Photoshop设计清爽棕色系WEB模板教程,喜欢的朋友可以一起来学习
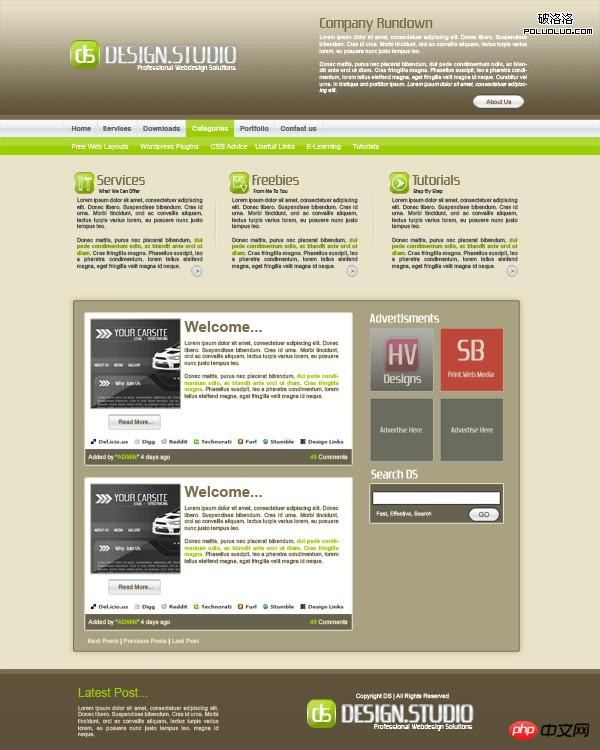
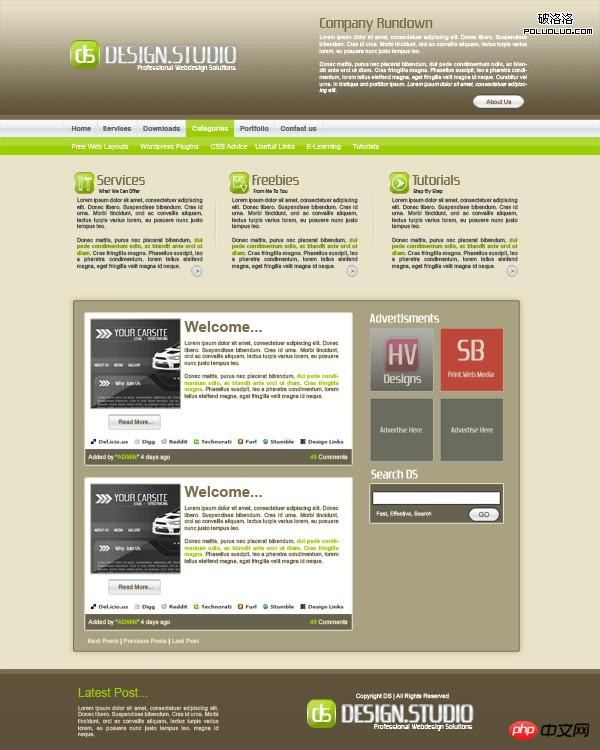
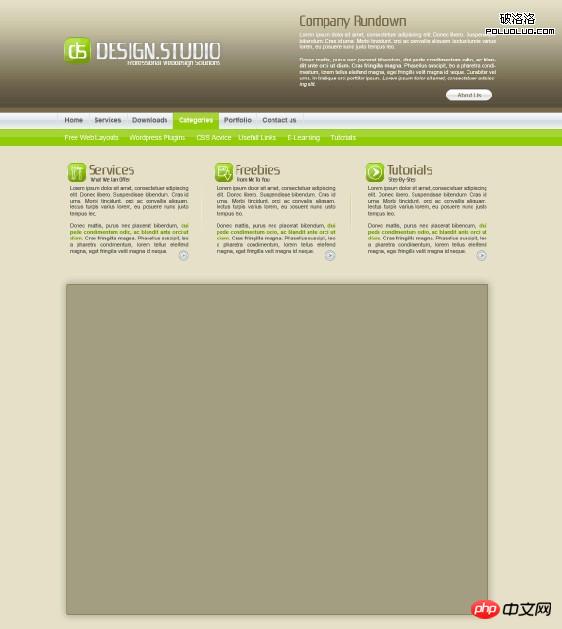
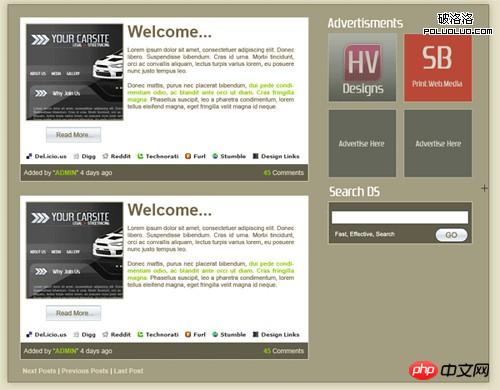
最终页面效果图如下:

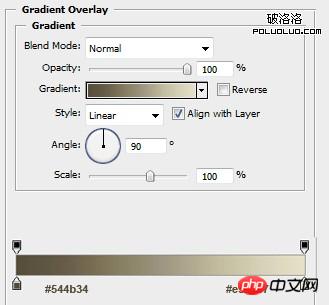
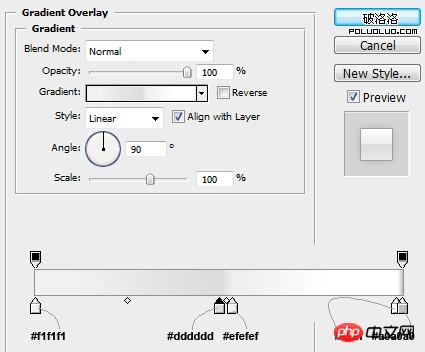
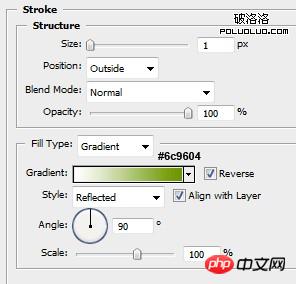
一、新建文档:宽1200px,高1500px,背景层以颜色(#e9e3c9)填充。创建网页头部(head) 1、新建图层,选中矩形选择框工具(M),在画布头部添加矩形,宽1200px,高度大约100px,并设置如下图层样式 “渐变叠加”

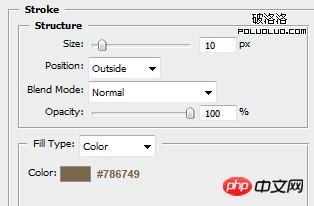
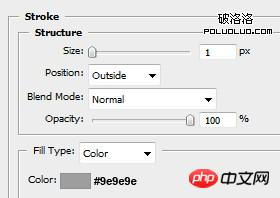
“描边”

头部将会是这样子:

2、在头部添加网站的标题,广告语和logo和一点公司简介。大概布局是这样的:

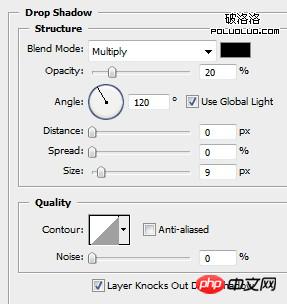
对于标题Design.Studio,应用了如下样式: “阴影”

“渐变叠加”

“描边”

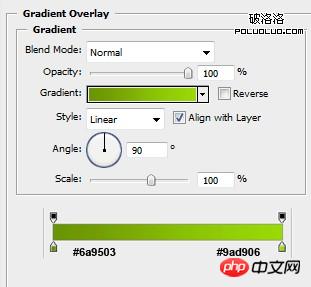
至于logo,选择圆角矩形工具,半径为20px,可填充任何颜色,然后设置图层样式。 “渐变叠加”

“描边”

二、创建导航菜单 像上述的第1步那样,创建一个短点的矩形,复制标题图层的图层样式,禁用”阴影”。结果如下图:

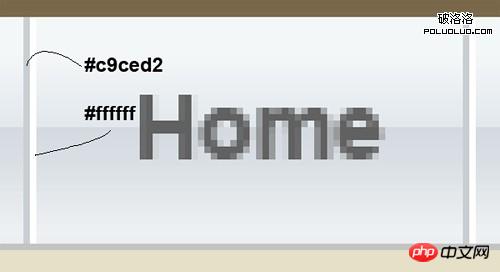
接下来,添加菜单文字,其中一个菜单文字颜色为白色。(想知道为什么,就往下看)

在菜单左右创建两个1px的直线,如下图所示:

最终菜单的结果图:

在白色菜单文字下方新建图层,使用矩形选择框工具(M)选中白色菜单,以颜色(#9bcd00)填充,并设置透明度为20%。结果如下图:

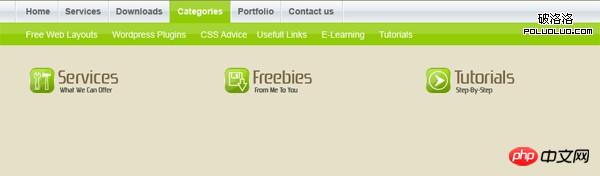
用相同方法创建二级菜单导航条。

三、创建主题图标 接下来,在导航菜单下添加3个突出的网站主题。

用创建logo的方法添加3个logo,主题图标从photoshop中自带的图形库中选择,并添加文字说明和分隔线。

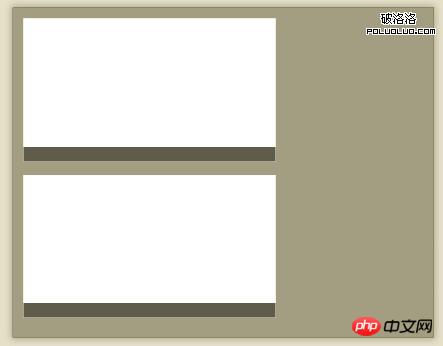
四、创建网站主要内容 再一次使用矩形选择框工具(M),创建一大的盒子,以#a9a282填充,描边使用颜色(#7c6c4b)。

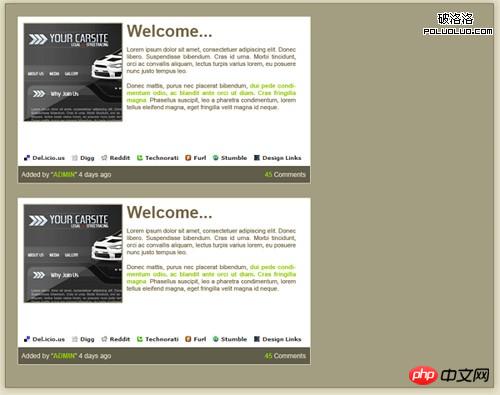
在这个大盒子里将要创建4个小盒子,包含了主题的主要内容和主题尾部内容。

像blog的主题一样,格式化这几个盒子。


最后,添加网页底部 与头部相呼应,复制标题,logo,添加copyright信息。

完成最终效果图: