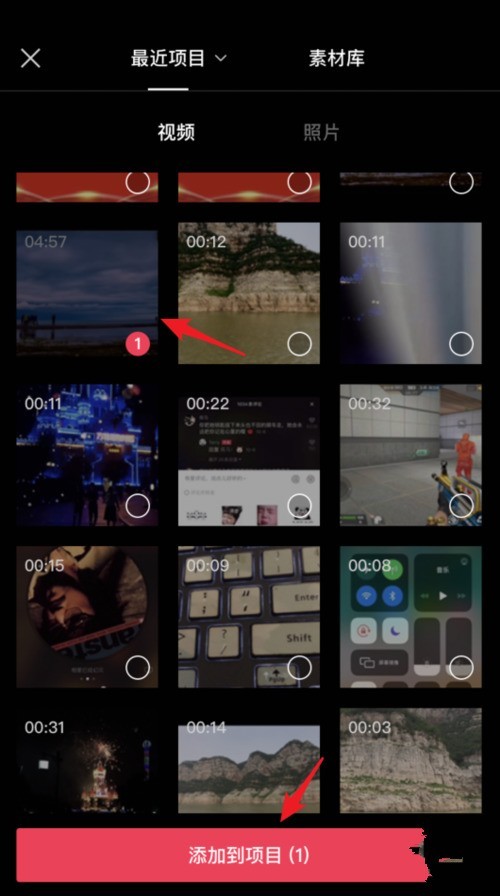
2. 次に、ピクチャ イン ピクチャ エフェクトを作成するビデオを選択し、下部にある [プロジェクトに追加] をクリックします。

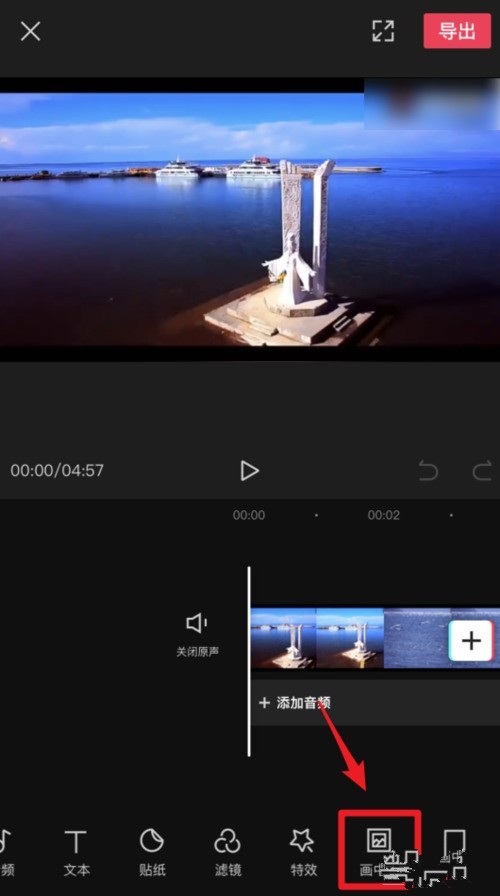
3. プロジェクトにビデオを追加した後、下部のオプションでキャンバス オプションをクリックします。

4. 開いたインターフェイスで、キャンバスの比率を選択し、クリックしてプレビュー画面を表示します。
5. 比率を設定したら、下部の背景のぼかしを設定します。
をクリックして使用します。以上がピクチャーインピクチャービデオのカット方法_ピクチャーインピクチャービデオのカット方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。