PS利用滤镜及图层叠加制作抽象的火焰光束
用滤镜制作抽象光束是非常快的,可以用光晕及模糊滤镜等做出一些光束,再用扭曲等滤镜变形处理,做成非常抽象的效果,后期再叠加光束,渲染颜色即可
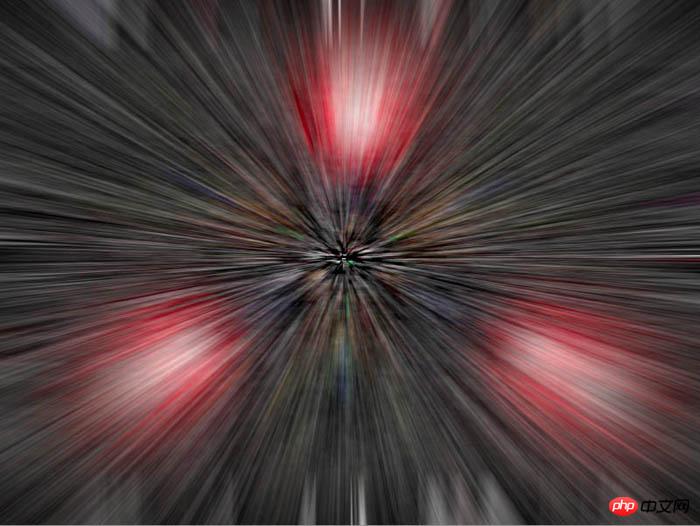
最终效果
1、创建一个新文档。我设定它大小为800×600。选择油漆桶工具(G)用黑色填充背景,而后拷贝一层图层(Cmd+J)。
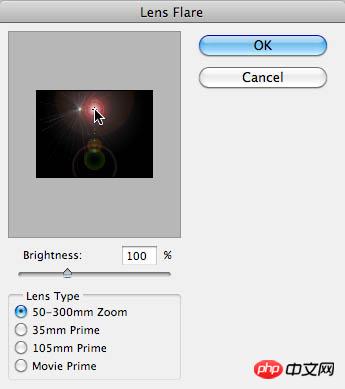
2、去【滤镜>渲染>镜头光晕】并且将光晕放置在合适的位置。 
3、重复第二步,并且再放置一个光晕到另一个你觉得合适的位置。 

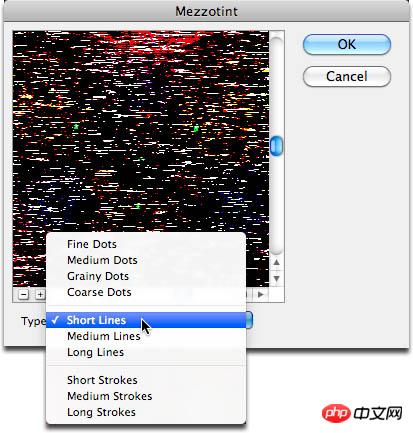
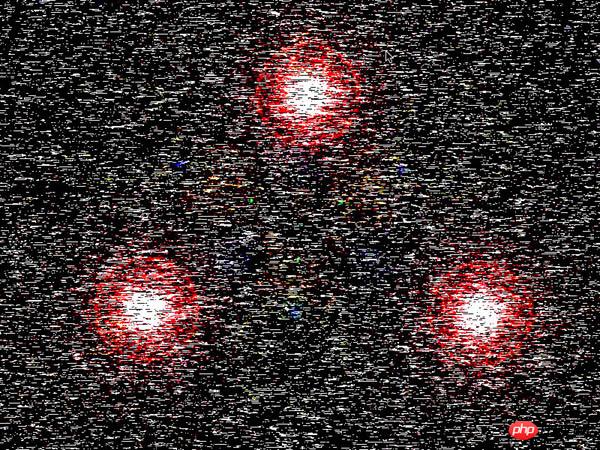
4、转到【滤镜>像素化>铜板雕刻】,类型设置为短直线。重复铜板雕刻(Cmd+F)大概三次左右。 

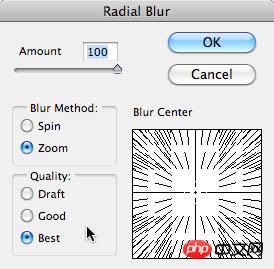
5、完成以上步骤后,就去【滤镜>模糊>径向模糊】并设置参数如下: 数量: 100;模糊方法: 缩放;品质: 好。 

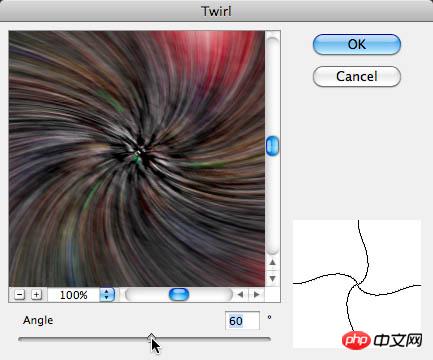
6、接着,你就需要【滤镜>扭曲>旋转扭曲】,角度设置为60左右,点击OK。 
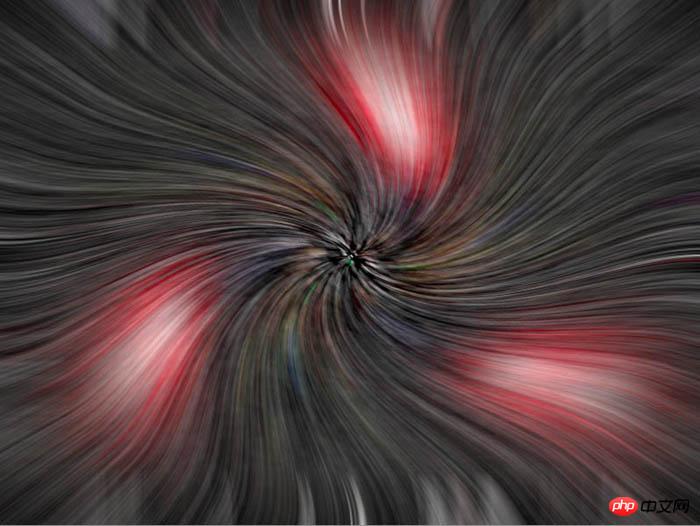
7、现在还看不出什么好玩的对吧?那就来复制图层(Cmd+J)并且设置混合模式为变亮。选择复制的图层并且再次使用之前的旋转扭曲滤镜(Cmd+F)。 

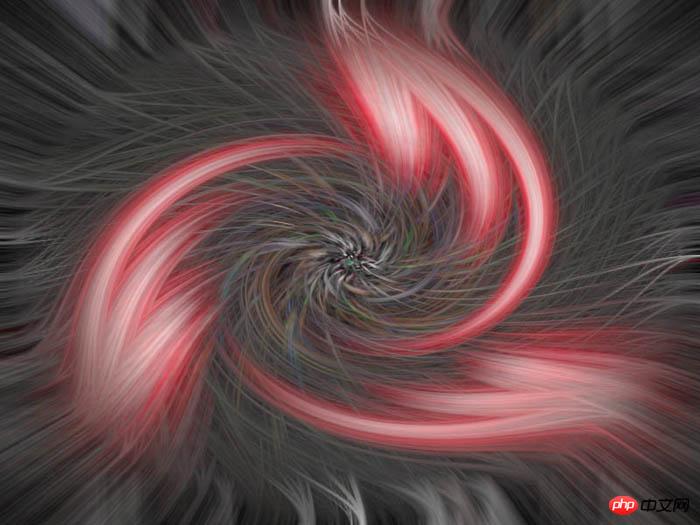
8、终于看起来有点意思了!于是,重复以下步骤:复制图层,混合模式为变亮,选择复制的图层并且再次使用之前的旋转扭曲滤镜(Cmd+F)在达到你想要的效果之前。
9、现在选择所有同层,并且全部合并(Cmd+E)。复制合并图层,去【编辑>变换>水平翻转】并提高亮度。合并这两个图层(Cmd+E)。
10、现在去【图像>调整>色相/饱和度】或者使用Cmd+U设置饱和度为-100,背景为黑白。
11、去【图像>调整>色彩平衡】,或者干脆用Cmd+B快捷键。 参数设置如下: 阴影: 40 / 0 / -50;中间调: 40 / 0 / -40;高光: 50 / 0 / -50。
12、当着色之后,去【图层>调整>色阶】或快捷键Cmd+L。参数设置如下:13 / 0.55 / 251。完成最终效果:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 Microsoft ペイントが画期的な進歩を歓迎、レイヤー機能を追加、38 年間の記録を樹立
Sep 21, 2023 pm 01:29 PM
Microsoft ペイントが画期的な進歩を歓迎、レイヤー機能を追加、38 年間の記録を樹立
Sep 21, 2023 pm 01:29 PM
皆さんは古い Windows ソフトウェアである Microsoft ペイントをよくご存じだと思いますが、Microsoft は 38 年間の開発を経て、ついにペイントにレイヤー レイヤーと画像の透明度のサポートを追加しました。レイヤー サポートの追加 これらの待望の新機能は、ペイント バージョン 11.2308.18.0 で利用できるようになります。 Dave Grochocki 氏は、ユーザーはレイヤーを追加、削除、管理して、より豊かで複雑なデジタル アートを作成できると述べました。レイヤー機能を使用すると、ユーザーは図形、テキスト、その他の画像要素を互いに積み重ねることができます。また、ツールバーにある新しい「レイヤー」ボタンをクリックするだけで開始でき、ペイントの横にパネルが開くとも述べています。透明PNGをサポート
 別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
この記事では、別のアプローチを取り上げ、CSS フィルターを使用して丸い角を作成する方法と、丸い角を使用して波の効果を実現する方法について説明します。
 CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS を使用して角丸や波の効果を実現するにはどうすればよいですか?以下の記事ではCSSフィルターを上手に使って角丸や波のエフェクトを作る方法を紹介していますので、ぜひ参考にしてください。
 CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
この記事では、CSS3 フィルターを使用してハイエンドなテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。
 クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップショット ソフトウェアは、ビデオ編集の分野で一連の強力な機能を提供し、ユーザーの総合的なビデオ処理のニーズに応えます。人気の豊富な機能と素材ライブラリを多数内蔵しており、自分好みの映像作品を簡単に作成できます。ユーザーはこのソフトウェアを使用してフィルタを簡単に追加し、ビデオの視覚的な魅力を高めることができます。ただし、多くのユーザーはフィルターの追加方法をまだ知らないため、フィルターについて詳しく知りたいプレイヤーは、この記事に従って詳細を学ぶことができます。クリップショットにフィルターを追加するにはどうすればよいですか? 1. クリップ録画画面に入り、「カラー ファイブ スター」ツールを選択します。 2. さらにオプションを開き、「フィルターの選択」タブで「必要なフィルター効果」オプションを選択します。 3. 次に、オプション バーで「閉じる」を選択します。ボタン 4 を押して、カメラ画像にフィルターを追加します
 JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づく画像フィルター効果の開発の概要: この記事では、JavaScript を使用して画像フィルター効果を開発する方法を紹介します。 Canvas 要素と関連 API を使用すると、グレースケール、ぼかし、コントラスト調整などの一般的な画像フィルター効果を実現できます。この記事では、読者が画像フィルター効果の開発をすぐに始められるように、各フィルター効果の詳細なコード例と実装プロセスを説明します。 1. はじめに Web 開発では、画像を処理して美化する必要がよく発生します。
 Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Python を使用して写真にフィルター効果を追加する方法 このデジタル時代では、画像処理は私たちの日常生活に不可欠な部分になっています。画像処理に興味がある人なら、画像にフィルター効果を追加する方法に間違いなく興味があるでしょう。この記事では、Python プログラミング言語を使用して画像フィルター効果を実装する方法を紹介し、関連するコード例を示します。まず、Python の画像処理ライブラリ PIL (PythonImagingLibrary) をインストールする必要があります。






