photoshop CS5制作3D复合动作地球旋转动画
这篇文章主要介绍了photoshop CS5制作3D复合动作地球旋转动画,步骤很简单。喜欢的朋友可以一起来学习
一、制作3D地球 。
二、文档设置:3秒,30。
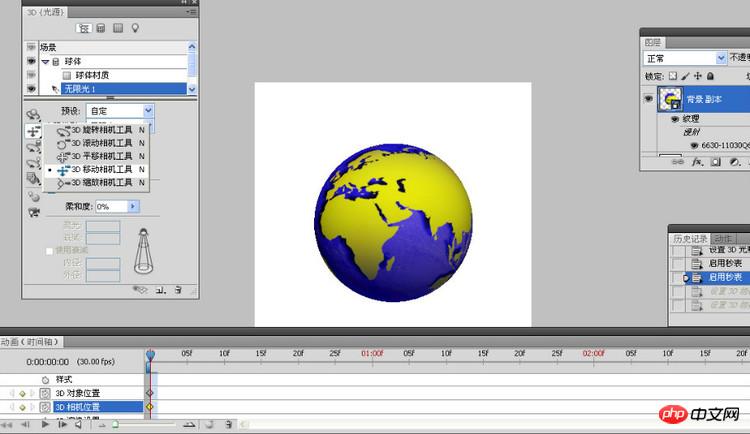
三、载入世界地图,打开图层窗口里“纹理”的眼睛,用“3D对象旋转工具”将地球旋转至一定方位,例如将转非洲大陆到正面,好望角在正下方;调整光源
四、让地球由小变大,犹如相机的镜头在变焦:
1、 设置第一帧:
(1)将时间线移置0秒处,点“3D对象位置”前的小钟,在时间线上有个菱形。

(2)点“3D相机位置”前的小钟;启用“3D移动相机工具”(见上图),按住shift键,用鼠标左键往下拉地球,地球变小。这就是第一帧地球的大小,这时在第一帧上有第二个菱形出现。
2、 设置第二帧:
(1) 将时间线拉到1秒的位置,用“3D对象旋转工具”让地球在水平方向逆时钟旋转一定角度。
(2) 用“3D移动相机工具”,按住shift键,用鼠标左键往上拉地球,地球变大。在时间线上有第二个菱形。
五、设置第三帧,让地球转动:
将时间线移至3秒处,点“3D对象旋转工具”,修改Z的数值为-360 ,即让地球逆时钟旋转360度。
时间线上有一个菱形。见下图红框处。

六、换背景为星空
1、打开星空背景图。
2、将其复制-粘贴到已经完成的动画文件的新图层里。
3、用自由变换工具改变其大小与方位。
七、保存
1、保存为GIF文件,在其右下方“循环选项”里修改循环次数为永远或其他。
2、保存为图层文件,即PSD文件。这样在再次打开它时,便可在其基础上修改动作、数据、载入的图片、背景……,又成为一幅新的3D动画作品。
3、建议先保存为图层文件,再保存为GIF文件,以免GIF文件保存过程中出现异常而退出CS,那将前功尽弃。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 なぜ自動運転ではガウス スプラッティングが非常に人気があるのに、NeRF は放棄され始めているのでしょうか?
Jan 17, 2024 pm 02:57 PM
なぜ自動運転ではガウス スプラッティングが非常に人気があるのに、NeRF は放棄され始めているのでしょうか?
Jan 17, 2024 pm 02:57 PM
上記と著者の個人的な理解 3 次元ガウシアンプラッティング (3DGS) は、近年、明示的な放射線フィールドとコンピューター グラフィックスの分野で出現した革新的なテクノロジーです。この革新的な方法は、数百万の 3D ガウスを使用することを特徴とし、主に暗黙的な座標ベースのモデルを使用して空間座標をピクセル値にマッピングする神経放射線場 (NeRF) 方法とは大きく異なります。明示的なシーン表現と微分可能なレンダリング アルゴリズムにより、3DGS はリアルタイム レンダリング機能を保証するだけでなく、前例のないレベルの制御とシーン編集も導入します。これにより、3DGS は、次世代の 3D 再構築と表現にとって大きな変革をもたらす可能性のあるものとして位置付けられます。この目的を達成するために、私たちは 3DGS 分野における最新の開発と懸念について初めて体系的な概要を提供します。
 Windows 10 の右下に地球が表示されてインターネットにアクセスできない場合はどうすればよいですか? Win10 で地球がインターネットにアクセスできない問題のさまざまな解決策
Feb 29, 2024 am 09:52 AM
Windows 10 の右下に地球が表示されてインターネットにアクセスできない場合はどうすればよいですか? Win10 で地球がインターネットにアクセスできない問題のさまざまな解決策
Feb 29, 2024 am 09:52 AM
この記事では、Win10のシステムネットワーク上に地球儀マークが表示されるがインターネットにアクセスできない問題の解決策を紹介します。この記事では、地球がインターネットにアクセスできないことを示す Win10 ネットワークの問題を読者が解決するのに役立つ詳細な手順を説明します。方法 1: 直接再起動する まず、ネットワーク ケーブルが正しく接続されていないこと、ブロードバンドが滞っていないかを確認します。ルーターまたは光モデムが停止している可能性があります。この場合は、ルーターまたは光モデムを再起動する必要があります。コンピュータ上で重要な作業が行われていない場合は、コンピュータを直接再起動できます。ほとんどの軽微な問題は、コンピュータを再起動することですぐに解決できます。ブロードバンドが滞っておらず、ネットワークが正常であると判断される場合は、別の問題です。方法 2: 1. [Win]キーを押すか、左下の[スタートメニュー]をクリックし、表示されるメニュー項目の電源ボタンの上にある歯車アイコンをクリックし、[設定]をクリックします。
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
 CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
上記および筆者の個人的な理解: 現在、自動運転システム全体において、認識モジュールが重要な役割を果たしている。道路を走行する自動運転車は、認識モジュールを通じてのみ正確な認識結果を得ることができる。下流の規制および制御モジュール自動運転システムでは、タイムリーかつ正確な判断と行動決定が行われます。現在、自動運転機能を備えた自動車には通常、サラウンドビューカメラセンサー、ライダーセンサー、ミリ波レーダーセンサーなどのさまざまなデータ情報センサーが搭載されており、さまざまなモダリティで情報を収集して正確な認識タスクを実現しています。純粋な視覚に基づく BEV 認識アルゴリズムは、ハードウェア コストが低く導入が容易であるため、業界で好まれており、その出力結果はさまざまな下流タスクに簡単に適用できます。
 カメラかライダーを選択しますか?堅牢な 3D オブジェクト検出の実現に関する最近のレビュー
Jan 26, 2024 am 11:18 AM
カメラかライダーを選択しますか?堅牢な 3D オブジェクト検出の実現に関する最近のレビュー
Jan 26, 2024 am 11:18 AM
0.前面に書かれています&& 自動運転システムは、さまざまなセンサー (カメラ、ライダー、レーダーなど) を使用して周囲の環境を認識し、アルゴリズムとモデルを使用することにより、高度な知覚、意思決定、および制御テクノロジーに依存しているという個人的な理解リアルタイムの分析と意思決定に。これにより、車両は道路標識の認識、他の車両の検出と追跡、歩行者の行動の予測などを行うことで、安全な運行と複雑な交通環境への適応が可能となり、現在広く注目を集めており、将来の交通分野における重要な開発分野と考えられています。 。 1つ。しかし、自動運転を難しくしているのは、周囲で何が起こっているかを車に理解させる方法を見つけることです。これには、自動運転システムの 3 次元物体検出アルゴリズムが、周囲環境にある物体 (位置を含む) を正確に認識し、記述することができる必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。




