Photoshop创意科技感十足的网页背景教程
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。


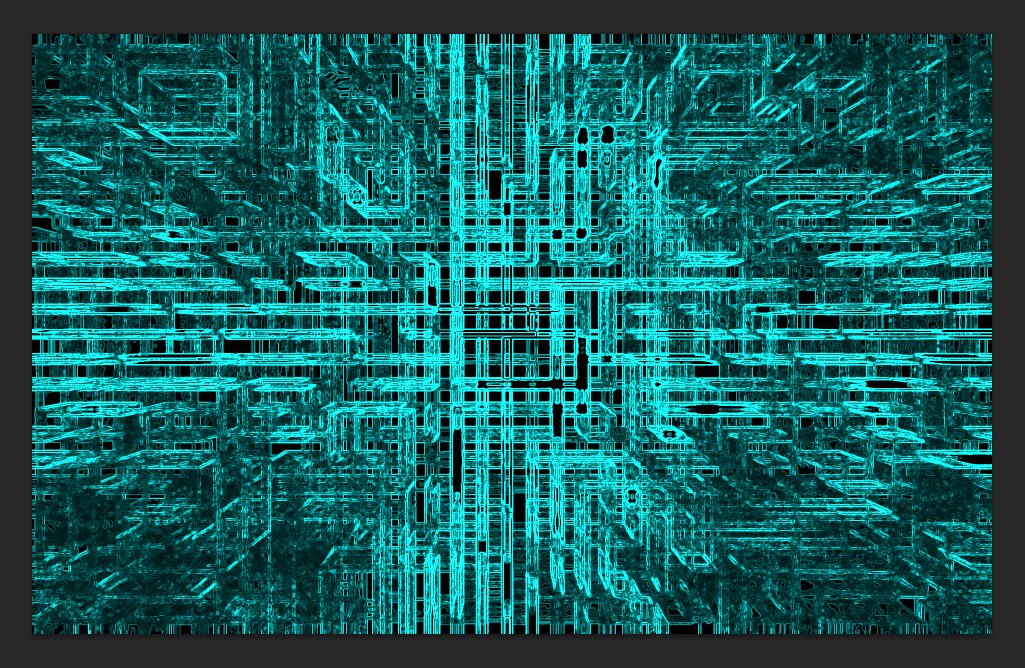
来最终效果先:

第一步:
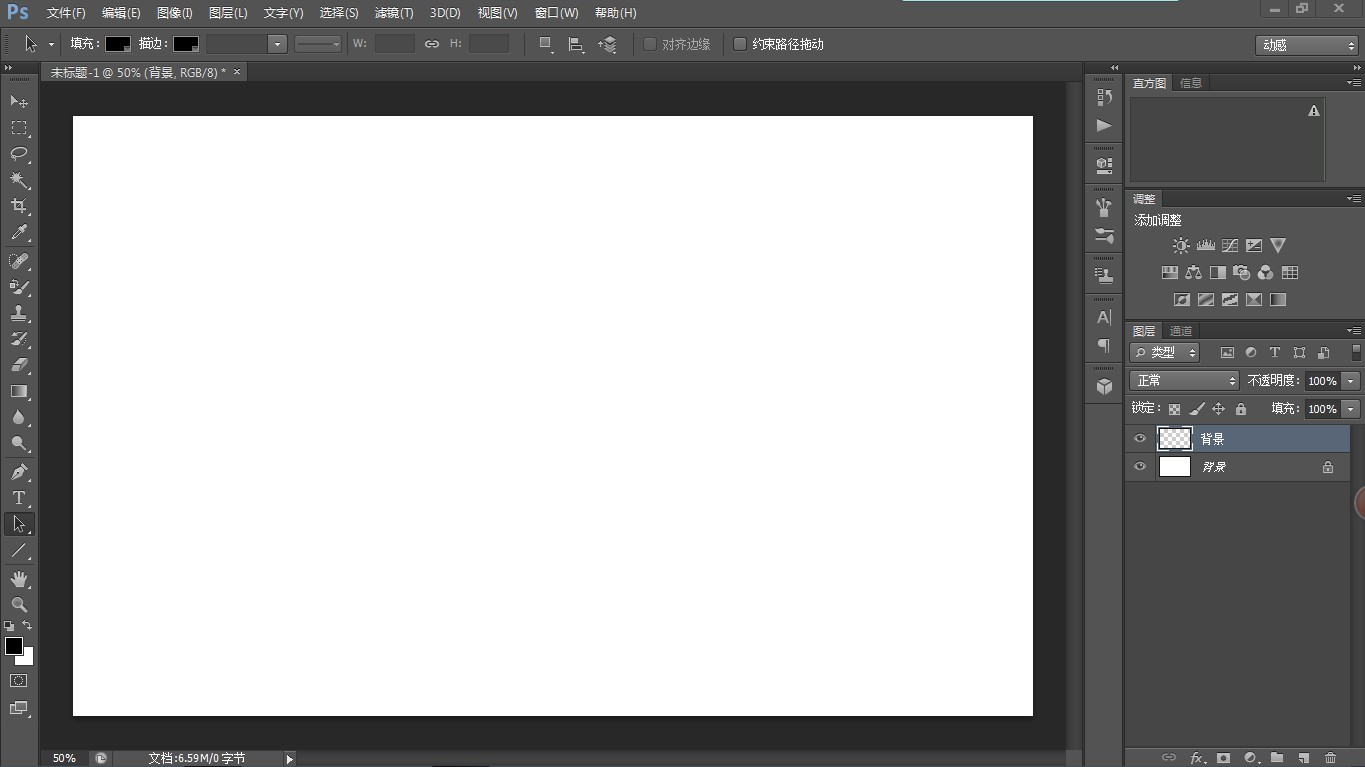
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
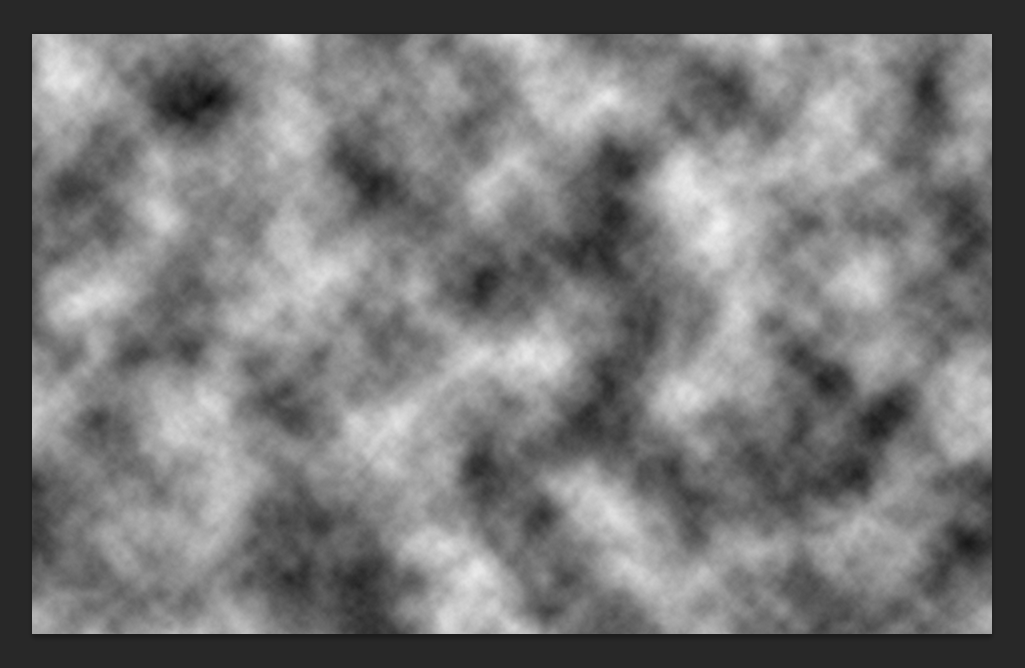
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
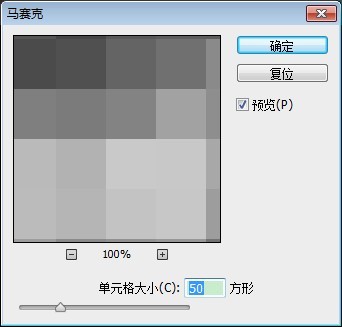
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
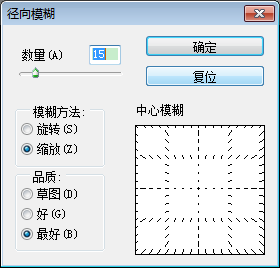
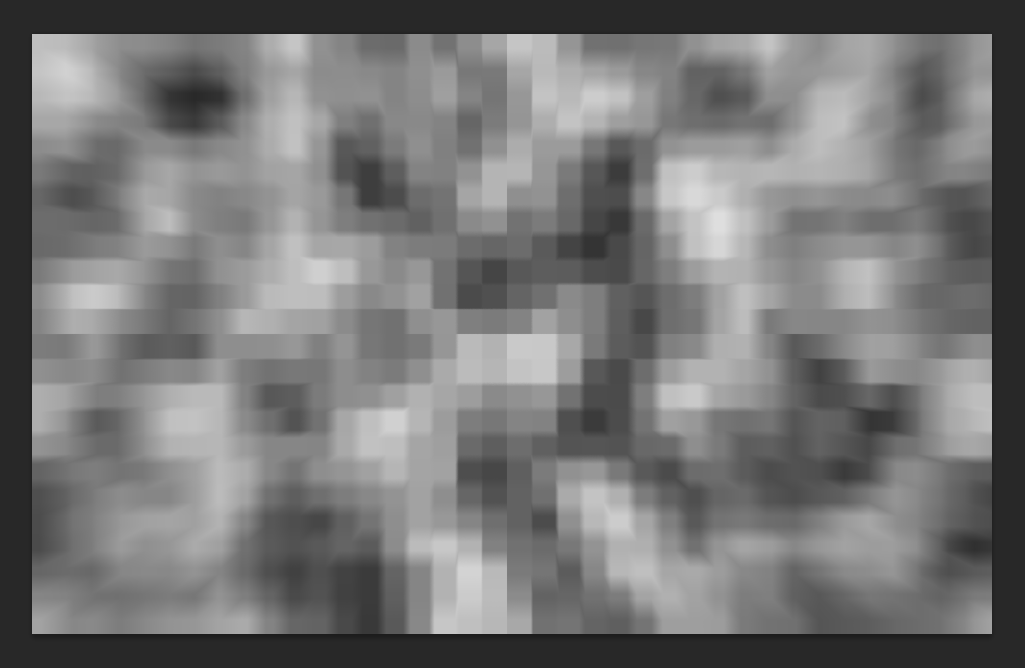
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
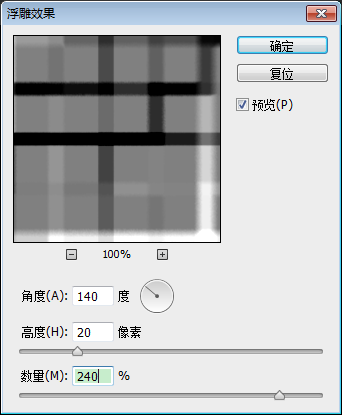
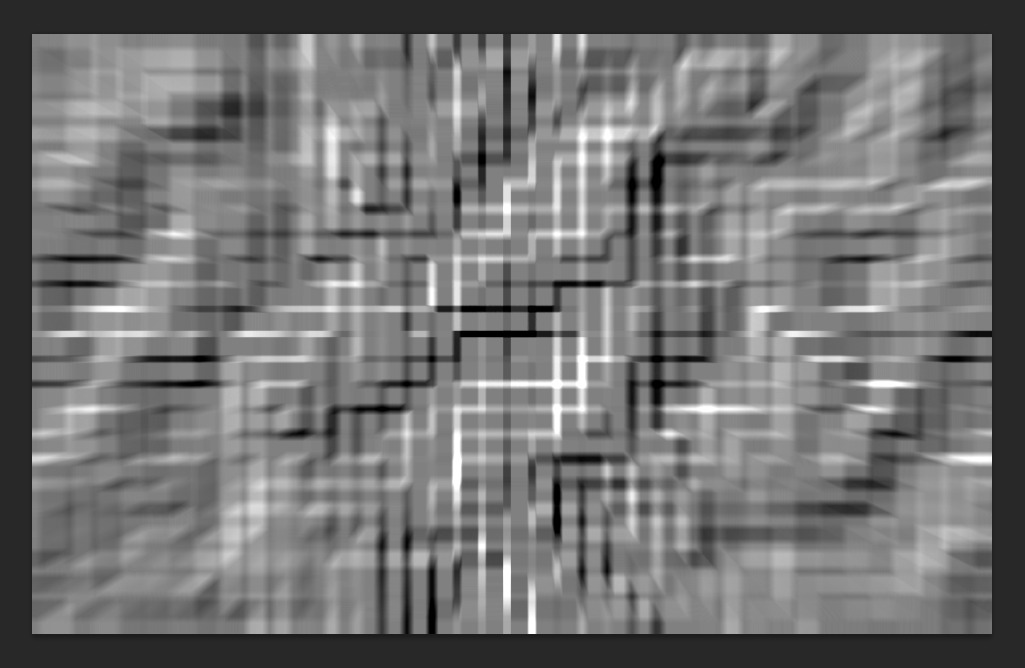
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

哎哟,效果不错哦

第六步:
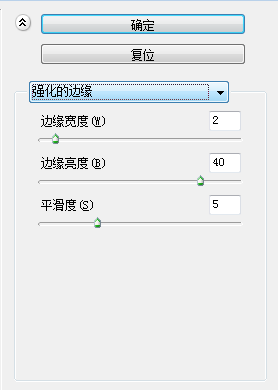
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


第七步:
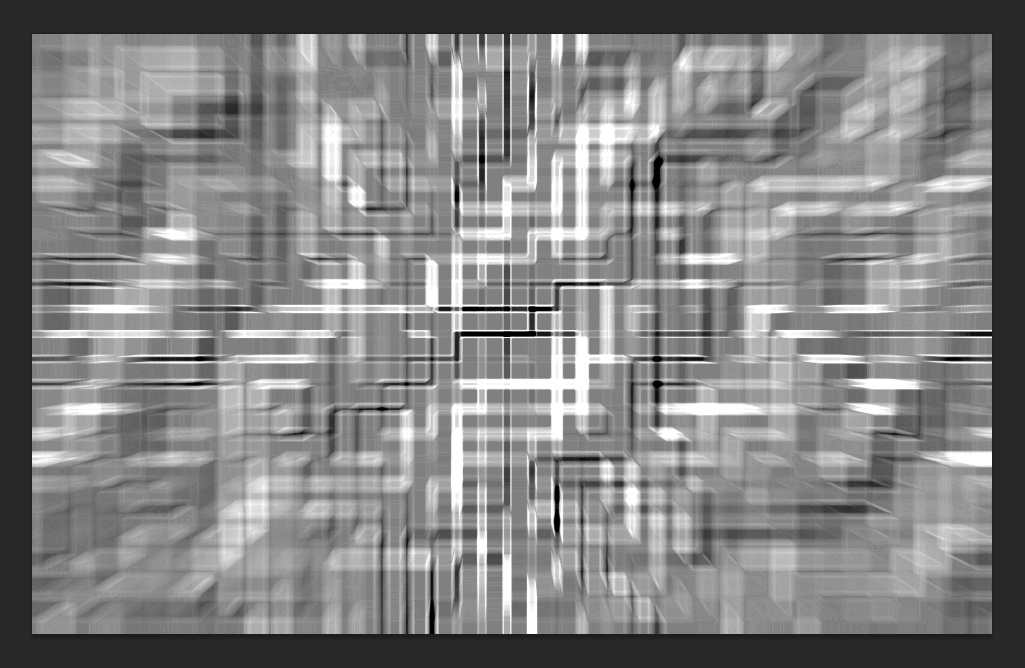
风格化 → 查找边缘

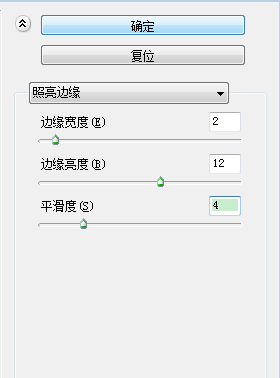
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
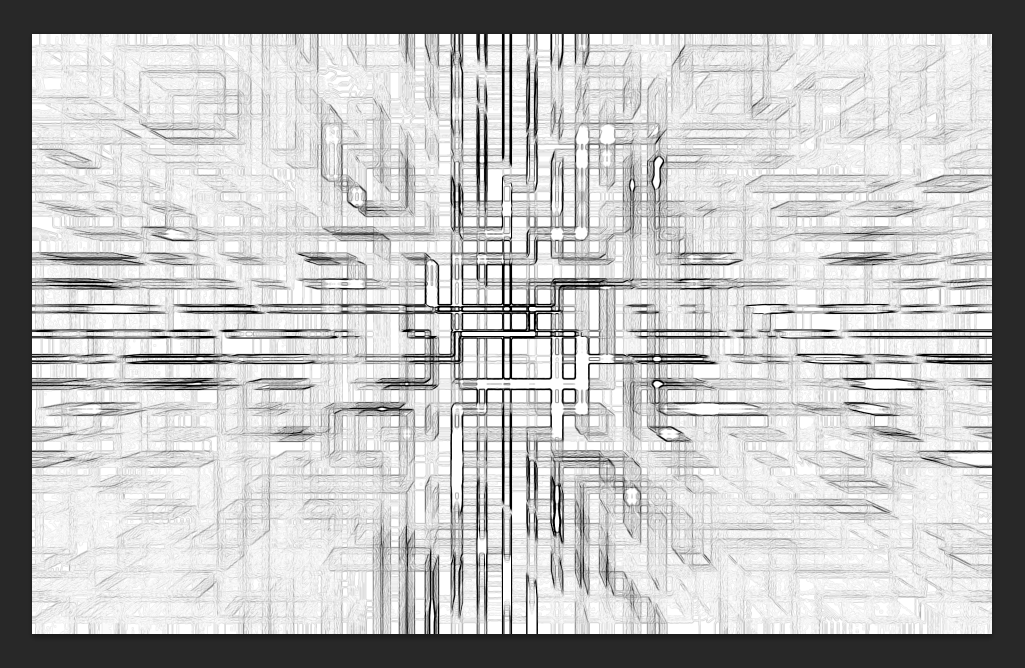
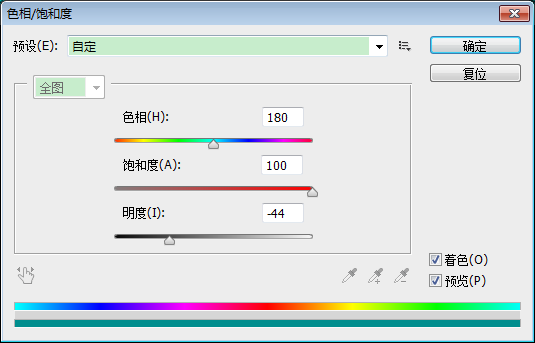
图像,调整,色相/饱和度,参数在这儿:

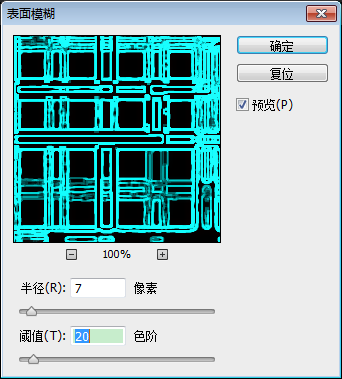
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
Webページにアクセスできない場合の対処方法
Sep 06, 2023 am 09:36 AM
アクセスできない Web ページの解決策には、ネットワーク接続の確認、ブラウザのキャッシュのクリア、Web ページのアドレスの確認、他のブラウザの使用の試行、サーバーのステータスの確認、ドメイン名の解決の確認、ファイアウォールとセキュリティの設定の確認、Web サイト管理者への連絡などが含まれます。 。詳細な紹介: 1. ネットワーク接続をチェックして、ネットワーク接続が正常であることを確認します。他の Web ページを開いたり、他のデバイスを使用してアクセスしたりして、ネットワーク接続に問題があるかどうかを判断できます。他の Web ページに正常にアクセスできるかどうかを確認します。 、Webページに問題がある可能性があります; 2.ブラウザのキャッシュをクリアする. ブラウザのキャッシュにより、Webページの読み込みに失敗するなどの原因となる場合があります。
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Microsoft は、Canary チャネルと Dev チャネルの WindowsInsider プロジェクト メンバーを招待して、新しいペイント アプリケーションをテストして体験してもらいます (最新バージョン番号は 11.2306.30.0)。今回のバージョンアップで最も注目すべき新機能は、ワンクリック切り抜き機能で、ユーザーが一度クリックするだけで自動的に背景を除去して写真本体を強調表示するため、その後の操作が容易になります。手順全体は非常に簡単です。ユーザーは新しいレイアウト アプリケーションに画像をインポートし、ツールバーの [背景の削除] ボタンをクリックして画像の背景を削除します。また、四角形を使用して削除する領域を選択することもできます。背景。
 WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
Web ページで PHP コードを実行するには、Web サーバーが PHP をサポートし、適切に構成されていることを確認する必要があります。 PHP は 3 つの方法で開くことができます。 * **サーバー環境:** PHP ファイルをサーバーのルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **統合開発環境: **PHP ファイルを指定した Web ルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **リモート サーバー:** サーバーによって提供される URL アドレスを介して、リモート サーバー上でホストされている PHP ファイルにアクセスします。




