 ソフトウェアチュートリアル
ソフトウェアチュートリアル
 コンピューターソフトウェア
コンピューターソフトウェア
 hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
この問題に遭遇したことがありますか? Web ページの div タグを列に表示したいのですが、設定方法がわかりませんか?心配しないでください。PHP エディター Zimo が、hbuilderx で div タグの列表示方法を簡単にマスターする方法を説明する詳細なチュートリアルを提供します。 Web レイアウトをより整理するためのステップバイステップの手順とサンプル コードを読んでください。
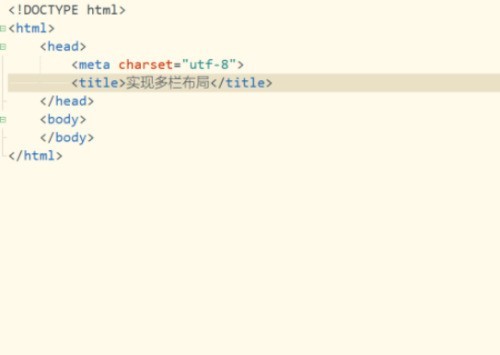
最初の手順では、HBuilderX ツールを開き、Web プロジェクトを作成し、新しいファイルを作成します。

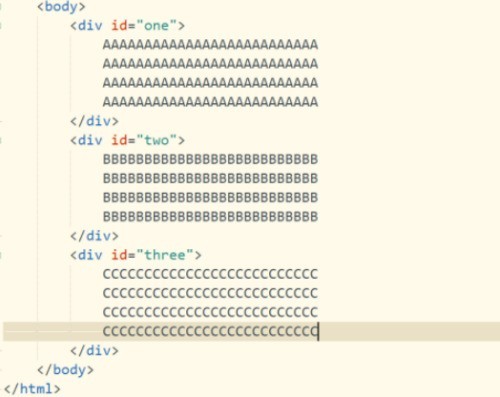
2 番目のステップは、タグに 3 つの div タグを挿入し、それぞれ異なるコンテンツを設定することです。

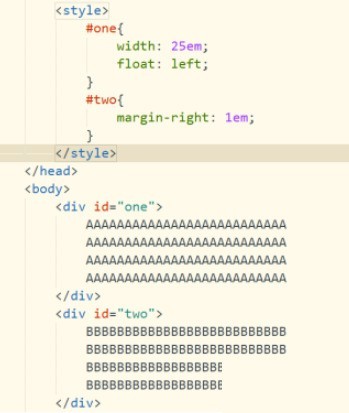
3 番目のステップは、1 つと 2 つの ID セレクターを使用して、対応するスタイル属性を設定することです。

4 番目のステップは、コードを保存してページ ファイルを実行し、ブラウザを開いてインターフェイスの効果を確認することです。

5 番目のステップでは、3 番目の div タグのスタイルを再度追加し、background-color 属性をそれぞれ追加します。
6 番目のステップでは、コードを再度保存し、ブラウザを更新します。インターフェイスに列が表示されることがわかります。

以上がhbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 Dreamweaver Web デザインで写真を中央に配置する方法
Apr 08, 2024 pm 08:45 PM
Dreamweaver Web デザインで写真を中央に配置する方法
Apr 08, 2024 pm 08:45 PM
Dreamweaver で画像を中央に配置する: 中央に配置する画像を選択します。 [プロパティ] パネルで、[水平方向の配置] を [中央] に設定します。 (オプション) 垂直方向の配置を中央または下に設定します。
 Eclipseプロジェクトの保存場所
May 05, 2024 pm 07:36 PM
Eclipseプロジェクトの保存場所
May 05, 2024 pm 07:36 PM
Eclipse プロジェクトが保存される場所は、プロジェクトの種類とワークスペースの設定によって異なります。 Java プロジェクト: ワークスペース内のプロジェクト フォルダーに保存されます。 Web プロジェクト: ワークスペースのプロジェクト フォルダーに保存され、複数のサブフォルダーに分割されます。その他のプロジェクト タイプ: ファイルはワークスペース内のプロジェクト フォルダーに保存され、編成はプロジェクト タイプによって異なる場合があります。ワークスペースの場所は、デフォルトでは「<ホーム ディレクトリ>/workspace」にあり、Eclipse の設定を通じて変更できます。プロジェクトの保存場所を変更するには、プロジェクトを右クリックし、プロパティの [リソース] タブを選択します。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 vscodeでWebプロジェクトを作成する方法
Apr 03, 2024 am 03:48 AM
vscodeでWebプロジェクトを作成する方法
Apr 03, 2024 am 03:48 AM
Visual Studio Code で Web プロジェクトを作成する手順: プロジェクト フォルダーを作成します。 HTML、CSS、および JavaScript 拡張機能をインストールします。 HTML ファイルを作成し、必要なコードを追加します。 CSS ファイルを作成し、スタイルを追加します。 http-server コマンドを使用してプロジェクトを実行します。
 一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
フレックス レイアウトの共通プロパティは何ですか? 特定のコード サンプルが必要です。フレックス レイアウトは、応答性の高い Web ページ レイアウトを設計するための強力なツールです。柔軟なプロパティのセットを使用して、Web ページ内の要素の配置とサイズを簡単に制御できます。この記事では、Flex レイアウトの一般的なプロパティを紹介し、具体的なコード例を示します。 display: 要素の表示モードを Flex に設定します。 .container{display:flex;}flex-directi
 全角文字の定義と使用
Mar 25, 2024 pm 03:33 PM
全角文字の定義と使用
Mar 25, 2024 pm 03:33 PM
全角文字とは何ですか?コンピュータ エンコード システムでは、全幅文字は 2 つの標準文字位置を占める文字エンコード方法です。これに対応して、標準の文字位置を占める文字エンコード方式を半角文字と呼びます。全角文字は通常、中国語、日本語、韓国語、その他のアジアの文字の入力、表示、印刷に使用されます。中国語の入力方法やテキスト編集では、全角文字と半角文字の使用シーンが異なります。全角文字の使用 中国語の入力方法: 中国語の入力方法では、通常、漢字や記号などの中国語の文字を入力するために全角文字が使用されます。
 ブートストラップは何で構成されていますか?
Apr 05, 2024 am 01:09 AM
ブートストラップは何で構成されていますか?
Apr 05, 2024 am 01:09 AM
Bootstrap フレームワークは次のコンポーネントで構成されています。 CSS プリプロセッサ: SASS および LESS レスポンシブ レイアウト システム: グリッド システムおよびレスポンシブ ユーティリティ クラス コンポーネント: UI 要素および JavaScript プラグイン テーマとテンプレート: 既成のスタイルおよび既成のページ ツールおよびユーティリティ: アイコンセット、jQuery、Grunt
 画面の高さをすばやく取得するための jQuery のヒント
Feb 24, 2024 pm 06:30 PM
画面の高さをすばやく取得するための jQuery のヒント
Feb 24, 2024 pm 06:30 PM
jQuery のヒント: 画面の高さをすばやく取得する方法 Web 開発では、レスポンシブ レイアウトの実装、要素サイズの動的計算など、画面の高さを取得する必要がある状況によく遭遇します。 jQueryを利用すると画面の高さを取得する機能を簡単に実現できます。次に、jQueryを使って画面の高さを高速に取得する実装方法をいくつか紹介し、具体的なコード例を添付します。方法 1: jQuery の height() メソッドを使用して画面の高さを取得します。



